2021.02.22. 월요일
- 미루고 미루던 express를 설치해보았다. 아직은 app.js로 Hello, Express만 띄워둔 상태..
- scss 사용을 위해 개발환경 세팅 중이다.
- 브라우저는 sass/scss 문법을 알지 못하기 때문에 css로 컴파일하는 작업이 필요하다. 다양한 컴파일러가 있고 vsc에 extension도 있다.
- Sass는 2006년 Ruby로 처음 개발되었고 이후 Ruby Sass를 C++로 포팅한
Libsass, node.js 환경에서 Libsass를 사용할 수 있는node-sass등 다양한 포팅 버전이 등장했다. Sass는 최근에Dart Sass로 재구현되었다. Libsass나 node-sass는 현재 유지 관리는 되고 있으나 폐지되었으므로 Dart Sass를 사용하도록 하자. (출처 - poiemaweb)
sass / scss 개발환경 구축하기
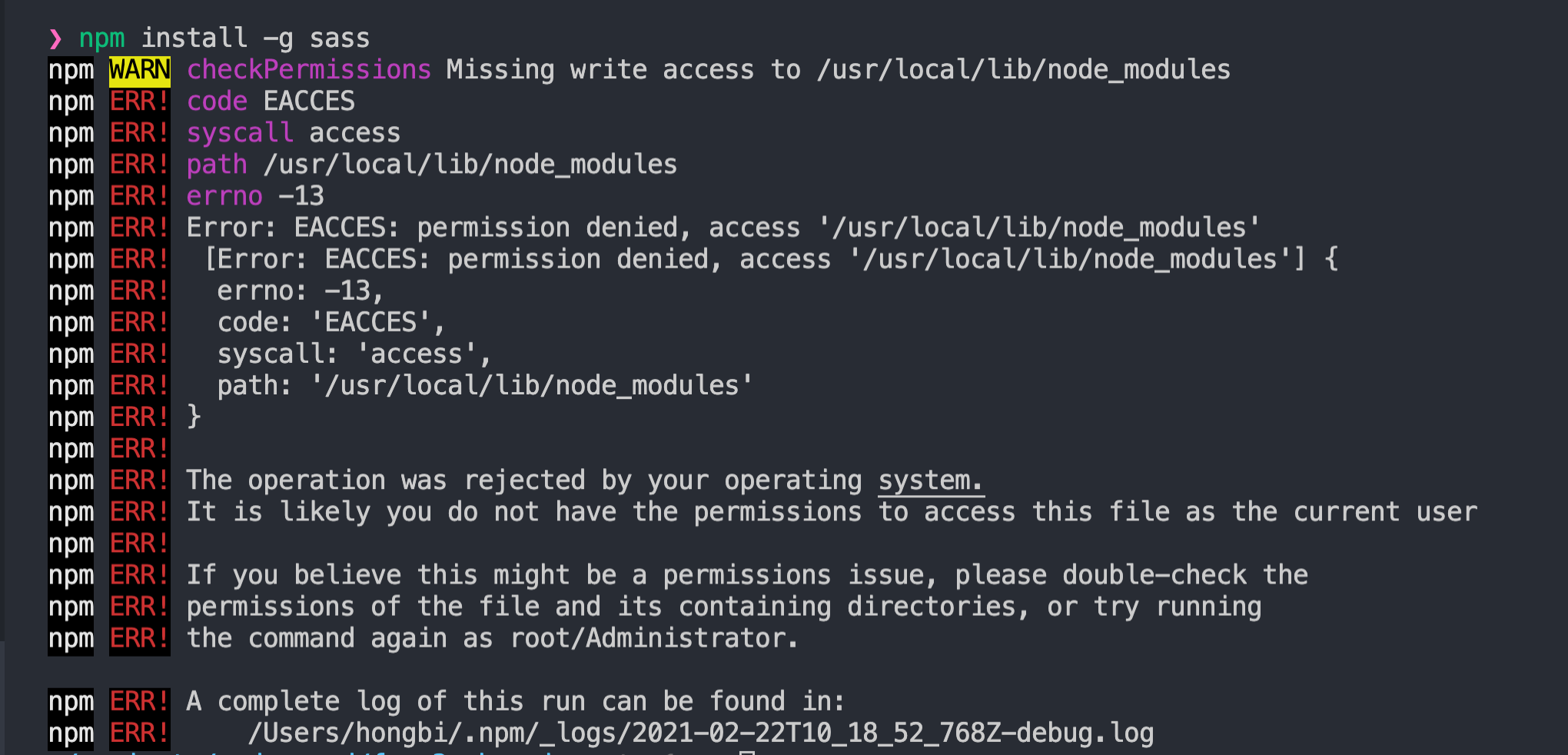
npm install -g sass 입력 시 나오는 에러

검색해봤더니, sudo npm install --unsafe-perm -g node-sass 하면 된다길래 했더니 node-sass로 설치가 되었다.

