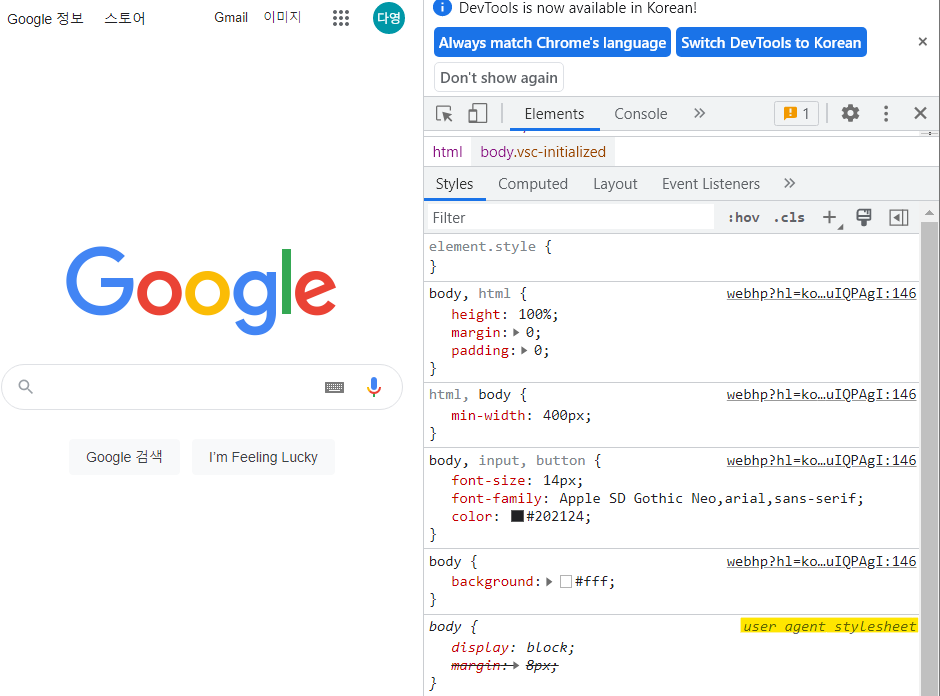
1. Elements 패널의 기능은?
개발자 도구를 열었을 때 가장 처음 표시되는 패널로서,
해당 페이지의 HTML 파일의 구조를 보여주고 실시간으로 수정할 수 있는 창이다.
HTML파일의 DOM 구조, CSS가 적용된 스타일 레이아웃을 확인하며 수정 및 테스트가 가능하다.
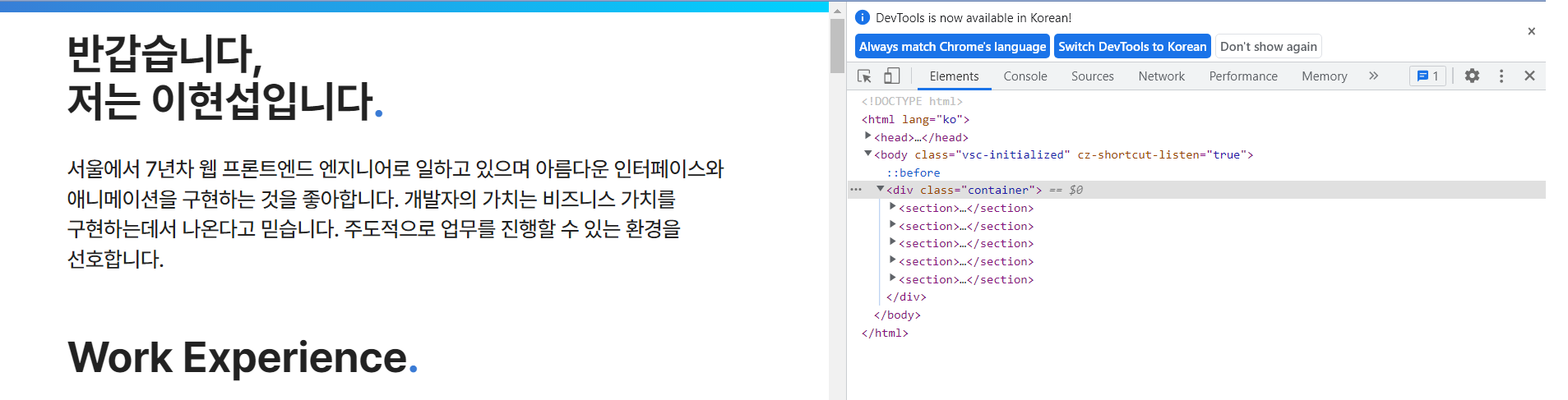
2. 해당 페이지는 몇 개의 section 으로 이루어져있나요?
