📝 CORS 및 SOP의 개념을 정리해보려고 합니다!
📌 출처(Origin)란?
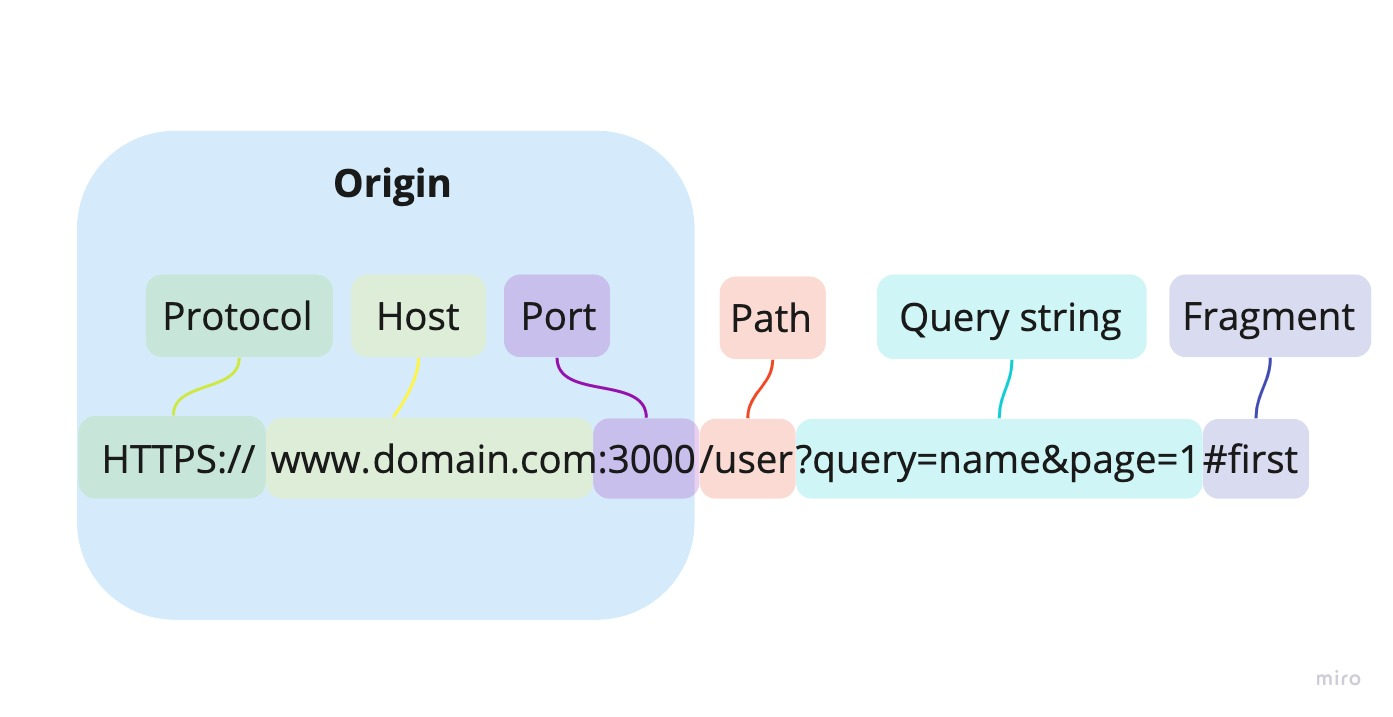
: CORS의 개념을 알아보기 전에 먼저 이해해야 하는 Origin에 대해 살펴봅시다!
Origin은 URL에서 프로토콜(Protocol), 도메인(Host), 포트 번호(Port)를 합친 부분을 의미한다.

📌 CORS? SOP?
✔ SOP(Same Origin Policy)
: 동일 출처 정책.
다른 Origin으로 요청을 보낼 수 없도록 금지하는 브라우저의 기본적인 보안 정책이다.
✔ CORS(Cross Origin Resource Sharing)
: 교차 출처 자원 공유.
다른 Origin으로 요청을 보내기 위해 지켜야 하는 정책으로, 원래대로라면 SOP에 의해 막히게 될 요청을 풀어주는 정책이다.
이는 '브라우저'의 정책으로, 서버는 평소처럼 요청이 오면 응답을 해줄 뿐이고, 브라우저가 자신이 보낸 요청 및 서버로부터 받은 응답의 데이터가 CORS 정책을 지키는지 검사하여 안전한 요청을 보낸 건지 검사하는 것이다.
📌 CORS 동작방식
: CORS의 동작방식은 총 3가지로 나눌 수 있다.
