

웹사이트를 이용하다보면 모달창을 닫을 때 특정 영역 외 부분을 클릭하면 모달창이 닫기는 경험을 한 적이 있을 것이다.
친구와 함께하는 작은 프로젝트를 진행하면서 모달창 이외의 부분을 클릭하면 모달창이 닫기게 하는 기능을 구현해야했고, 클릭 이벤트 값을 받아와 모달창 영역 바깥 부분을 클릭하면 모달이 닫기는 조건문을 걸어 코드를 짜면 될 것 같았다!

open modal 버튼을 클릭하면

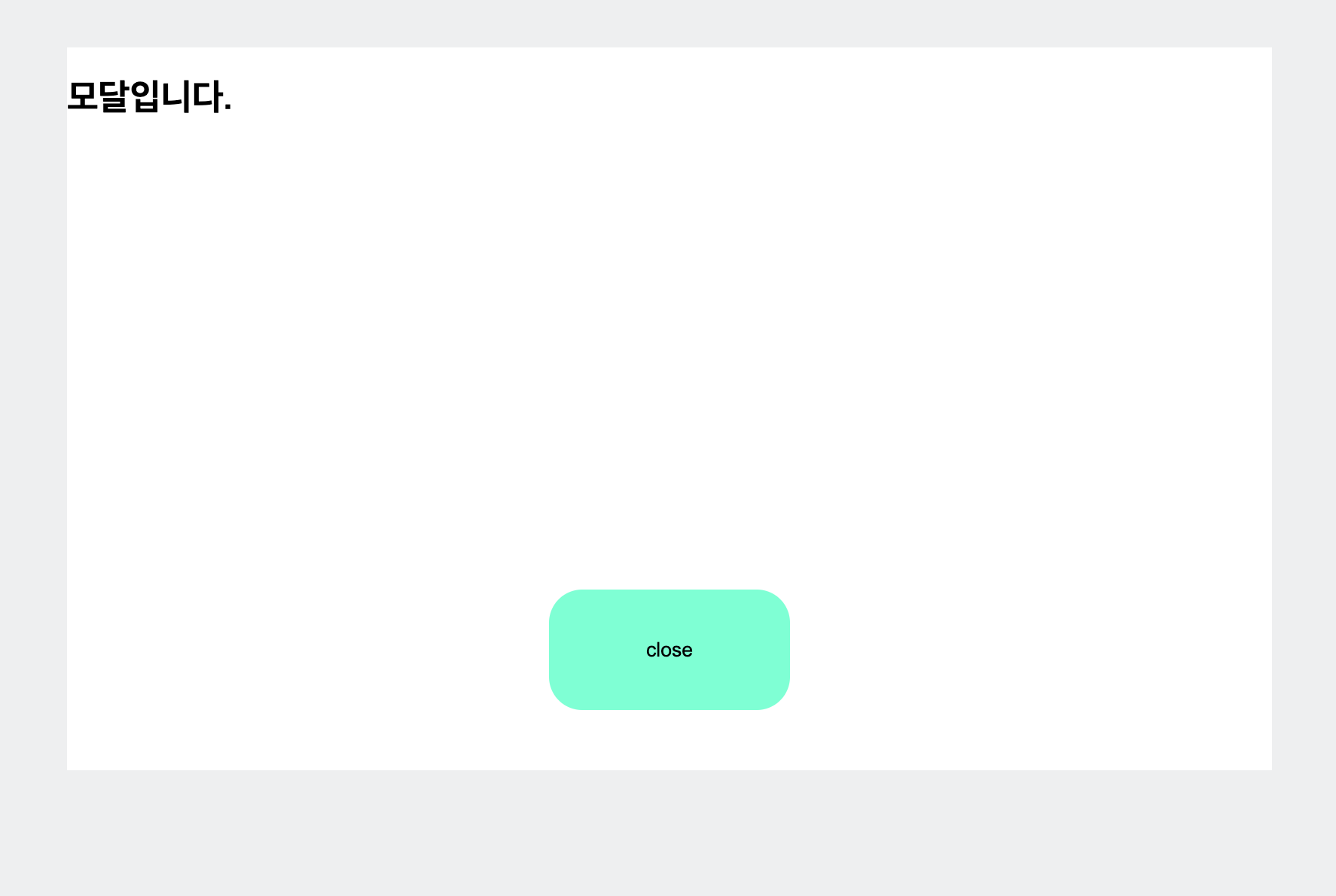
모달이 뜨게되고, close나 background-color가 화이트가 아닌 부분을 클릭하면 모달이 닫기게 구현하려 했다.
(친구와 만든 프로젝트가 아직 세상에 공개전이기 때문에 누구도 관심이 없었다... 급하게 예시를 만들어 보았다.)

