며칠전, 노마드코더의 무료강의를 들으며 모멘텀앱을 만들었다! 자바스크립트를 어떻게 활용하는지, 개발을 할 때 콘솔창을 어떻게 활용하면 좋을지 배울 수 있었던 강의였다.
강의를 들으며 웹앱을 완성하긴 했지만 내 디자인으로, 배웠던 내용을 활용해서 todo list 페이지를 만들어보고 싶어 그 기록을 남기려 한다.
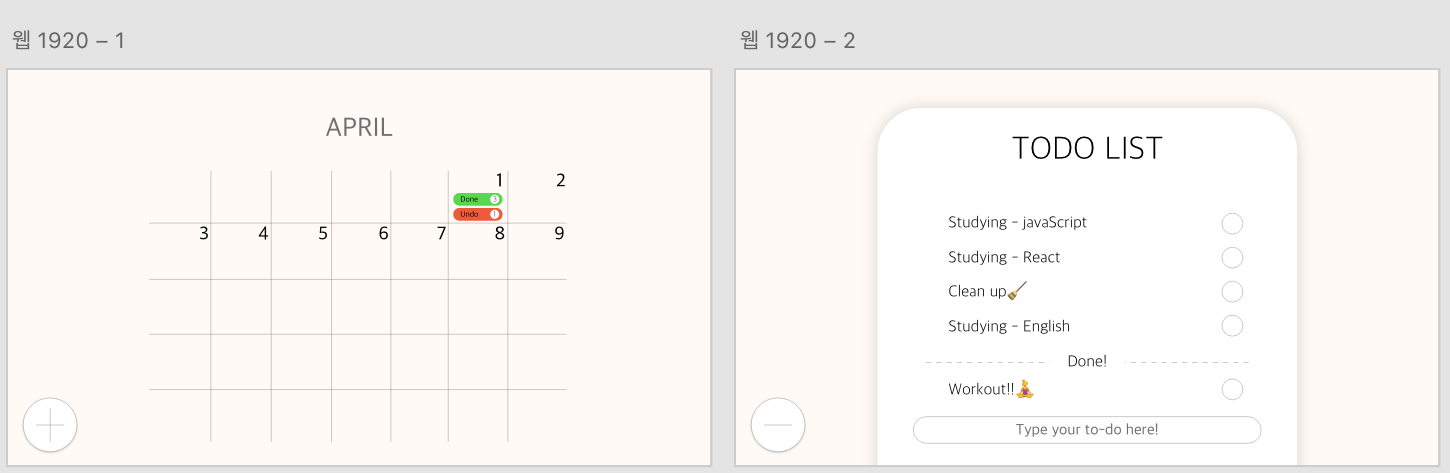
디자인 구상하기!
todo list 페이지를 만든다는 생각을 했을 때, 달력 페이지가 가장 먼저 나오도록 구성하고 싶었다. 각 날짜에 어떤 일을 완료했고, 못했는지를 확인할 수 있게 하고 싶었다!
todo list를 작성하는 부분에는 최대한 깔끔하게 디자인하고 싶었고, 할 일을 완료하여 체크 버튼을 누르면 완료 부분으로 넘어가게 하고 싶었다!

달력 만들기
화면을 구현하는 것은 어느정도 할 수 있지만, 아직 코드를 짜는 것은 잘 하지 못하기도 하고,,,, 부트캠프를 시작하기 전에 이 페이지를 완성하는 것을 목표로해서 calendar API를 검색해 갖다 쓸까 싶었지만 유튜브에 찾아보니 자바스크립트로 구현한 달력을 강의 영상이 있길래 따라 만들면서 공부해봄!!!