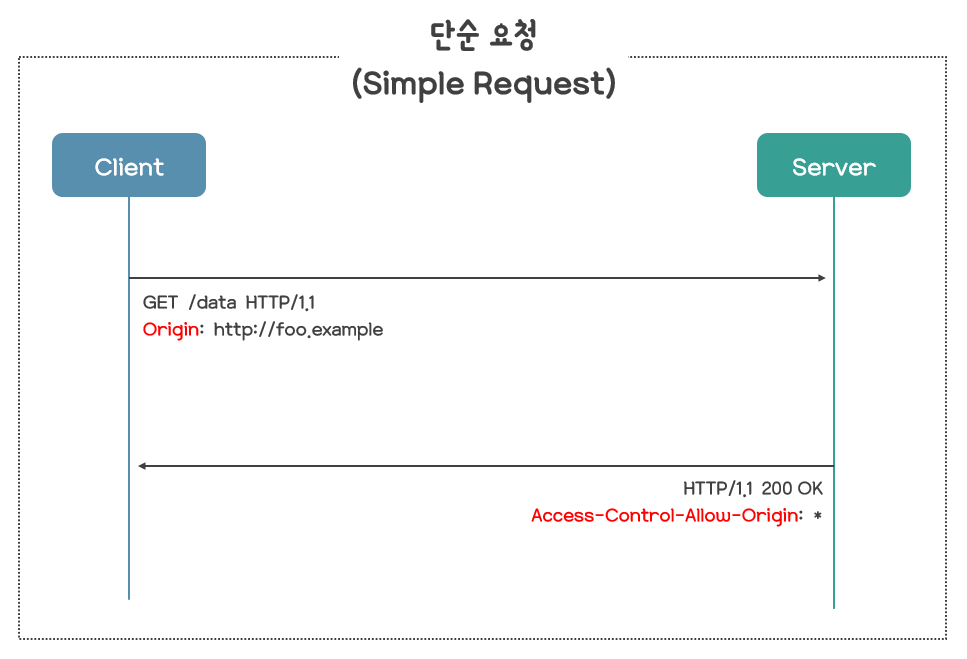
1. 단순 요청(Simple Request)
: 요청과 응답을 한 번 주고받는 것을 의미한다.
하지만, 한 번 일어나는 만큼 안정성을 보장할 수 있도록 매우 까다로운 조건이 있다.
- 메소드가 GET, HEAD, POST 중 하나여야 한다.
- Content-Type 헤더에는 아래와 같은 값들만 설정할 수 있다.
- application/x-www-form-urlencode
- mulipart/form-data
- text/plain- User Agent가 자동으로 설정한 헤더를 제외하면, 아래와 같은 헤더들만 사용할 수 있다.
- Accept
- Accept-Language
- Content-Language
- Content-Type
- DPR
- Downlink(en-US)
- Viewport-Width
- Width
다른 Origin으로 요청을 보낼 때 Origin 헤더에 자신의 Origin을 설정하고, 서버로부터 응답을 받으면 응답의 Allow-Contro-Allow-Origin 헤더에 설정된 Origin의 목록에 요청의 Origin 헤더 값이 포함되는지 검사하는 것이다.

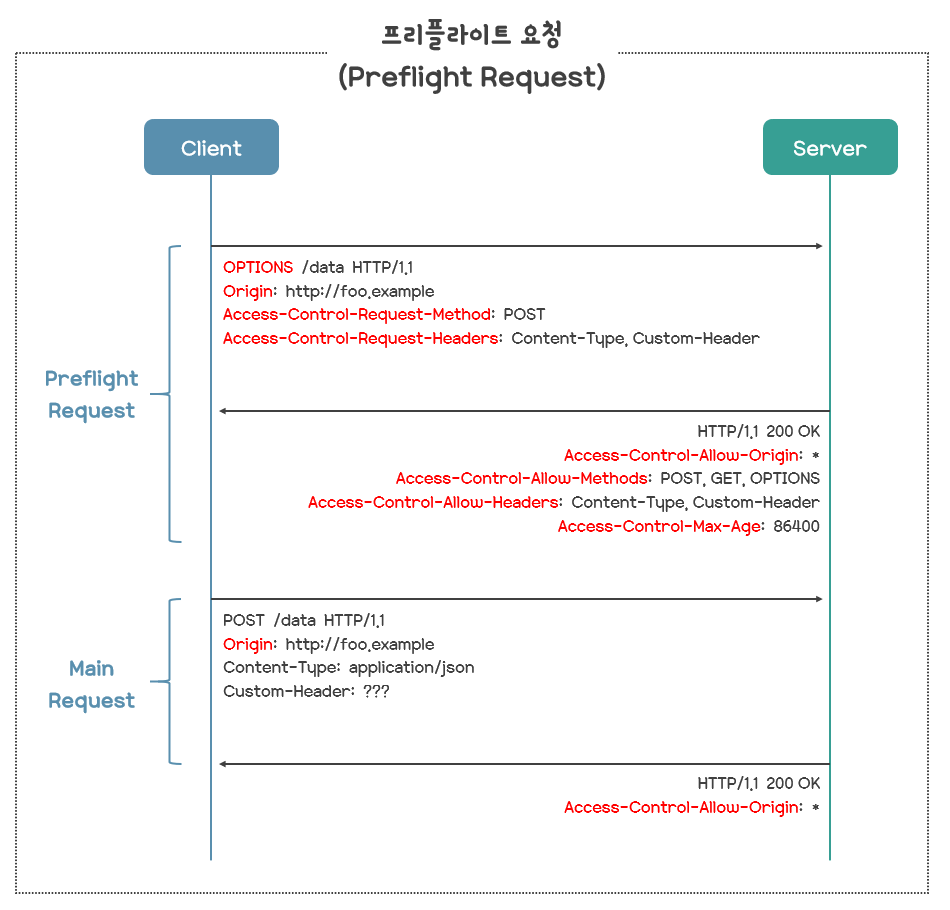