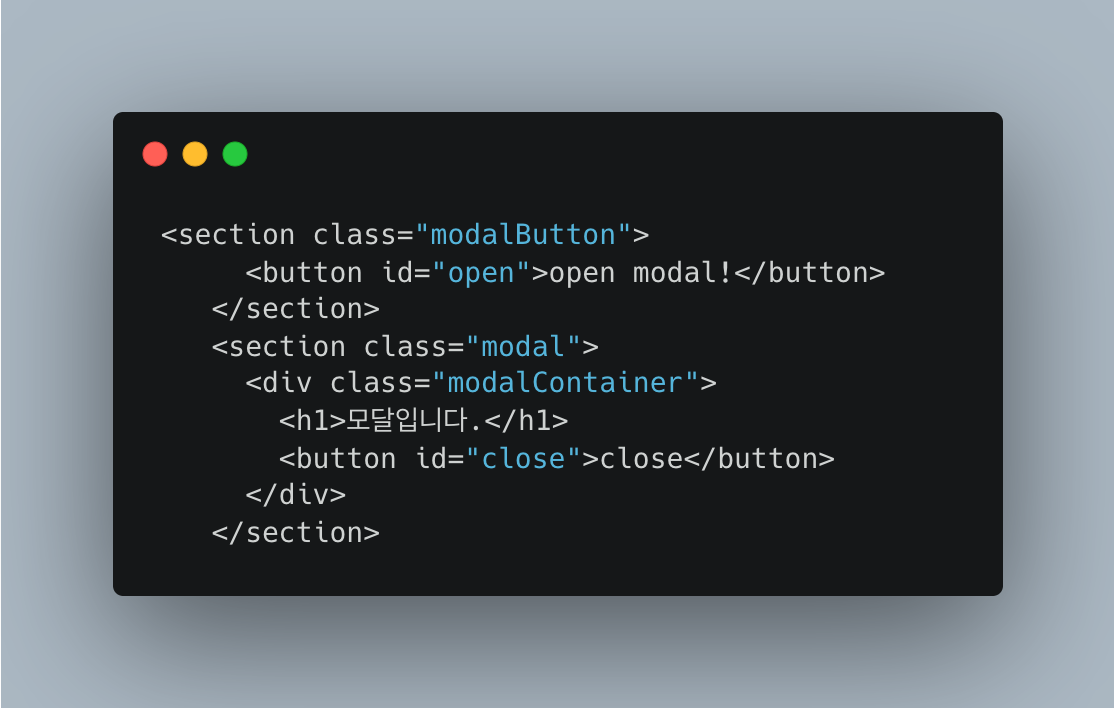
(예시니까 html도 일단은 간단히....!!)
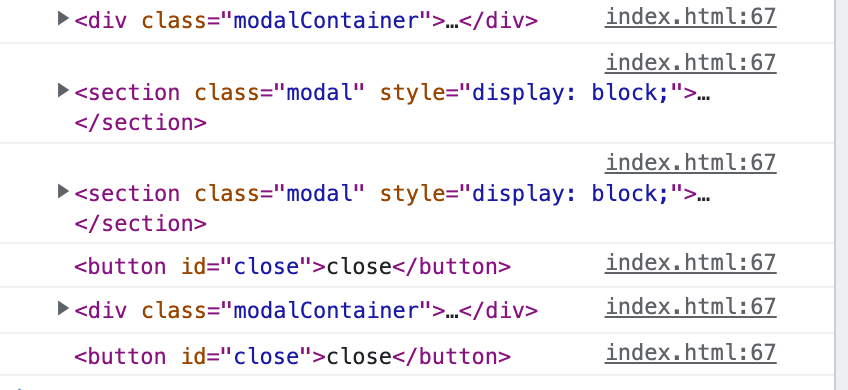
생각한 방법은 클릭된 값들을 알아내는 것이 우선이었다.