흠.. 근데 node-sass는 폐지됐으니까 사용하지 말라는 말이 마음에 걸려서, homebrew를 이용해 dart sass를 설치해보았다. 명령어는 brew install sass/sass/sass

버전을 확인해보니 정상적으로 설치가 된 듯하다.
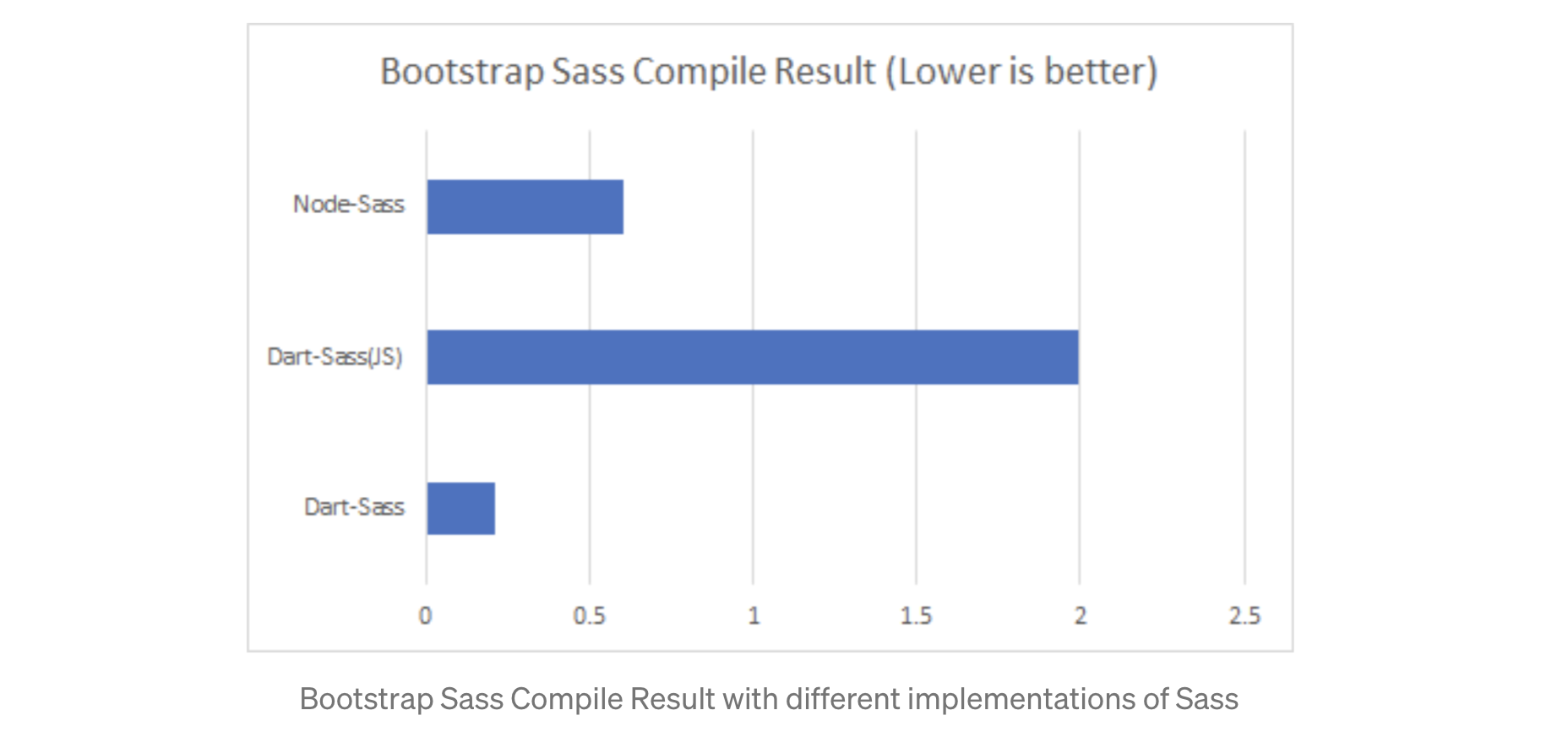
Node-Sass or Dart-Sass : The CSS Preprocessor Dilemma
Node-Sass, Dart-Sass (JS compiled version), Dart-Sass (Dart version runs in Dart VM) 세 버전의 컴파일 속도를 비교한 글이다. 봐도 뭔 소린지 다 이해된 건 아니지만 댓글에 RIP node-sass 이런 말도 있곸ㅋㅋㅋㅋ 일단 deprecated라는 게 제일 마음에 걸려서 node-sass는 왠지 쓰기가 싫었다. 😕 링크된 글의 결론은 다음과 같다.

-
For smaller or typical Sass projects, Dart-Sass(JS) is perfect, it’s easy to install without any external binding dependencies like node-sass.
작은 sass 프로젝트에서는 Dart-Sass(JS)가 펄풱. 외부의 다른 dependencies 없이, 걍 설치하기 쉬움! -
If your sass files take time to compile and if Node-Sass supports all the features you used, then go with Node-Sass!
님의 sass 파일들이 컴파일 하는 데에 시간이 좀 걸리고, 사용한 기능들이 Node-Sass를 지원한다? 그럼 Node-Sass 쓰셈! -