2. 프리플라이트 요청(Preflight Request)
: 단순 요청의 까다로운 조건에 충족하지 못한 요청의 경우, 서버에 실제 요청을 보내기 전에 예비 요청에 해당하는 프리플라이트 요청을 먼저 보내서 실제 요청이 전송하기에 안전한지 확인하는 것이다.
안전한 요청임이 확인되면, 그때서야 실제 요청을 서버에게 보낸다.
총 2번의 요청을 전송함

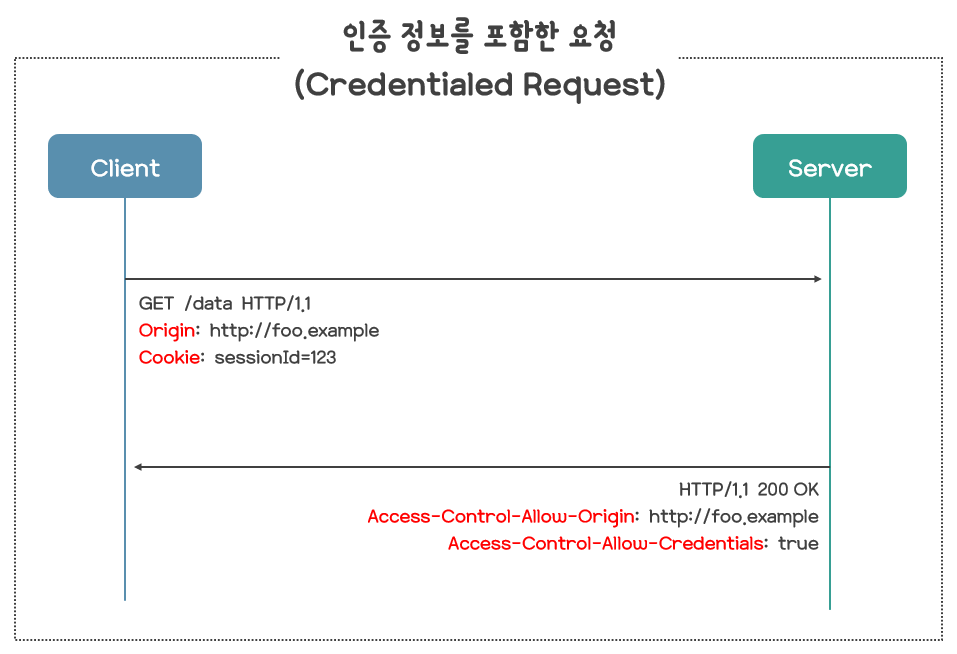
3. 인증 정보를 포함한 요청(Credentialed Reques)
: 인증 정보*를 함께 보내야 하는 요청이라면, 별도로 따라줘야 하는 CORS 정책이 존재한다.
*인증정보? 쿠키(Cookie) 혹은 Authorization 헤더에 설정하는 토큰 값 등을 일컫는다.
인증 정보를 보내기 위해서는 클라이언트 단에서 요청 시 별도의 설정이 필요하다.
XMLHttpRequest, ajax, axios 의 경우,
withCredentials = true로 설정해줘야 한다.fetch API 의 경우,
credential = include로 설정해야 한다.
이러한 별도의 설정을 해주지 않으면 쿠키 등의 인증 정보는 절대로 자동으로 서버에게 전송되지 않는다.