웹 개발에 관심이 생기고 공부를 시작한 지 거즘 2년이 넘어간다.
지금까지 HTML Markup을 할 때마다 타이틀이나 네비게이션 바, 컨텐츠 Area 등을 div 태그만을 이용하여 레이아웃을 구성하였다.
하지만... 이번에 협업 프로젝트를 진행하면서 실무를 경험해보신 분과 함께 프론트엔드 파트를 맡으면서 많은 걸 배우게 되었고, 내가 짠 코드를 리뷰 해주시면서 많은 부분에 대해 조언을 받았다. 그 중 하나가 Semantic Markup 이었다.
1. HTML "Semantic" Markup?
처음에 Semantic(시멘틱)이란 단어를 들어본 적이 없어서 사전에서 검색해 보았다.
Semantic은 의미론적이라는 뜻을 가지고 있고,
Semantic Markup은 뜻 그대로 의미가 있는 Markup 이라는 뜻이였다!
사실 개념보단 사용하는 게 더 중요한 것 같다.
2. 그래서 의미 있는 Markup이 뭔데요 🤔
사실 정의만 봐도 알 수 있듯이, 마크업에 의미를 부여하는 것이다.
html.com의 Semantic Markup 설명을 보면:
Many HTML tags have semantic meaning. That is, the element itself conveys some information about the type of content contained between the opening and closing tags.
(많은 HTML 태그들은 의미론적(..?) 뜻을 가지고 있습니다. 그것은 element가 그 자체로써 오픈 태그와 클로징 태그 사이에 포함하고 있는 컨텐츠와 같은 정보들을 전달합니다.)
우리가 코딩을 하면서 변수/함수 등을 선언할 때 무작위로 이름을 짓지 않고 직관적으로 알아볼 수 있게 네이밍을 하는 것처럼, HTML Markup을 할 때도 HTML에서 제공하는 의미있는 태그를 이용하여 구조를 구성하는 것이다.
3. Semantic Markup을 왜 써야하죠..?
html.com에 따르면:
According to Bruce Lawson, the semantic use of HTML elements “enhances accessibility, searchability, internationalization, and interoperability.” In other words, writing semantic markup is mandatory if you want your website to be accessible to all visitors, to achieve a high search engine ranking, to be available to visitors from around the world, and to interface effectively with other web services.
(Bruce Lawson에 따르면, HTML Element 들의 의미론적 사용은 "접근성, 검색가능성, 국제화, 상호운용성을 강화합니다." 즉, 의미론적 Markup은 당신의 웹 사이트가 모든 방문자들에게 접근하기 쉬워지고, 높은 검색 엔진 랭킹을 달성하고, 전 세계의 방문자들이 사용 가능하고, 다른 웹 서비스들과 효율적으로 의사소통하고 싶다면 필수적입니다.)
요약하자면 즉,
- ⭐️ 높은 접근성 (ex: 사회적 약자의 원활한 웹 서비스 사용)
- ⭐️ 높은 검색 엔진 랭킹
- 국제화
- 다른 웹 서비스들과의 효율적인 의사소통
을 위해서 Semantic Markup을 사용하는 것이다.
사실 이 외에도, 웹 서비스를 개발할 때 태그를 <div class="article"> 이렇게 사용하는 것보단 <article> 라는 태그를 사용하면 "아 이것은 article 이구나!" 라고 직관적으로 알 수 있기 때문에 개발에 있어서도 굉장히 효율적이다.
