
📌 형변환
| 종류 |
- 암시적 형변환: 자바스크립트에 의해 자동으로 형변환이 일어나는 것
- 명시적 형변환: 개발자가 직접 스크립트를 이용해 명시해서 형변환이 일어나는 것
명시적 형변환
- 숫자를 문자로 형변환
- 암시적 형변환 이용: 숫자에 문자를 더하면 문자가 됨
let test1 = 100;
let result1 = test1 + "";- String()을 이용한 방법
let test2 = 100;
let result2 = String(test2);- toString()을 이용한 방법
let test3 = 100;
let result3 = test3.toString();- 문자를 숫자로 형변환
- parseFloat() : 문자를 '실수형'숫자로 바꿈
let test4 = "100.50";
let result4 = parseFloat(test4); // 결과: 100.50- parseInt() : 문자를 '정수형'숫자로 바꿈
let test5 = "100.50";
let result5 = parseInt(test5); // 결과: 100- Number() : 정수형 문자면 '정수형' 숫자로, 실수형 문자면 '실수형' 숫자로 바꿈
let test6 = "100.50";
let result6 = Number(test6); // 결과: 100.50
let test7 = "100";
let result7 = Number(test7); // 결과: 100📌 배열(array)
: 관련있는 데이터들을 하나로 묶어서 하나의 변수에 저장하는 것
배열 생성법
let arr = new Array(); // 1번
let arr = []; // 2번: 배열 리터럴 (주로 사용함-가독성)배열 객체의 매서드 및 속성
- pop() : 마지막에 있는 아이템을 뺌
let fruit = ["banana", "apple", "grape", "mango"];
fruit.pop(); // 결과: ["banana", "apple", "grape"]- push() : 마지막 아이템이 대체됨
fruit.push("lemon"); // 결과: ["banana", "apple", "grape", "lemon"]- includes() : 아이템이 있는지/없는지 확인 (true/false)
fruit.includes("apple"); // 결과: true- slice() : 배열 아이템을 잘라내는 역할(시작점,갯수)
fruit.slice(2); // 2전까지 잘라내고 2부터 나옴 -> 결과: ['grape', "mango"]
fruit.slice(0, 1); // 0부터 시작해서 1개만 남기고 나머지는 잘라냄 -> 결과: ["banana"]- splice() : 시작점부터 몇 개의 아이템을 잘라낸다(시작점,갯수)
fruit.splice(2, 1); // 2부터 시작해서 1개만 잘라냄 -> 결과: ["banana","apple", "mango"]📌 객체(object)
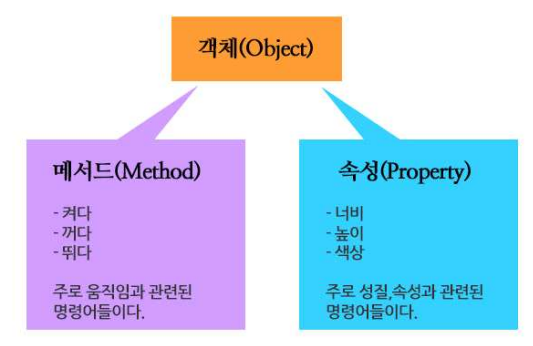
: 자바스크립트는 객체(object)기반 언어이다. 객체는 기능 또는 속성으로 구성되어 있다.

객체 생성법
let person = new Object(); // 1번: 생성자 방식
let person = {}; // 2번: 객체 리터럴(주로 사용)key 값 부르는 방식 2가지
let patient = {
name: "jimin",
age: 17,
disease: "cold"
};
console.log(patient.age); // 주로 사용
console.log(patient["age"]); // 괄호 표기법을 사용할 때는 반드시 ""문자열 형태로 써야 함 -> ""를 붙이지 않으면 변수로 인식📚 Reference
: 국비지원 수업
