(예전에 재밌게했던 팀 포트리스2 란 게임의 센트리건이다.)
Sentry에 대한 글을 작성한지 어느덧 3개월이 넘었다. 시간이 참 빠르다.
저번 글에서 기약한대로, Sentry의 초기 설정에 대한 글을 작성해보려고 한다.
1. Sentry 계정 생성하기
Sentry.io 사이트에 접속하여 계정을 생성한다. Free Trial과 돈을 지불하여 추가적인 기능을 사용할 수 있는 다양한 유료 Plan이 존재하는데, 이번 프로젝트에선 간단한 에러 캡쳐만 원했기 때문에 Free Trial로 사용하였다.
2. 프로젝트 생성
2-1. Create Project
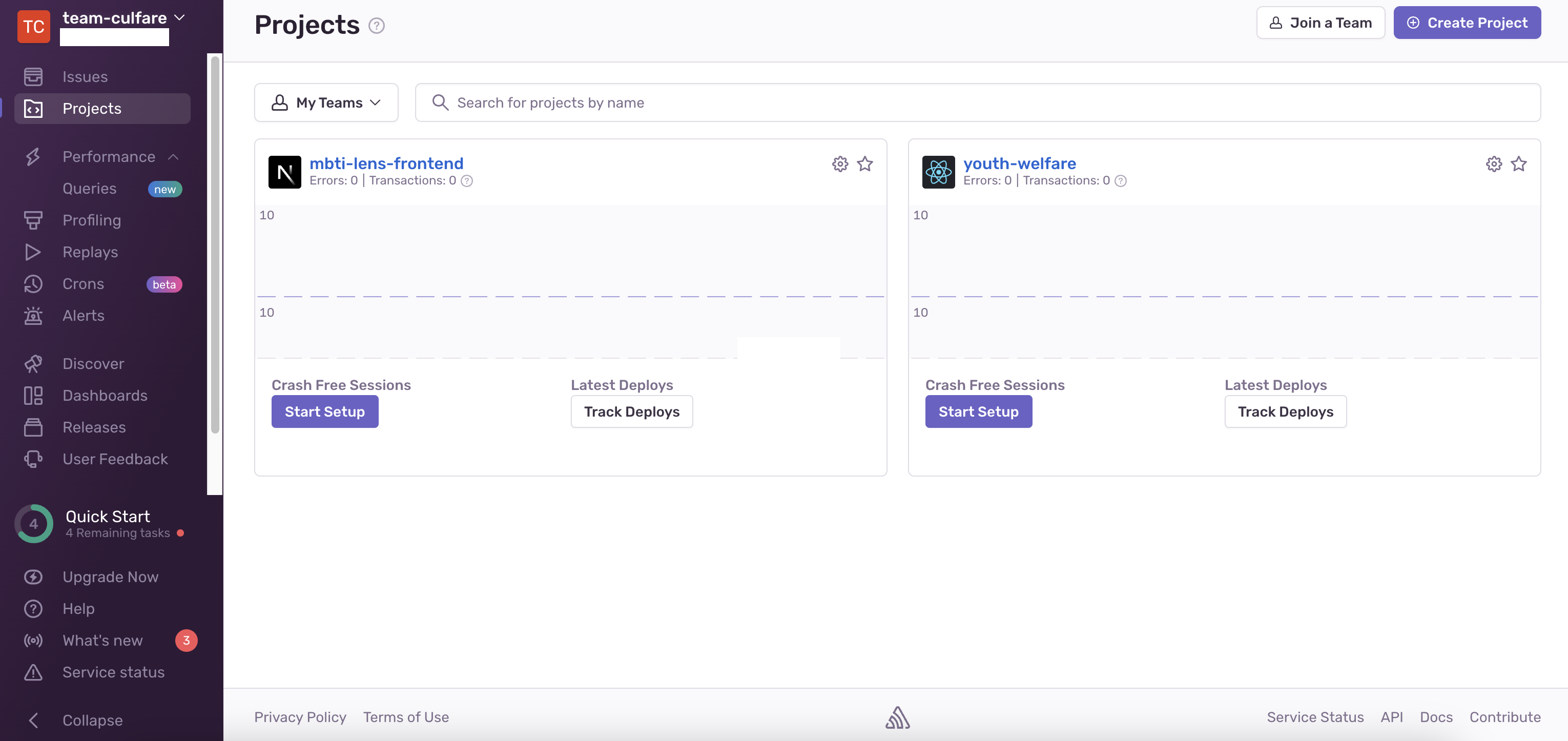
계정 생성 후 계정 Dashboard에 접속한다. 왼쪽 GNB에서 Project를 클릭하면, 프로젝트를 생성할 수 있는 페이지가 보여진다. 이곳에서 Create Project를 클릭한다.