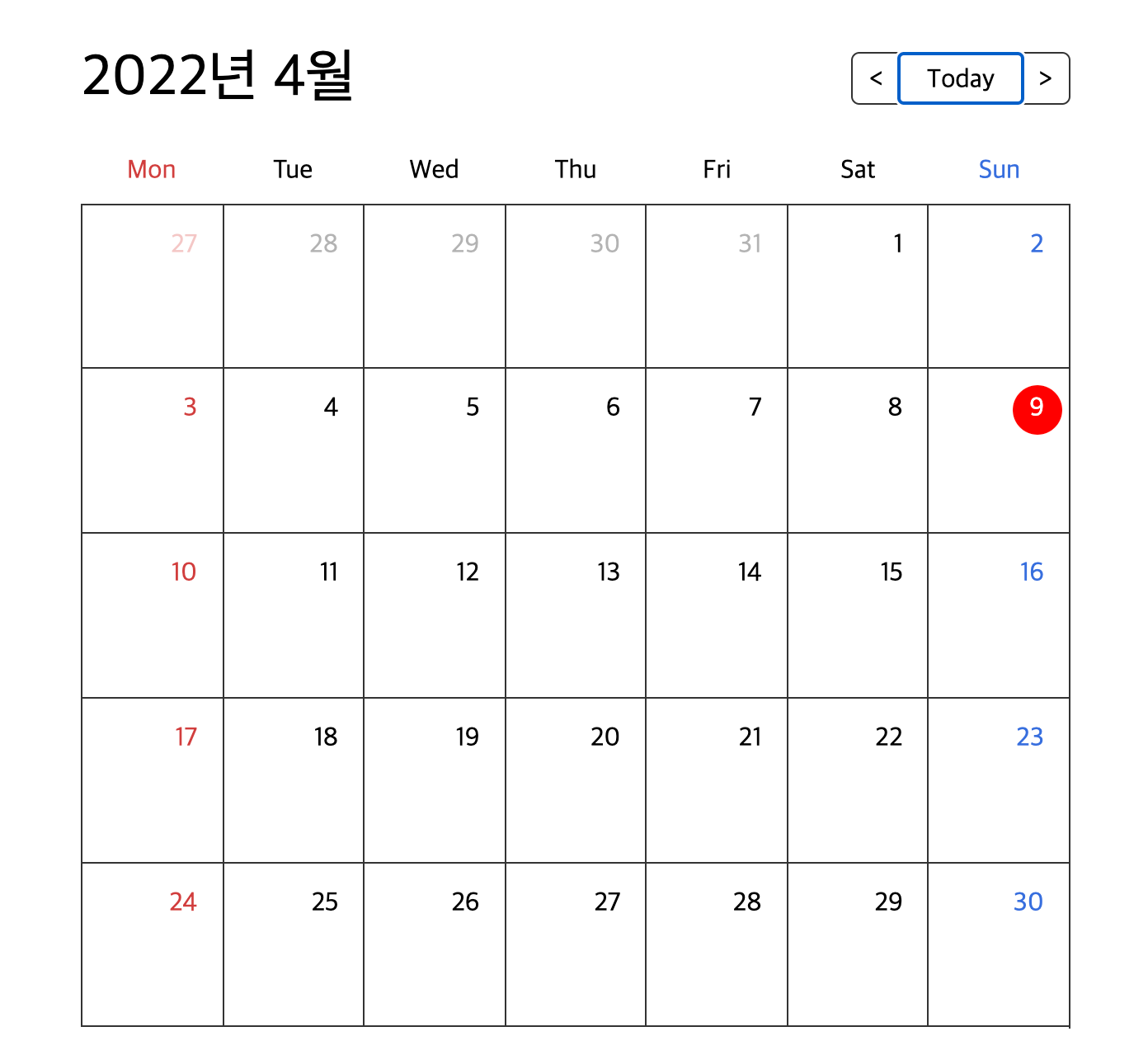
영상을 보며 따라 만들었더니,

이렇게까진 완성했다!!ㅎㅎ

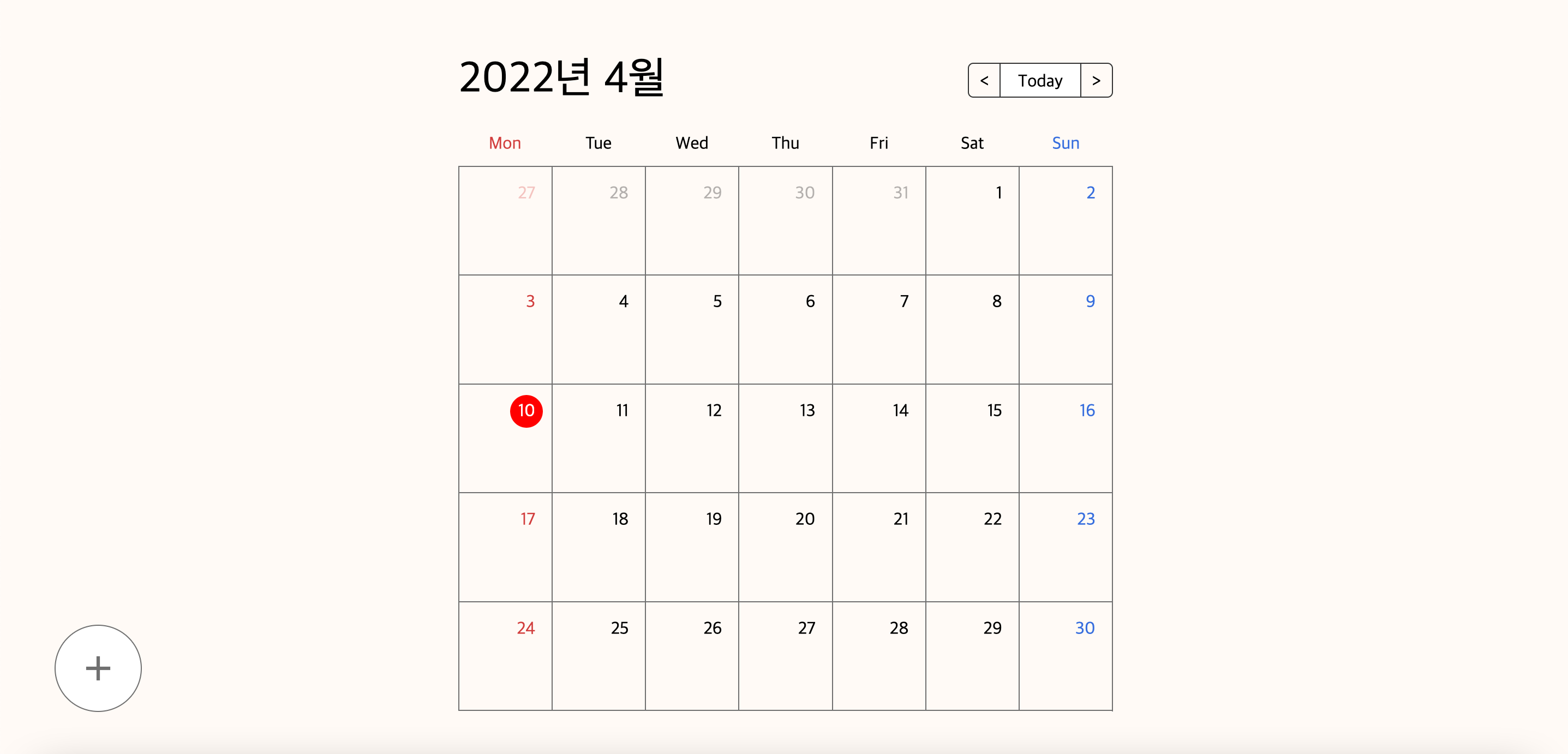
여기에 배경색을 바꾸고, 버튼을 추가하고 배치를 새롭게 해 프로토타입과 비슷하게 구현해내었다.
만들다보니 프로토타입에는 요일이 없는 것을 발견했고, 요일이 있는 것이 좋을 것 같은데 요일이 있는 상태에서는 끝의 줄을 없애는 것이 더 어울리지 않는다는 생각이 들어 크게 바꾸지 않았다! (눈이 익숙해져서 일까..?👀)
또 하나 아쉬운 점은 왼쪽 하단의 플러스 버튼을 material icons를 사용했더니 font-weight를 얇게 만드는데 한계가 있어 충분히 구현해내지 못해 아쉬웠다ㅠ 그래도 플러스 버튼을 누르면 투두리스트로 이동하고, 투두리스트 페이지의 마이너스 버튼을 누르면 다시 달력 페이지로 이동하는 것은 완성!!
TODO LIST 페이지 만들기
TODO LIST페이지의 기능은 노마드코더의 모멘텀앱 만들기 강의를 참고했다.
이미 한번 만들어 본 모멘텀 앱이었기 때문에 필요한 기능만 참고해서 사용하려했는데 addEventListener에서 타입 에러가 나지 뭐야...?
addEventListener에서 에러가 난 적은 처음이라 뭐가 문제인지 몰라 결국 모멘텀앱의 자바스크립트 내용과 html내용을 전부 복붙 했는데도 오류가 사라지지 않았다!!!!!