If installing Dart-Sass(Dart VM) on your machine is not a problem, Dart-Sass is the best option.
님의 기기에 Dart-Sass(Dart VM)를 설치하는 게 문제가 없다? 그럼 Dart-Sass가 베스트! -
Also consider Node-Sass is deprecated and they won’t add new features.
Node-Sass는 폐지됐고 새로운 기능을 업데이트 안해준다는 것을 기억하셈~!
트랜스파일 설정하기
poiemaweb에 잘 나와있어서 보고 따라했다. scss 파일을 수정하면 그 파일을 트랜스파일링 한 css 파일도 같이 수정되도록 설정해놓았다. package.json이 참 신기하구만! 그리고 npm run build:sass 명령어를 쓰니까 css 파일로 딱 바뀌는데 (신기..🥺) extension이 꼭 필요하나? 이 생각이 들었다. 사실 다른 컴파일러나 익스텐션 아직 안 깔아보긴 했다. ㅎ ㅎ
2021.02.23. 화요일
-
별 생각 없이 썼던
npm start는package.json의scripts부분에 등록을 해줬기 때문에 동작하는 것이었다. 내가 쓴 건 start를 입력하면 nodemon이 app.js를 실행하게 하겠다! 이런 뜻

-
어제 sass를 깔면서 났던 에러에 대해서 young이 설명을 해주셨다. 설치하는 게 외부 모듈을 가져오는 일이기 때문에 악성 코드가 있을 위험이 있다. 그래서 평소에는 권한이 없어서,
npm install -g sass처럼 그냥 명령어를 쓰면 정상적으로 설치가 안 되는 경우가 많다고 한다. 그렇기 때문에 관리자 권한으로 실행(sudo ~)하면 설치가 되는 것이다.
