2021.03.08. 월요일
- upstream-origin과 관련 없는 또 다른 저장소의 코드를 pull 받아서 rebase 하는 걸 해냈다! 사실 나도 잘 몰라서 이 방법 저 방법 해보면서 저장소를 삭제했다가 다시 포크했다가 클론했다 지웠다 하면서 마지막에 겨우 해결한 거였는데, 동료들에게 도움을 줄 수 있었다. ㅎㅎㅎ 문제를 해결한 자체도 뿌듯한데 동료들에게 도움을 줬다는 것도 너무 뿌듯했다. 나도 도움이 될 때가 있구나.. 🥺 글은 여기에 정리해두었다.
2021.03.10. 수요일
1. css의 신기한 속성을 2가지 알았다.
-
user-select: none;,pointer-events: none;: 아직 키워드 롤링을 구현하지는 못했지만.. 구현할 때 키워드 부분이 input 위를 덮어버려서, input을 클릭하고 싶어도 클릭이 되지 않는 문제가 생긴다. 클릭이 되지 않으니 focus도 안 되고, 검색어를 입력할 수도 없다. 이럴 때 롤링 UI 부분(아마 ol 태그가 되겠지??)에 저 두 가지 속성을 넣어주면 해결! -
:focus-within: '자식 요소 중 focus된 값이 있을 때' 라는 뜻. input이 focus되면 됐다는 표시로 박스의 테두리 색깔을 바꿔줘야 했다. 그런데 사실상 input 태그는 정말 딱 글자가 위치하는 부분이라서 input 태그의 테두리 색깔을 바꿔주면 아래처럼 된다.

우리가 원하는 건 저런 모습이 아니라, 겉에 있는 부모 요소인 회색 div의 색깔을 바꾸는 것이므로,focus-within속성을 사용하면 JS를 사용하지 않고도 간편하게 바꿀 수 있다.

2. 데이터 fetch할 url은 어디서 찾게?
서버를 정말 모르겠어서, 동료들이 url을 받아서 썼다느니 json파일로 받았다느니 하는 말들이 전혀 이해가 안 갔다. (여전히 그렇다.) 오늘 swing의 글을 보면서 따라해보려 했는데 도대체 url을 어디서 찾는거야? 처음부터 막혀벌임... 너무 간단한 건데 몰라서 조원들에게 물어봤다.