e.target을 사용해 콘솔에 찍어보니 어떤 요소를 선택하고있는지 떠서 이후에 어떻게 작업을 해야할지 확 감이 잡혔다!!

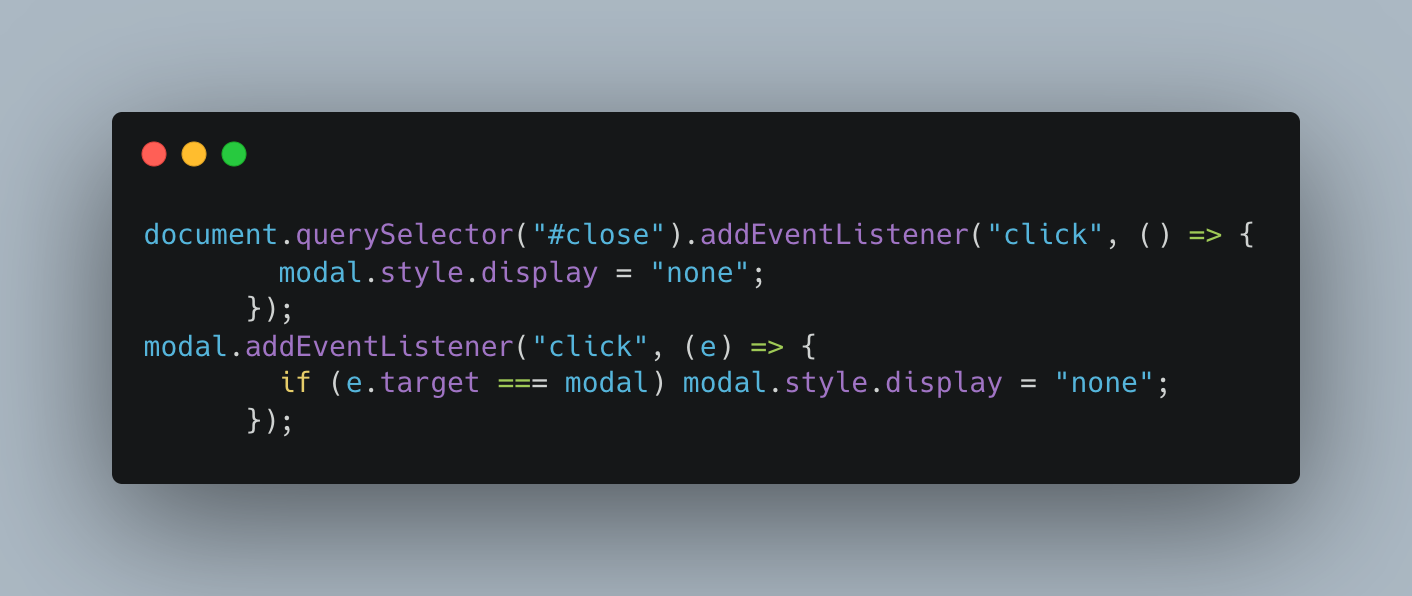
이렇게 작성을 하였더니 close 버튼과 modalContainer 외 부분을 클릭했을 때 modal이 닫기는 것을 구현해내었다!