homebrew는 맥에 기본적으로 내장되어 있는 package manager인데 어느 정도 신뢰성 있는? 안전한? 모듈들이 들어있기 때문에 따로sudo라고 하지 않아도 설치가 되었던 것이다. -
--watch옵션을 사용해 scss 파일이 바뀌면 css 파일도 바뀌도록 했다. 이건 명령어가 실행되는 동안에만 작동하기 때문에 터미널에 켜놓고, 다른 작업은 새로운 다른 터미널에서 하면 된다. 근데 express 서버도 띄워놓아야 하니, 결론적으로는 3개의 터미널을 사용해야하는 다소 번거로운 문제가 생긴다. 이걸 해결한 사람이 있었으니... 그 이름은 바로 Beemo... 비모의 wiki 바로가기
package.json의 설정을 조금 바꿔주면 해결된다~! 나는 일단 터미널 3개로 써보다가 정 불편하면 비모처럼 해봐야겠다. 사실 아침에 팀원들이랑 같이 좀 해봤는데 뭔가 잘 안됐어서.. ㅎㅎ -
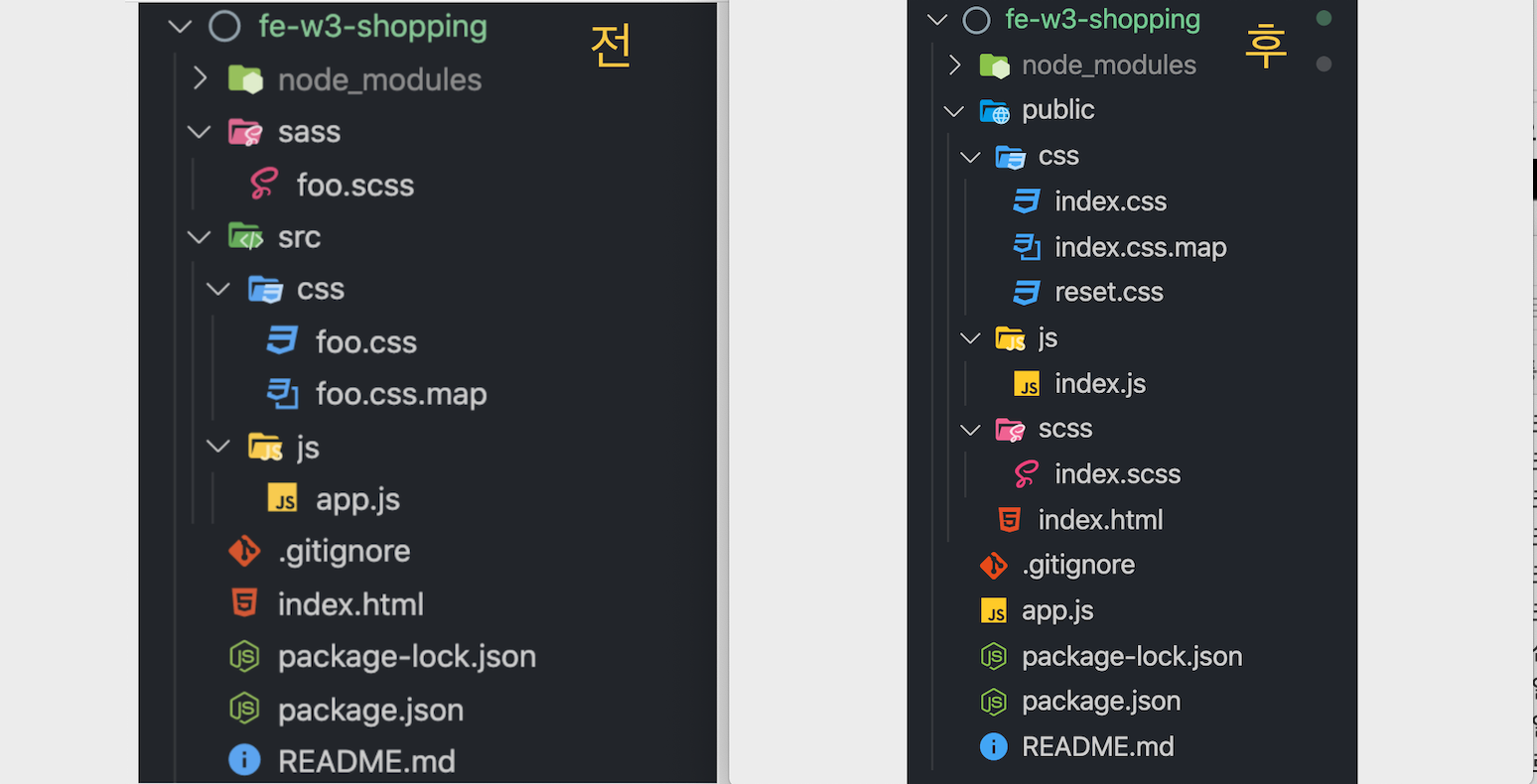
폴더 구조를 변경했다. <전> 상태에서
app.js에app.use(express.static(path.join(__dirname, 'public')));이렇게 static 설정(?)을 하는데 자꾸 css가 안먹혀서.. express 사이트에 나와있는 방법 다 시도해보고 절대경로, 상대경로 이것저것 해봤는데 잘 안 돼서 동료들에게 도움을 요청했다. 원인이 폴더 구조 때문인지는 모르겠는데, 폴더 구조를 바꾸고 그에 맞게 app.js와 package.json을 약간씩 수정해주니까 동작이 됐다.