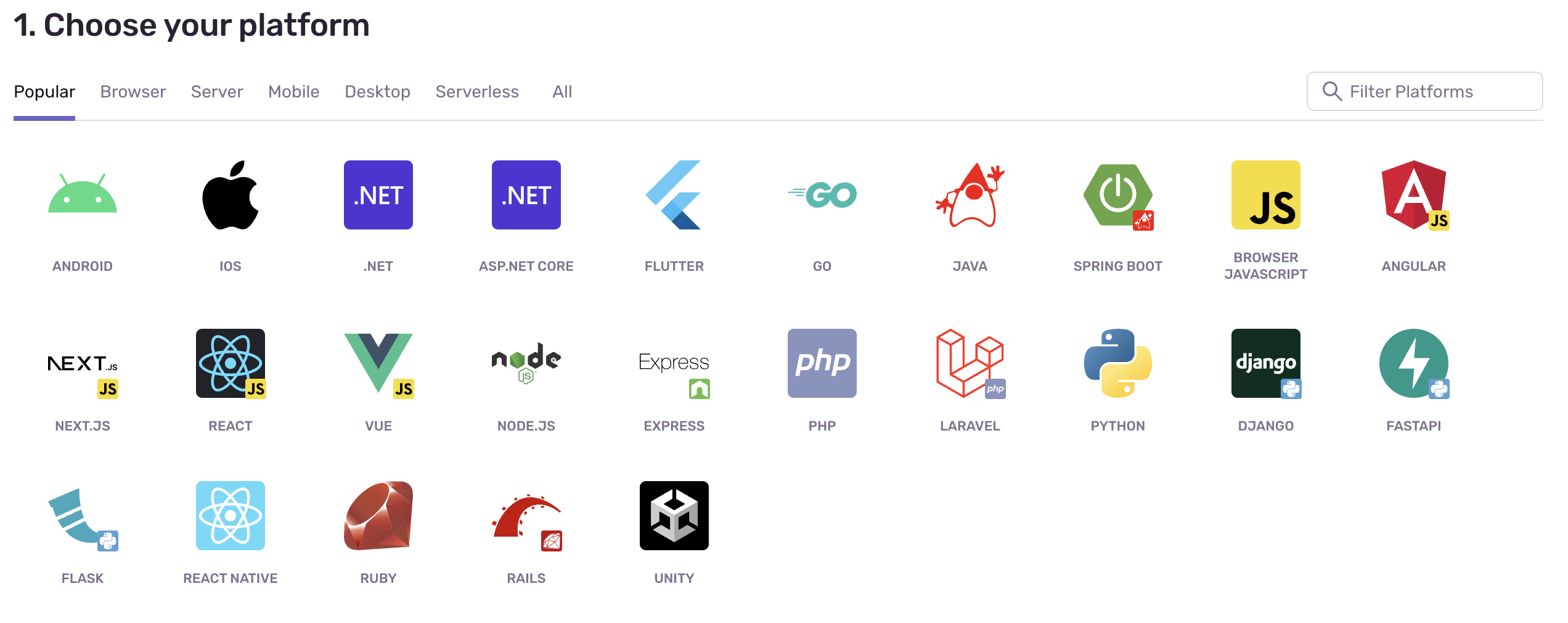
2-2. Choose Your Platform
클릭하고 나면, 첫번째로 현재 프로젝트에서 사용하는 플랫폼/프레임워크를 선택할 수 있는 창이 보여진다. 이번 프로젝트에선 Next.js 프레임워크를 사용하기 때문에, Next.js를 선택한다.

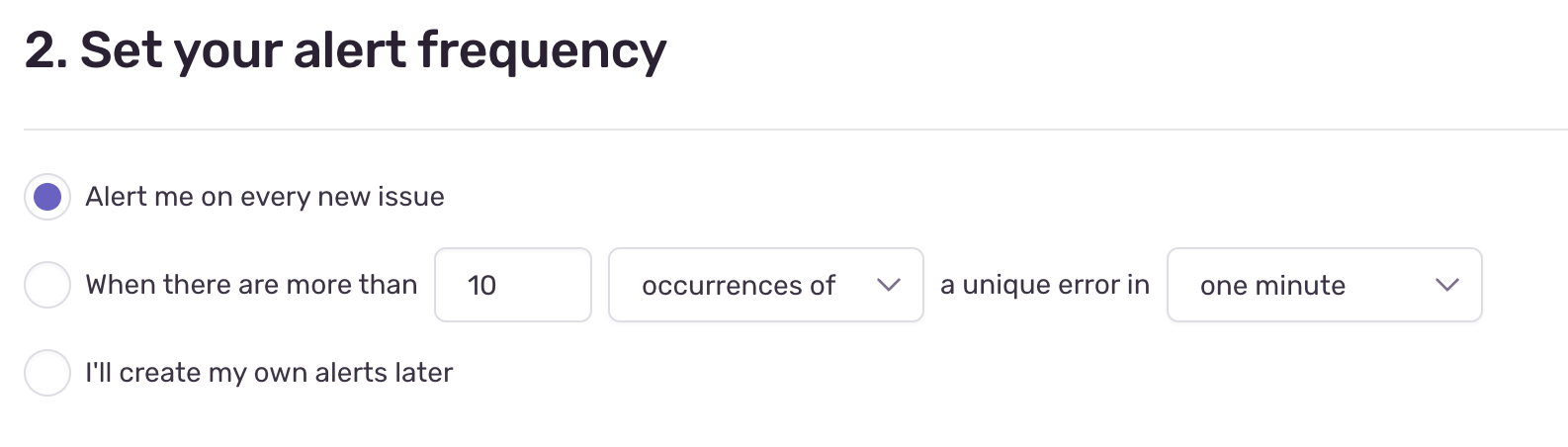
2-3. Set your alert frequency
이슈 발생 시 알림 빈도를 설정할 수 있다.
