
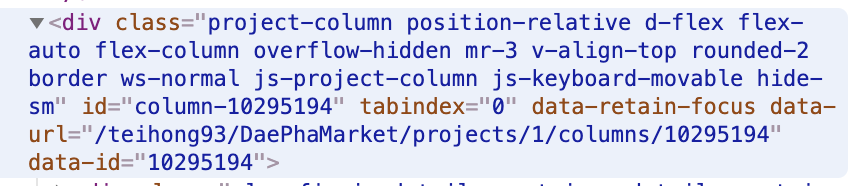
깃허브의 Projects 기능을 클론해보는 중이다. 개발자도구로 뜯어보던 도중 흥미로운(?) 것을 알게 되었다. 깃허브 뿐만 아니라 다른 웹사이트들에서도 개발자도구로 보면 클래스 이름이 굉장히 많이 붙어있는 것을 발견할 수 있었다. 그 이유가 항상 궁금했었다.
 (위 캡쳐는 내가 만든 것)
(위 캡쳐는 내가 만든 것)
- css를 적용할 때 나는 맨 겉에 회색박스 따로, textarea 따로, 이렇게 요소마다 나눠서 요소마다의 css를 다 추가했다.
- 깃허브를 뜯어보니 나처럼 한 게 아니라 클래스를
.border,.border-radius이런 식으로 나눠서, 같은 값을 공유하는 요소에 갖다 붙였다. 그래서 클래스가 그렇게 긴 것이었다. 이렇게 코드를 짜는 것이 관리하기에 쉽겠다는 생각이 들었다.


.border: {1px solid #e1e4e8!important;}을 지워보면 맨 겉의 회색박스와 안에 흰색 카드 박스의 border가 함께 사라진다. border 뿐 아니라 shadow bg-color 등 css 값 하나하나를 다 그냥 클래스로 나눴다.