
요즘 사내 스터디에 참여하면서 풀스택 클론 코딩 강의를 듣고 있는데, 무한 스크롤 부분을 구현하면서 만나게 되었다.
Intersection Observer API는 타겟 요소와 상위 요소 또는 최상위 document의 viewport를 관찰하면서 포함되는지를 관찰하는 API로, 쉽게 말해 사용자의 화면에 보이는 요소인지 아닌지를 구별해주는 기능을 제공한다.
사용 이유
- 페이지가 스크롤 되는 도중에 발생하는 이미지나 다른 컨텐츠의 지연 로딩
- 스크롤 시에 더 많은 컨텐츠가 로드 및 렌더링되어 사용자가 페이지를 이동하지 않아도 되게 하는 infinite-scroll을 구현
- 광고 수익을 계산하기 위한 용도로 광고의 가시성 보고
- 사용자에게 결과가 표시되는 여부에 따라 작업이나 애니메이션을 수행할 지 여부를 결정
사용 예시
const observer = new IntersectionObserver(callback, options)intersectionObserver 생성자는 callback 과 options 2개의 인수를 가짐
callback
관찰할 대상(target)이 등록되거나 가시성(visibility)에 변화가 생기면 callback을 실행
intersection observer는 모든 영역을 사각형으로 간주함
사각형이 아니더라도 요소의 모든 부분을 감싸는 가장 작은 사각형으로 가정하고 가시성을 계산
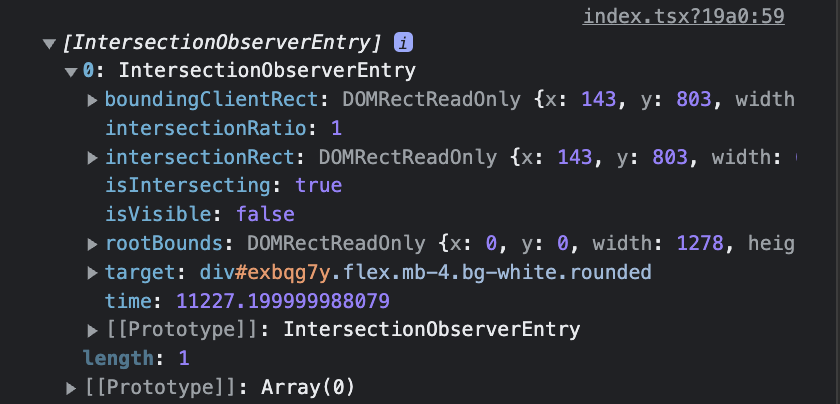
entries

- boundingClientRect: 관찰 대상의 사각형 정보
- intersectionRect: 관찰 대상의 교차한 영역 정보
- intersectionRatio: 관찰 대상의 교차한 영역 백분율
- isIntersecting: 관찰 대상의 교차 상태 (boolean)
- rootBounds: 지정한 루트 요소의 사각형 정보
- target: 관찰 대상 요소
- time: 변경이 발생한 시간 정보
무한 스크롤 부분을 구현하면서 사용한 부분은 isIntersecting 부분만 사용하였고, isIntersecting이 true가 되었을 때, 다음 페이지를 가져올 수 있도록 page + 1을 해주었다.
const observer = new IntersectionObserver(
// entries 는 IntersectionObserverEntry 인스턴스의 배열
(entries) => {
//isIntersecting: 관찰 대상의 교차 상태(Boolean)
if (entries[0].isIntersecting === true) {
console.log("마지막 포스트에 왔습니다.");
setPage(page + 1);
observer.unobserve(element);
}
},
{ threshold: 1 }
);option
옵션으로 사용한 threshold는 observer가 실행되기 위해 타겟의 가시성이 얼만큼 필요한지를 백분율로 표시한 것이다.
methods
observe()
대상 요소의 관살을 시작함
unobserve()
대상 요소의 관찰을 중지함
관찰을 중지할 요소를 인수로 받음
참고
https://developer.mozilla.org/ko/docs/Web/API/Intersection_Observer_API
https://heropy.blog/2019/10/27/intersection-observer/
