
목적
CORS가 존재하는 배경에는 SOP가 있다는 것을 이해한다.
SOP란
간단 요약
protocol, host, port가 전부 일치해야 자원 요청을 할 수 있습니다.
SOP는 웹 브라우저와 서버 관계에서 발생하며 서버와 서버 관계에서는 발생하지 않습니다.
직관적으로 말하면, 사용자의 안전 벨트 기능입니다.
브라우저에서 옵션을 설정하여 SOP를 끌 수 있습니다.
설명
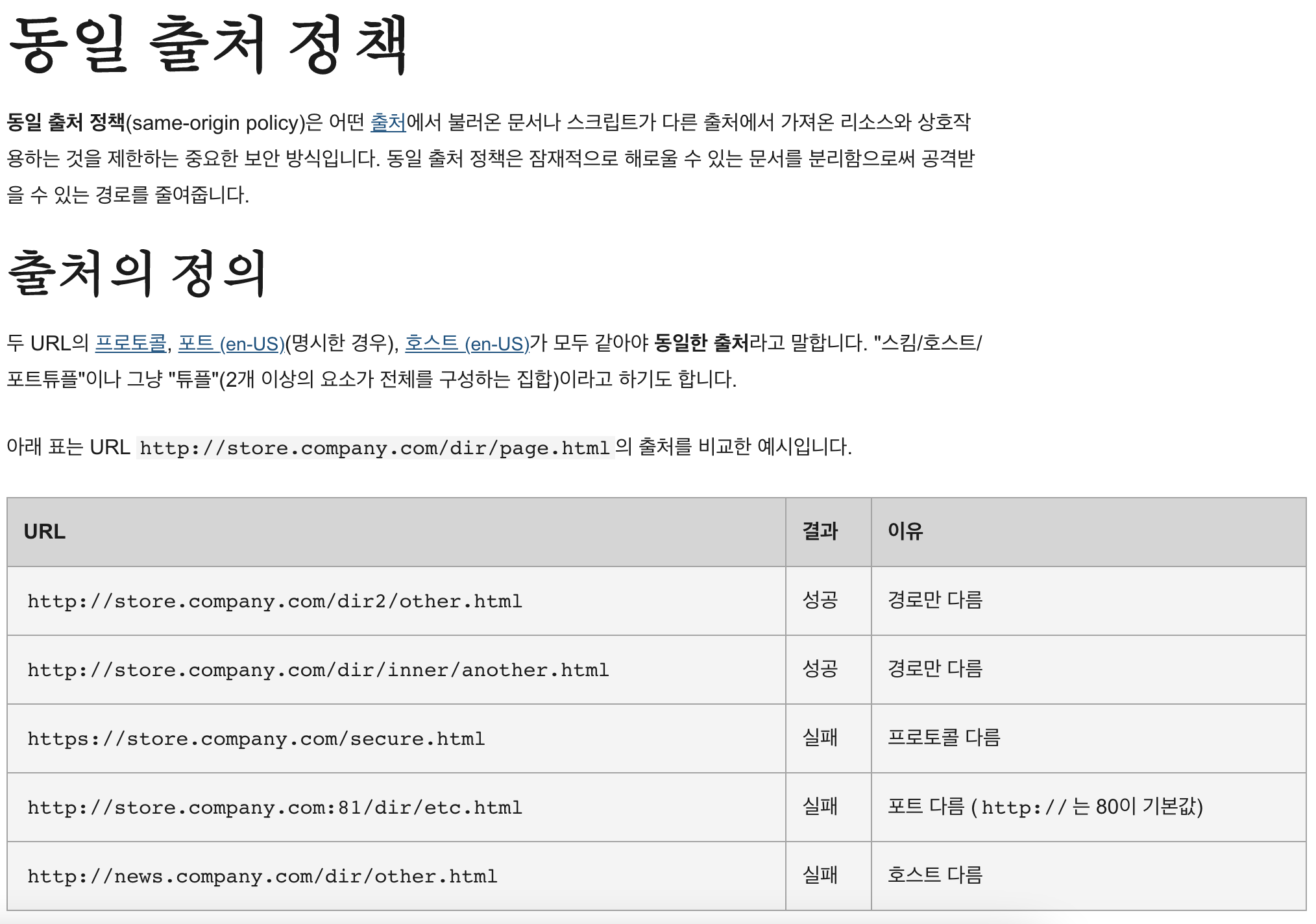
먼저, MDN document의 설명을 보겠습니다.

요약
- SOP는 한 Origin에서 받아온 문서나 스크립트가 다른 Origin의 리소스와 상호작용하는 방법을 제한하는 중요한 보안 정책입니다.
- 잠재적으로 해로울 수 있는 문서를 격리해 보안 위협으로부터 보호할 수 있다.
- 즉, 웹 브라우저에서 동작하는 프로그램은 로딩된 위치(Same Origin)에 있는 리소스만 접근할 수 있는 정책입니다.
Same Origin의 정의
위 요약의 세 번째 줄에서 로딩된 위치에 있는 리소스만 Same Origin 접근할 수 있다고 해놨습니다.
그렇다면 Same Origin의 기준은 무엇인가?
아래 표는 http://fukuoka.com/service/sugoi.html과 Same Origin인가를 비교한 것입니다.
| URL | is same origin? | 이유 |
|---|---|---|
| http://fukuoka.com/entry/hajimete.html | yes | path만 다름 |
| http://fukuoka.com/service/js/sugoi.js | yes | path만 다름 |
| https://fukuoka.com/service/sugoi.html | no | protocol이 다름 |
| http://fukuoka.com:8080/service/sugoi.html | no | port가 다름 |
| http://tokyo.com/service/sugoi.html | no | host가 다름 |
간단 결론
2개의 URL을 비교해서 protocol, host, port가 같다면 Same Origin
Origin의 상속
-
about:blank·javascript:URL과 같은 URL이 포함된 페이지에서 실행되는 스크립트는 해당 URL에 포함된 문서의 원본을 상속합니다. -
이 유형의 URL에는 원본 서버에 대한 정보가 포함되어 있지 않기 때문입니다.
IE에서 SOP 예외 사항
IE는 SOP가 적용되지 않는 경우가 있습니다.
이 예외 사항들은 비표준이며, 다른 브라우저는 지원하지 않습니다.
Trust Zones
쌍방의 도메인 모두가 높음 단계의 보안수준을 가진 경우 (유명 기업의 도메인 같은 경우) SOP가 적용되지 않습니다.
Port
IE는 SOP 확인 요소에 Port를 포함하지 않습니다!
따라서 http://fukuoka.com:8080/service/sugoi.html 와 http://fukuoka.com/service/sugoi.html 는 Same Origin 으로 간주되어 제한이 적용되지 않습니다.
Origin 변경 - Deprecated
- 일부 제한사항이 있는 페이지는 자체 출처를 변경할 수 있습니다.
- 스크립트는
document.domain의 값을 현재 도메인 또는 현재 domain의 super domain으로 설정할 수 있습니다. - 그러나 이 기능은 SOP에서 제공하는 보안 보호 기능을 약화시켜 브라우저의 Origin Model을 복잡하게 만들고 상호 운용성 문제와 보안 버그를 유발하기 때문에 더 이상 사용되지 않습니다.

- API Document에서도 몇몇 Browser가 지원해도 지금은 표준에서 제외되어 있고 사용하지 않는 것이 좋다고 쓰여 있습니다.
- 현재 Deprecated 상태
출처
https://developer.mozilla.org/ko/docs/Web/Security/Same-origin_policy
