
어김없이 타입스크립트+리액트 공부를 하던 중 오늘도 에러를 만났다!
'{}' 형식에 'children' 속성이 없습니다.
'{ children: Element[]; }' 유형에 'IntrinsicAttributes' 유형과 공통적인 속성이 없습니다.
해당 에러가 난 부분은 context api를 작성하던 부분이었고,
const TodosContextProvider:React.FC = (props) => {
const [todos, setTodos] = useState<Todo[]>([]);
const addTodoHandler = (text: string) => {
const newTodo = new Todo(text);
setTodos((prevTodos) => {
return prevTodos.concat(newTodo);
});
};
const removeTodoHandler = (todoId: string) => {
setTodos((prevTodos) => {
return prevTodos.filter((todo) => todo.id !== todoId);
});
};
const contextValue: TodosContextObj = {
items: todos,
addTodo: addTodoHandler,
removeTodo: removeTodoHandler,
};
return (
<TodosContext.Provider value={contextValue}>
{props.children}
</TodosContext.Provider>
);
};이런 상태였다!
구글링을 해보니 props의 부분 타입을 새로 지정해주거나 함수 타입이 달랐는데 어떤것을 해도 에러는 사라지지 않고,,, 더 긴 에러만 붙게되고,,,ㅠㅜ
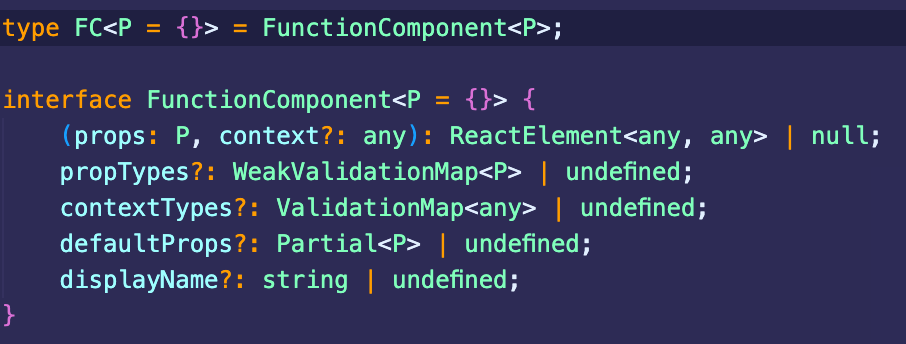
아무리 강의를 다시봐도 선생님 코드랑 다른 부분이 없는데 말이죱...? 내 코드에서 문제가 난 부분은React.FC부분으로 짐작되었고, 여기를 들어가보았다!

두둥!
역시나 children 이란게 없었다! props로 받는 부분도 react element 였던것!
왜 선생님 코드에선 에러가 안났나요ㅠㅜ
뜯어보다보니 createContext부분도 궁금해서 들어가보았고, ProviderProps 부분에서 value와 children을 발견했다!👀

이걸 사용해야하는건 알겠는뒈,,,
문제의 에러는 계속 나서 함수형 컴포넌트 타입을 선언해주는 React.FC부분은 지워버리고 children 속성을 지정해주는 방법으로 구글링을 하기 시작했다.
다시 구글링을 해보다가
벨로퍼트님의 블로그를 읽게 되었고, children의 타입을 ({ children }: { children: React.ReactNode } 이렇게 지정해주니 에러는 사라졌다!
추가적으로 React.FC에 대해 찾아보다가 나의 궁금증을 해소해준, 잘 정리된 블로그를 발견해 기록해둔다!
에러 해결 겸 React의 타입을 뜯어본 재밌는 시간이었어서 기록으로 남김ㅎㅅㅎ

덕분에 에러 해결했습니다 :)