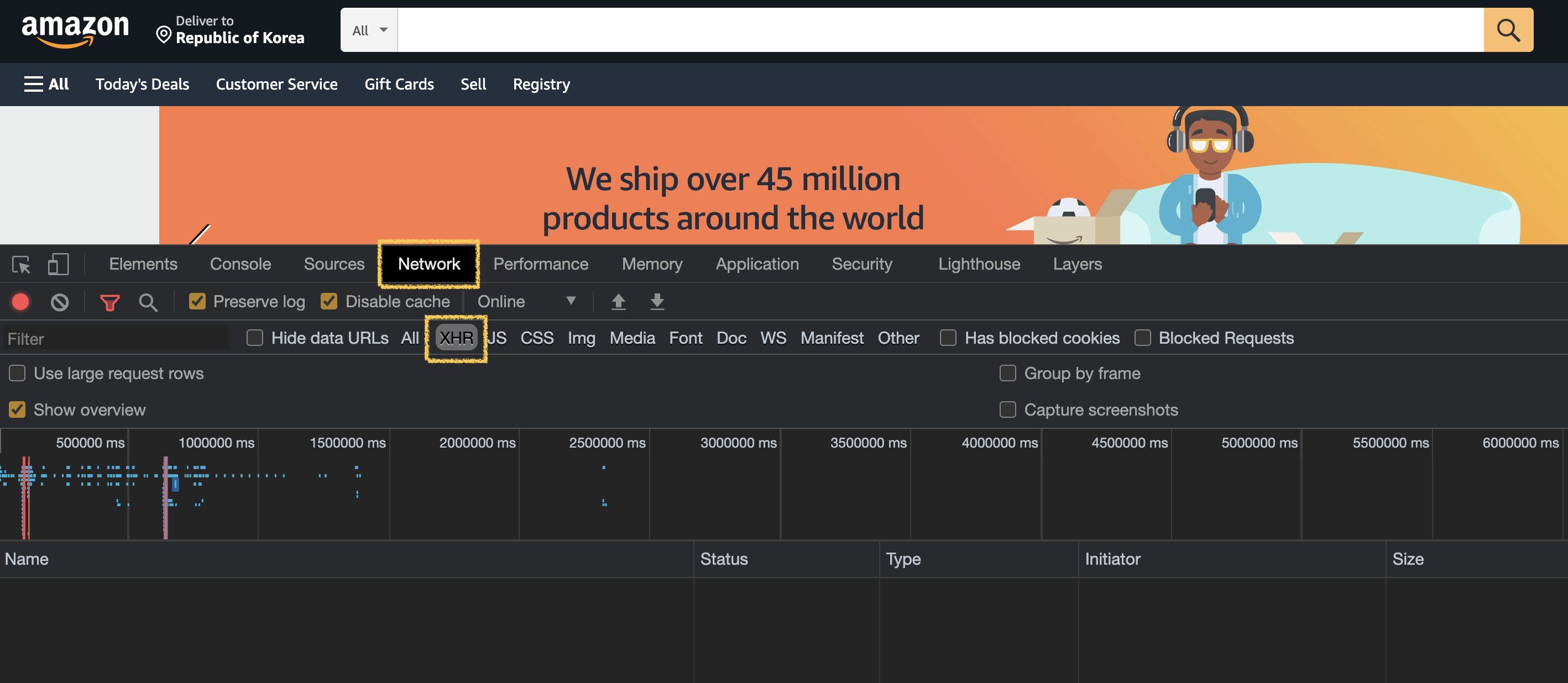
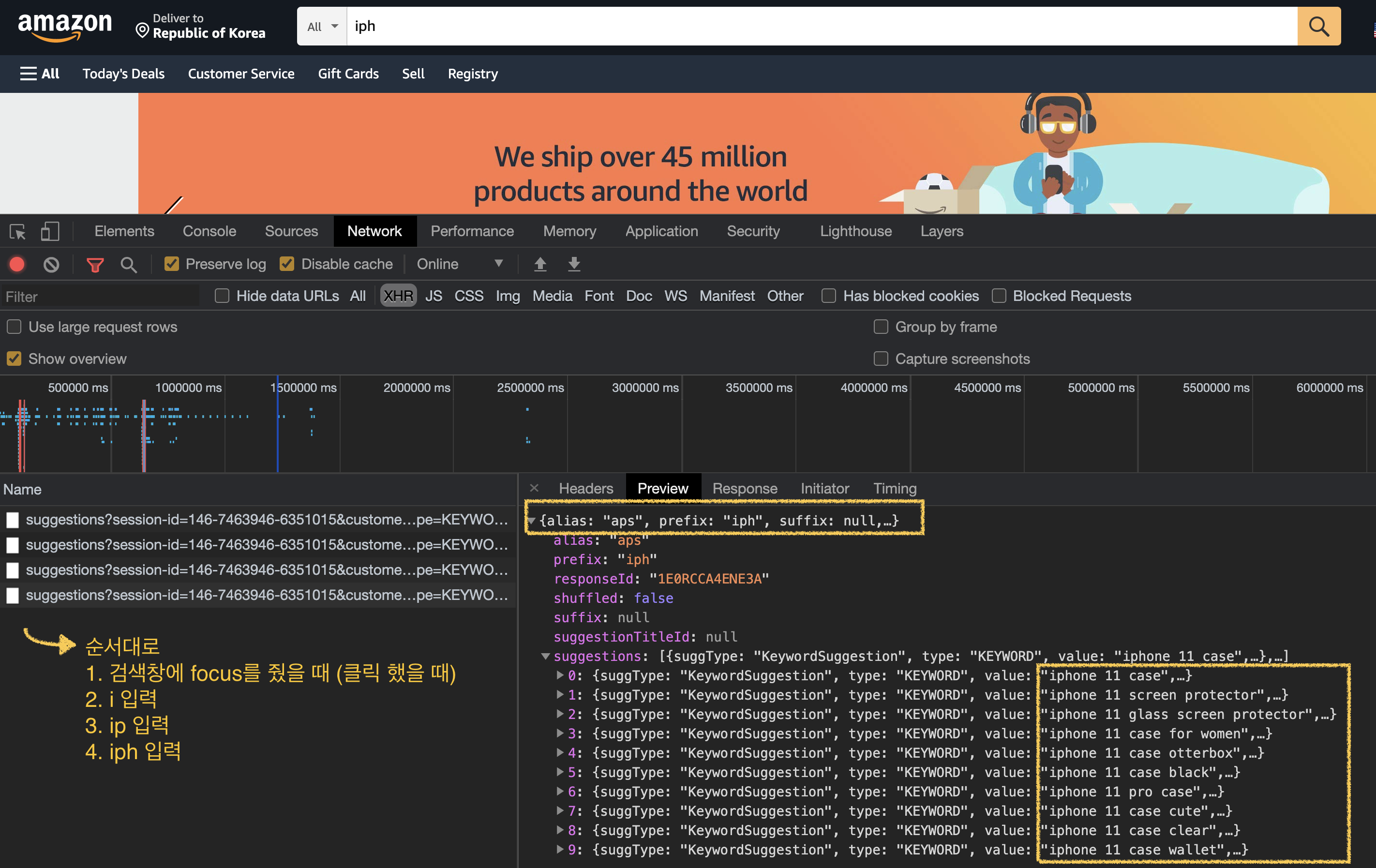
Network 탭에서 XHR에 들어가면, 검색어를 입력할 때마다 자동완성 데이터가 날아오는 것을 확인할 수 있다.

url은 Headers에서 확인할 수 있다! 신기해~
3. class의 constructor에서 this..?
오늘 크롱이 prototype에 대해 수업을 허시다가 class의 인스턴스 만들 때 new 키워드를 붙이면 무슨 일이 일어나냐고 물어보셨다. 근데 그걸 누가 바로 또 대답을 했는데 빈 this라는 객체를 반환해준다는 것이다. 와.. this.name = name; 이런 거 별 생각없이 그냥 저렇게 써야되는 거구나 하고 썼는데 와.. 뭔가 뒷통수를 띵~ 맞은 것 같은 느낌 ㅋㅋㅋ 저번에 myPromise 만들기에서 then 메서드는 뭘 반환해야 하냐고 물어보셨을 때도 빰빰이 this를 반환해야 합니다. 라고 해서 와.. 대박.. then이 프로미스를 반환하는 건 알고 있었는데 그게 return this 구나 오오오 이랬는뎋ㅎㅎㅎ 신기하다.
4. prototype을 이용해서 class 구현하기
수업 시간에 크롱이 알려주셨는데 솔직히 이해 못했다. 대충 그냥.. 희미하게 느낌만 있을 뿐.. 저번에 코어자스 스터디 할 때도 프로토타입 제대로 이해를 못하고 넘겼는데 다시 걸림돌이 됐다. ㅎㅎ 다시 공부해야지 ㅠㅡㅠ
2021.03.11. 목요일
- 삽질 : fetch로 데이터 불러올 때 백틱 안에서 보기 편하려고 줄바꿈을 했더니 CORS error가 남.
.png)