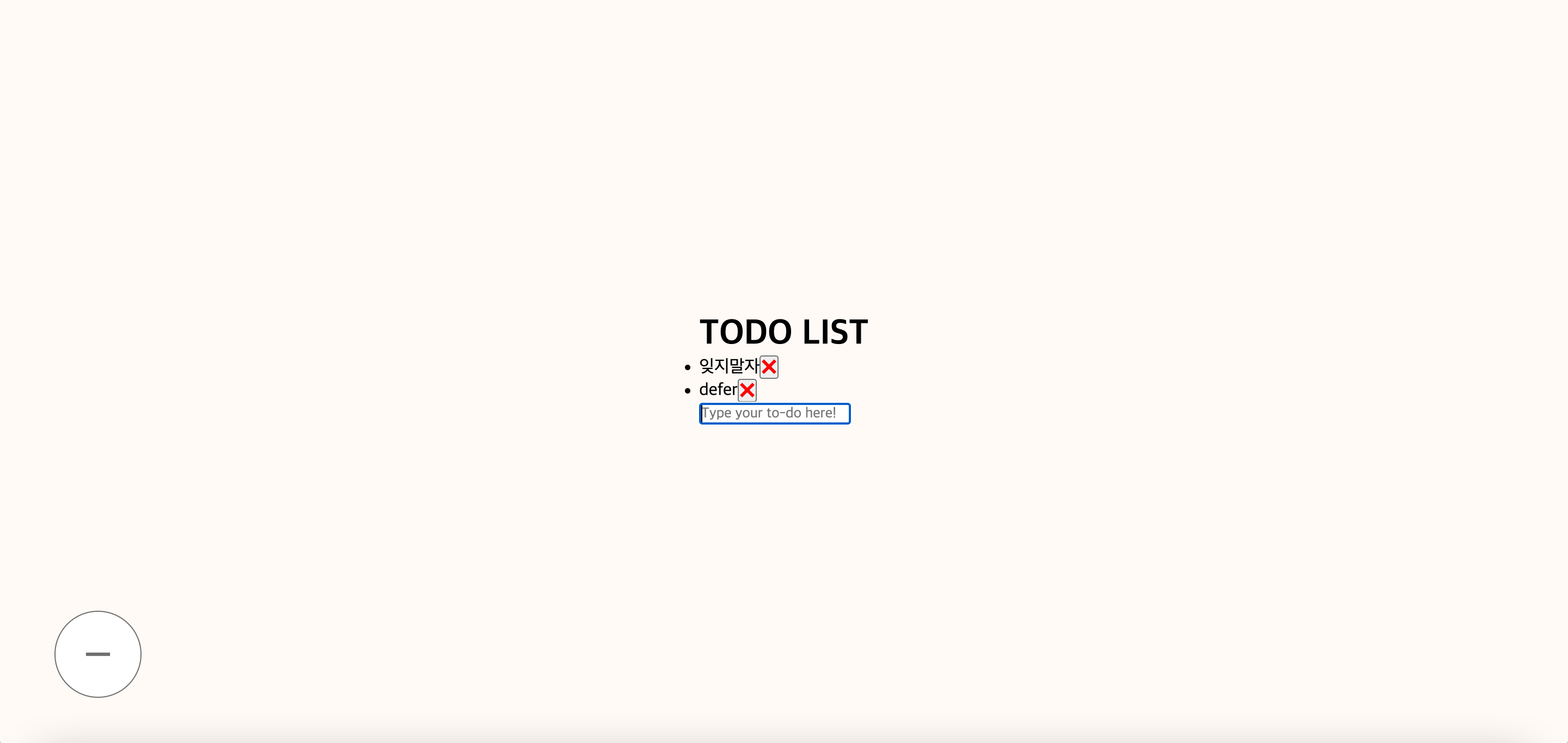
뭐가 문제인지 모르겠어서 검색을 해보았더니 html보다 js파일이 먼저 불러졌을 경우에 이렇다고...! 설마해서 봤더니 defer속성을 붙이지 않았더라🤦♀️
defer을 붙이니 잘 출력이 되구^___^

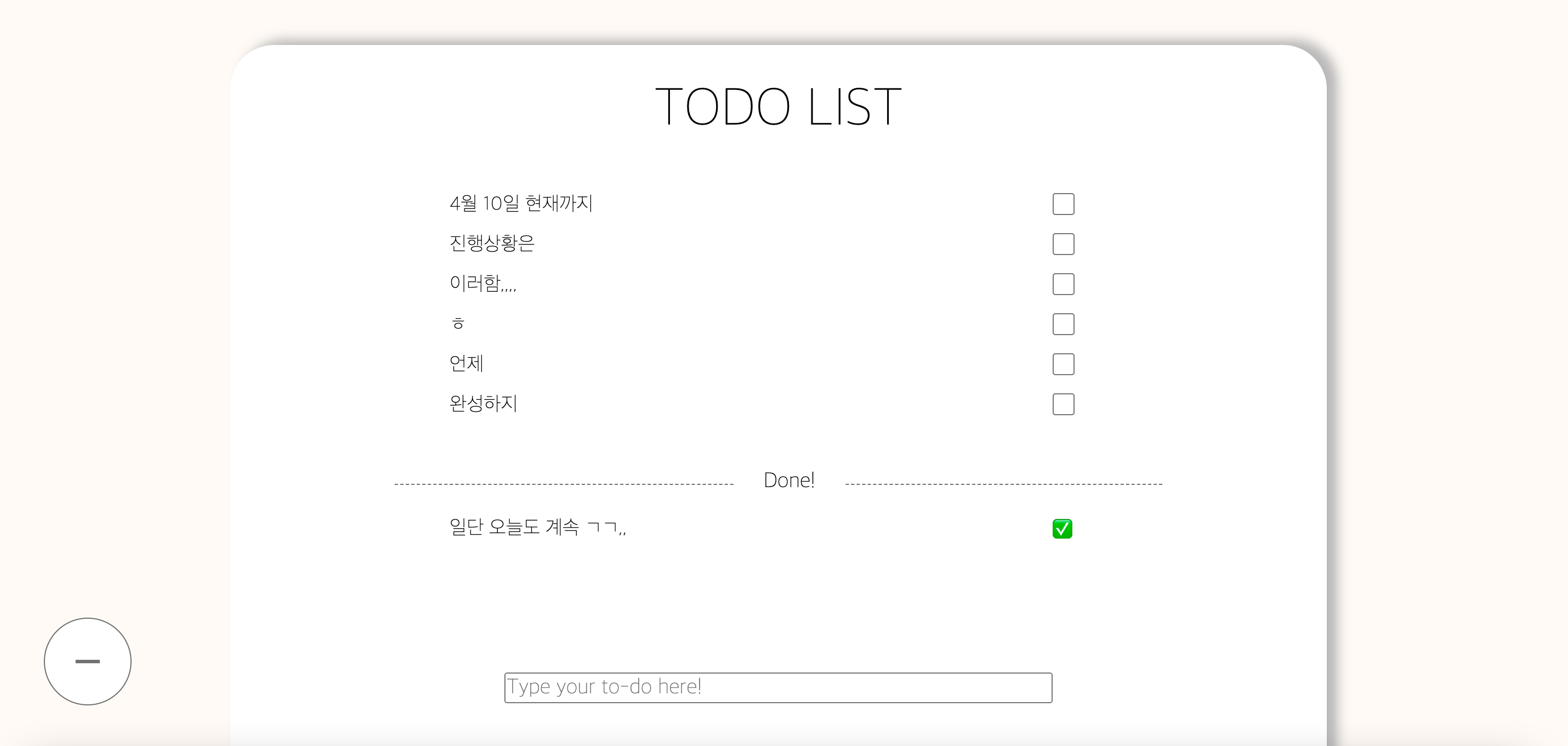
이제 css를 입히고, 삭제가 아닌 DONE! 파트로 보내지게 만들면 된다!!

일단 이렇게는 완성을 했는데 아직 해결하지 못한 문제가 몇 개 있다.
1. 새로고침을 하면 DONE부분에 저장되어야하는 것이 사라지는 것!
(todo에 작성한 것은 잘 적용이 되는데 대체 why,,,8ㅅ8)
2. 달력에 어떻게 표시할 것인지! localStorage에 저장으로..? 어떻게...?
우선 지금까지 마주한 문제는 여기까지이다.
내일이면 부트캠프를 시작해서,,, 2탄은 언제 돌아올지 모르겠다!
빨리 돌아올 수 있길 바라며
뿅!
