Node.js Swagger API 문서화 (js파일)

Swagger UI이란?
- 오픈 API 명세를 위한 프레임워크이자 REST API에 대한 문서를 제공하는 웹 기반 애플리케이션이다.
- 오픈 API 명세를 중심으로 만들어진 오픈소스 툴로 REST API들을 설계, 구축 문서화할 수 있다.
스웨거 초기 셋팅
1. swagger폴더에 swagger.js를 생성한다.

//swagger.js
const swaggerUi = require('swagger-ui-express');
const swaggereJsdoc = require('swagger-jsdoc');
const options = {
swaggerDefinition: {
info: {
title: 'Public Data API',
version: '3.0.0',
description: '공공데이터 조회 API',
},
host: 'localhost:3000',
basePath: '/'
},
apis: ['./src/swagger/*.js']
};
const specs = swaggereJsdoc(options);
module.exports = {
swaggerUi,
specs
};2. app.js에서 swagger를 미들웨어로 호출한다.
//app.js
const express = require("express");
const cors = require("cors");
const morgan = require("morgan");
const { swaggerUi, specs } = require('./src/swagger/swagger');
const routes = require("./src/routers");
const createApp = () => {
const app = express();
app.use(express.json());
app.use(cors());
app.use(morgan("dev"));
app.use('/api-docs', swaggerUi.serve, swaggerUi.setup(specs));
app.use(routes);
return app;
};
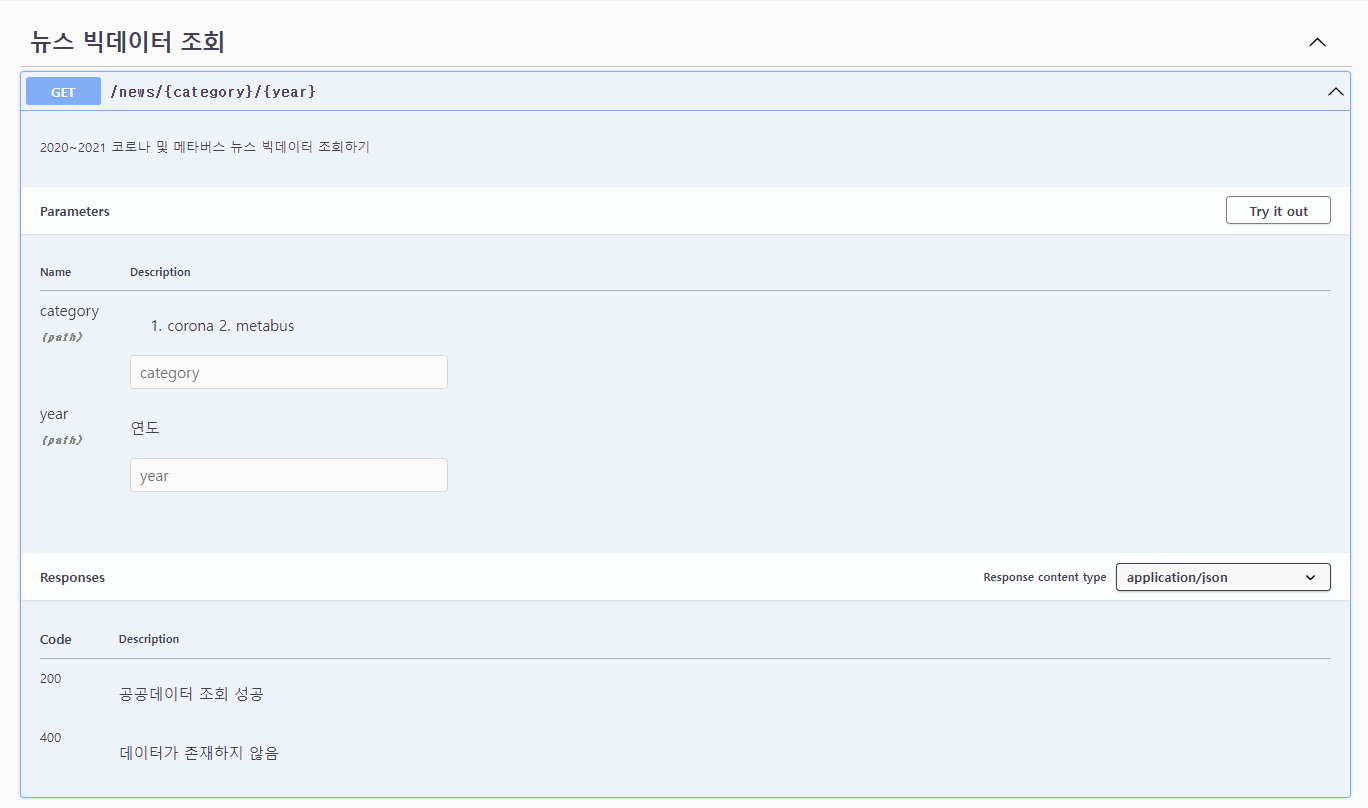