5개

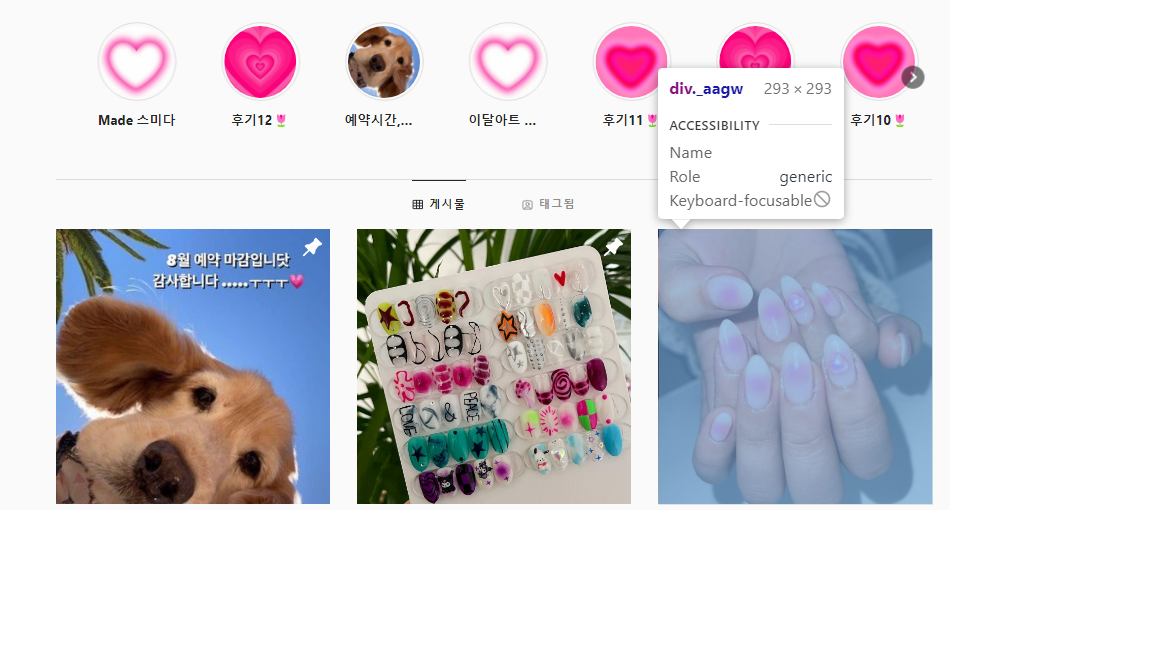
3. Instagram 피드의 가로 길이는?
293px
사이즈 확인하는 방법!
개발자 도구의 왼쪽 상단 커서 모양을 클릭한 후, 원하는 element에 마우스를 올리면 확인 가능

4. Styles 부분의 순서가 의미하는 것은?
HTML이 실행될 때 가장 먼저 적용되는 style 순서대로 배치되어 있다.
즉, 개발자가 기록한 css 순서와는 다르며, 태그의 순서는 html, id, class, tag 순으로 배치되어 있다.
5. user agent stylesheet 란?
margin값을 정해주지 않아 브라우저가 임의대로 설정한 것이다.
각각의 default sheet값이 다르므로, 개발자의 의도와 다른 화면이 표시될 수 있다.