-
추가로, 나는
app.js도 js 파일이니까 js폴더에 같이 넣어야지~ 라고 생각하면서 어제 왼쪽처럼 폴더 구조를 짠 거였는데, 프론트 단의 코드와 서버 코드를 분리해줘야 한다.(고 홍선생이 말했다.)app.use(static어쩌고)를 하면 지정해둔 경로(폴더)의 파일들이 클라이언트로 서빙되어 개발자도구의 source 탭에서 확인이 가능하다. 서버 코드와 프론트 코드가 섞여있으면 안 되는 이유이기도 하다. 서버 코드는 노출되면 안 되니까! -
오늘 시작 전에 세 가지 의문이 있었는데, html과 css 틀을 좀 잡아두고 하려다가 static 에서 삽질을 너무 오래 해서 html, scss, 데이터 전부 다 진척이 없당.
- 어떤 데이터들을 서버에서 받아와야 하는가
- 서버에서 어떻게 받아오는가
- 서버에는 어떻게 저장이 되어있는가
2021.02.24. 수요일
오늘도 서버를 몰라서 express를 붙잡고 고군분투 중.. 무야호~🙌
일단 서버는 제쳐두고 페이지 뷰를 어느 정도 만들어두려고 했는데, 쇼핑하우 사이트에 아이콘 하나하나가 html에 직접 작성되어 있는 게 아니라 서버에서 받아온 것을 화면에 표시해주는 방식인 것 같았다. 그래서 css까지 일단 해보려다가 다시 서버로 돌아와서 헤매는 중.. 🙌
-
GET/POST/PUT/DELETE는 서버 코드에서 써주는 것이었다. 클라이언트에서 보내는 요청은 주소창에 url을 입력한다던지, 버튼을 눌러 submit을 한다던지 그런 것들이고, 서버에서는 그런 각각의 상황에 맞게 GET/POST/PUT/DELETE 를 써서 응답을 하는 것이다.
-
한편, 서버에서 데이터와 html을 버무려서 주면 서버사이드 렌더링이고, 서버에서 받은 데이터로 html을 만들면 클라이언트사이드 렌더링이다.
2021.02.27. 토요일
목요일에 PR 보내기 전에 생각했던 캐로셀 로직이 잘못되었다는 것을 깨달았고, 금요일 피어세션에서 이야기를 조금 나눠보았다. 목, 금, 토 한 게 진짜 없네..
이브의 코드를 보면서 캐로셀이 작동하도록만 구현해보았다. 리팩토링 필요..
2021.02.28. 일요일
-
브라우저의 일부분만 업데이트가 필요할 때, AJAX를 이용한다. 전체를 새로고침하지 않기 때문에 유저 입장에서도, 서버 입장에서도 시간과 자원을 아낄 수 있다. Network 탭에서 보면 그 일부에 해당하는 파일만 서버에서 받아오는 것을 확인할 수 있다.
-
바뀔 수 있는 부분은 태그 안이 텅텅 비어져있다. AJAX를 통해서 동적으로 받아와서 채워넣는다.
.png)