module.exports = { createApp };3. swagger폴더에 index.js를 생성한 후 swagger 스키마 작성한다.
//index.js
/**
* @swagger
* /news/{category}/{year}:
* get:
* tags:
* - 뉴스 빅데이터 조회
* description: 2020~2021 코로나 및 메타버스 뉴스 빅데이터 조회하기
* produces:
* - application/json
* parameters:
* - in: path
* name: category
* description : 1. corona 2. metabus
* required: false
* schema:
* type: string
* examples :
* Samples : 2007
* summary : A sample for MetaBus
* - in: path
* name: year
* description : 연도
* required: false
* schema:
* type: string
* responses:
* 200:
* description: 공공데이터 조회 성공
* 400:
* description: 데이터가 존재하지 않음
*/4. apis의 주소를 app.js를 기준으로 index.js의 상대주소로 변경한다.
//swagger.js
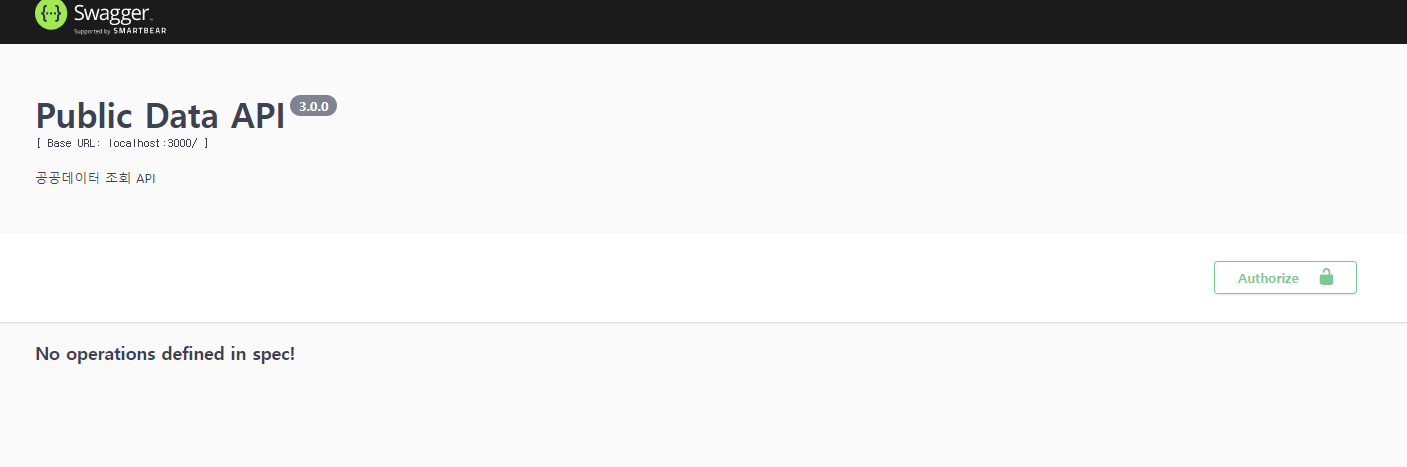
apis: ['./src/swagger/*.js']apis의 주소를 swagger.js를 기준으로 index.js의 상대주소로 하게 되면 다음과 같이 스키마가 나오지 않는다.

결과물

postman과 swagger의차이?
- 둘의 공통점은 HTTP/HTTPS에서 실행되는 RESTful API를 설명하고, 요청에 대한 응답을 제공하며, 다양한 프로그래밍 언어에 대해 처리가 가능하다.
- postman은 API를 테스트하기 위한 도구이고, Swagger은 API에 대한 문서를 만들귀 위한 오픈 프레임워크이다.
📣내생각
결국 postman은 swagger보다 쉽고 더 다양한 기능을 제공하지만 비공개소스이자, 데스크탑 애플리케이션이며, swagger은 오픈소스이며, 사용자가 직접 API 문서화를 위한 코드를 작성함으로, 문서화하는 것에 더 적합하다.
