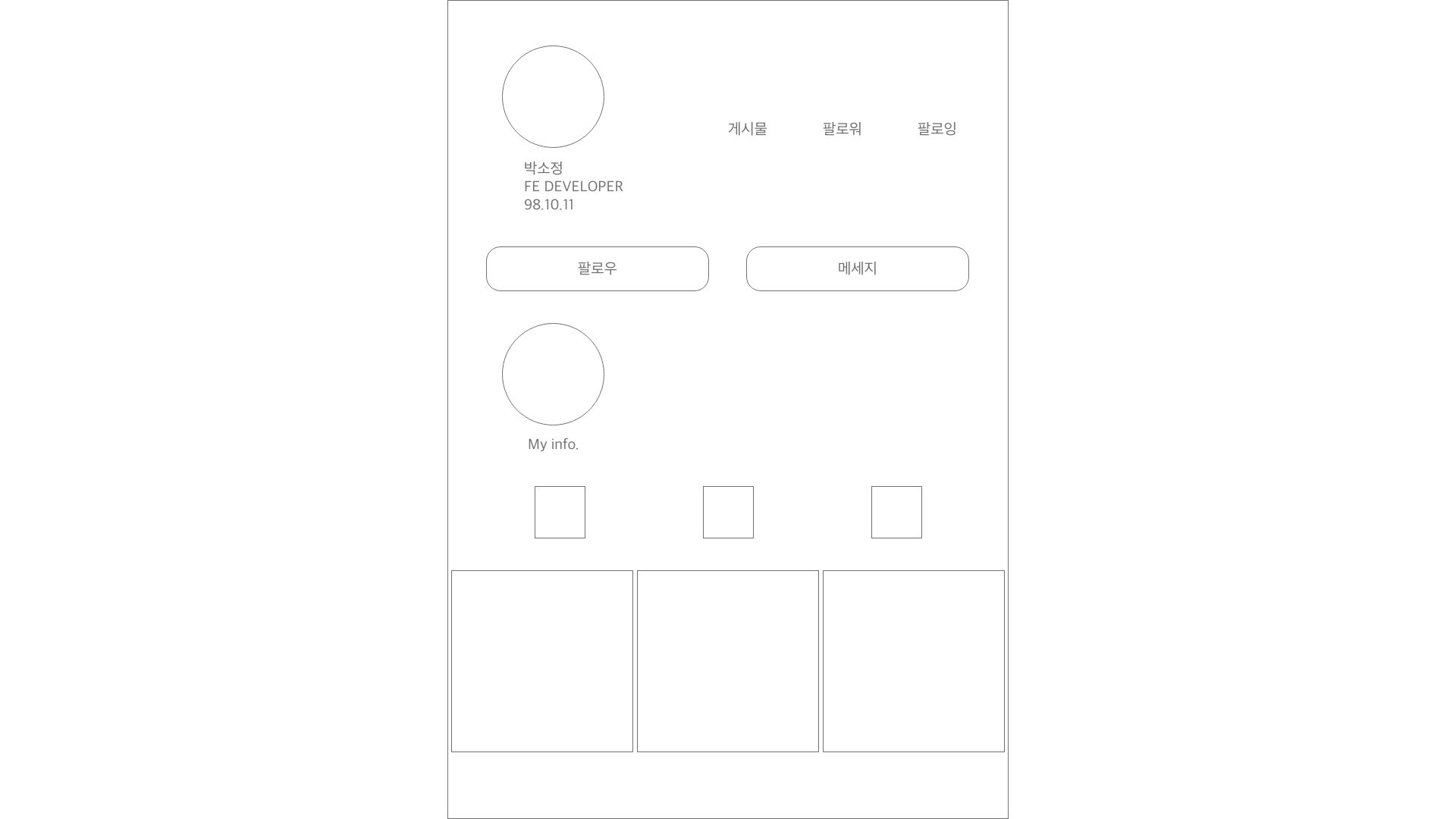
오늘 수업은 자기소개페이지 만들기!
최대한 수업을 하면서 배운 것들을 다 녹여내려고 했고, 갑자기 외출을 하게 되어 6시 이전에 제출하기는 솔직히 조금 힘들었다.

1. 팔로우 버튼을 누르면 팔로워수 올라가게하기
let addFollower = document.getElementById("addFollower");
let followerNum = document.getElementById("addFollower-btn");
let count = 0;
followerNum.addEventListener("click", function(){
count++;
addFollower.innerText = count;
})- 메세지 버튼을 클릭하면 alert
let sendMessage = document.getElementById("sendMessage-btn");
sendMessage.addEventListener("click", function(){
alert("메세지는 보낼 수 없습니다‼")
})- my Info. 스토리 누르면 취미 슬라이드
document.getElementById("prevArrow").onclick = function () {
let currentSlide = document.querySelector(".active");
let previousSlide = currentSlide.previousElementSibling;
if(previousSlide === null){
previousSlide = currentSlide.parentElement.lastElementChild;
}
currentSlide.animate(
[{transform:"translateX(0px)"}, {transform:"translateX(740px)"}]
,{
duration:300,
easing:"linear",
iteration:1,
fill:"both"
});
currentSlide.classList.remove("active");
previousSlide.animate(
[{transform:"translateX(-740px)"}, {transform:"translateX(0px)"}]
,{
duration:300,
easing:"linear",
iteration:1,
fill:"both"
})
previousSlide.classList.add("active");
}
document.getElementById("nextArrow").onclick = function () {
let currentSlide = document.querySelector(".active");
let nextSlide = currentSlide.nextElementSibling;
if(nextSlide === null){
nextSlide = currentSlide.parentElement.firstElementChild;
}
currentSlide.animate(
[{transform:"translateX(0px)"}, {transform:"translateX(-740px)"}]
,{
duration:300,
easing:"linear",
iteration:1,
fill:"both"
});
currentSlide.classList.remove("active");
nextSlide.animate(
[{transform:"translateX(740px)"}, {transform:"translateX(0px)"}], {
duration:300,
easing:"linear",
iteration:1,
fill:"both"
})
nextSlide.classList.add("active");
}
- 게시물 누르면 관심 기술, 엘리스 SW트랙에서 기대되는 점, 동료레이서에게 하고싶은 말 뜨게하기
let showSkill = document.getElementById("showSkill");
showSkill.addEventListener("click", function(){
document.getElementsByClassName("skill")[0].style.display = 'block';
})
let skillClose = document.getElementById("skillClose");
skillClose.addEventListener("click", function(){
document.getElementsByClassName("skill")[0].style.display = 'none';
})만들면서 새롭게 알게된 것!
1. 우선 구조가 생각보다 정말 중요하구나!!!
myInfo.스토리 부분을 만드는데 구조에 따라서 포지션이 계속 달라지고, 페이지를 줄이고 늘렸을때의 버튼의 위치도 달라져 한참을 수정했다.
- 스크롤을 없애고 싶다면
선택자::-webkit-scrollbar - grid! 너무 좋다!!
- 자바스크립트에서 animate 넣는 것!
사실 제출시간이 임박했을때 깃랩에 폴더를 업로드 하려고하는데 안되어서 엄청 당황했었다....! 터미널로 올리려고 하니 계속 비밀번호를 틀리고,,,ㅠ 깃랩 처음 사용해봐서 엄청 당황했는데 어찌저찌 해결했다...!