4. Semantic Markup의 예시
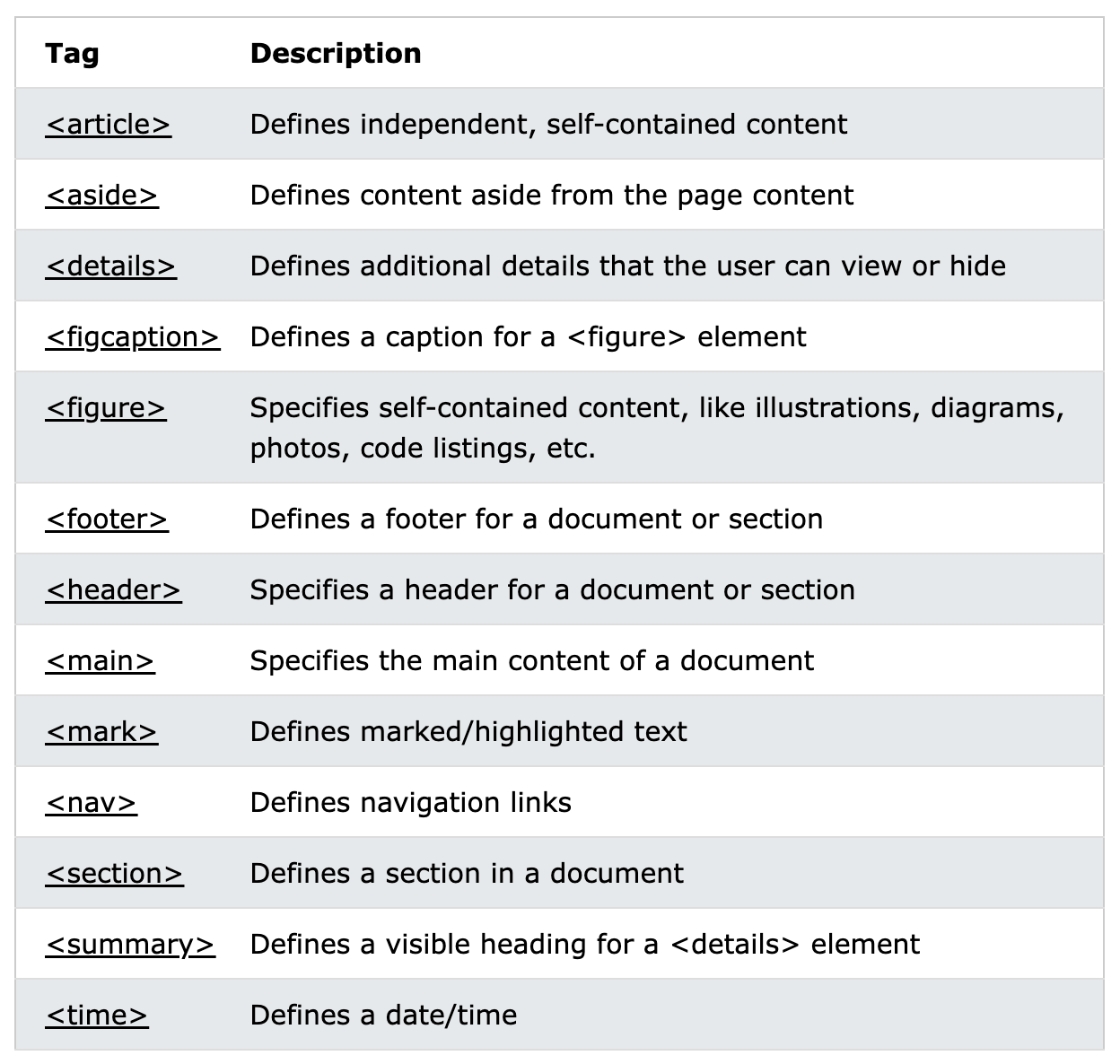
W3Schools에 몇 개의 Semantic Tag들이 기재되어 있어서 가져와보았다.
 (ref: https://www.w3schools.com/html/html5_semantic_elements.asp)
(ref: https://www.w3schools.com/html/html5_semantic_elements.asp)
여담으로..
이걸 알게 되고 콘텐츠 타입에 맞는 적절한 태그를 사용하는 것의 중요성을 알게 되었다.
지금까지 짜왔던 HTML 코드들을 보니 정말 중구난방이 따로 없었다.
이제 이 개념을 알게 되었으니 잘 활용하여 완성도 높은 웹 페이지를 구축해야 겠다고 생각이 들었다.