- Alert me on every new issue
- 새로운 이슈가 발생할 때마다 알림을 보낸다.
- When there are more than ~ a unique error in ~
- 조건적으로 이슈 알림을 설정할 수 있다.
ex 1.) When there are more than 10 occurrences of a unique error in one minute - 1분에 10개의 유니크한 에러 발생 시 알림
ex 2.) When there are more than 15 users affected by a unique error in 5 minute - 5분에 15명의 유저가 유니크한 에러에 영향을 받았을 시 알림
(아마도 ~ occurrences는 발생 시마다, ~ users affected by는 해당 에러에 일정 유저가 영향 시 알림을 주는 것 같다.)
- 조건적으로 이슈 알림을 설정할 수 있다.
- I'll create my own alerts later
- 에러 빈도를 추후에 커스터마이징한다.

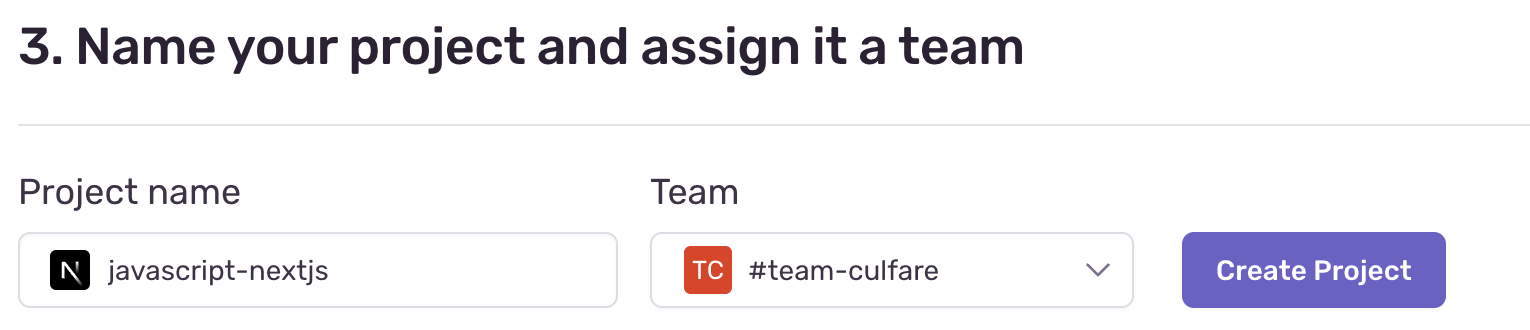
2-4. Name your project and assign it a team
프로젝트 이름과 팀을 할당한다. 설정 후 Create Project 버튼을 눌러준다.

3. 프로젝트 내 Sentry SDK 설치
Sentry Wizard를 통해 Sentry SDK를 손쉽게 설치하고 설정할 수 있다.
쉘에서 프로젝트 소스 폴더로 이동 후, 아래와 같은 명령어를 입력한다.
npx @sentry/wizard@latest -i nextjs해당 명령어를 입력하면, 여러 질문이 나온다.
- Are you using Sentry SaaS or self-hosted Sentry?
- Sentry SaaS를 이용 / 별도의 Sentry SaaS를 이용
- 이번 프로젝트에선 Sentry.io의 SaaS를 이용할 것이기 때문에, Sentry SaaS를 선택해 주었다.
- Do you already have a Sentry account?
- Sentry 계정 유/무를 묻는다. 우리는 앞서 센트리 계정을 생성했기 때문에, Yes를 선택한다.
- 쉘 콘솔에 Sentry 계정과 프로젝트를 연결하는 URL이 나타나면, 해당 URL에 접속하여 설정한다.
- Select your Sentry Project.
- 앞서 생성했던 Sentry 프로젝트를 선택한다.
4. Done! ✨
Sentry Wizard를 통해 복잡한 과정 없이, Sentry SDK를 프로젝트 내에 설치했다.
설치 후, 프로젝트 소스 폴더에 테스트 Error를 발생시킬 수 있는 페이지가 생성된다.
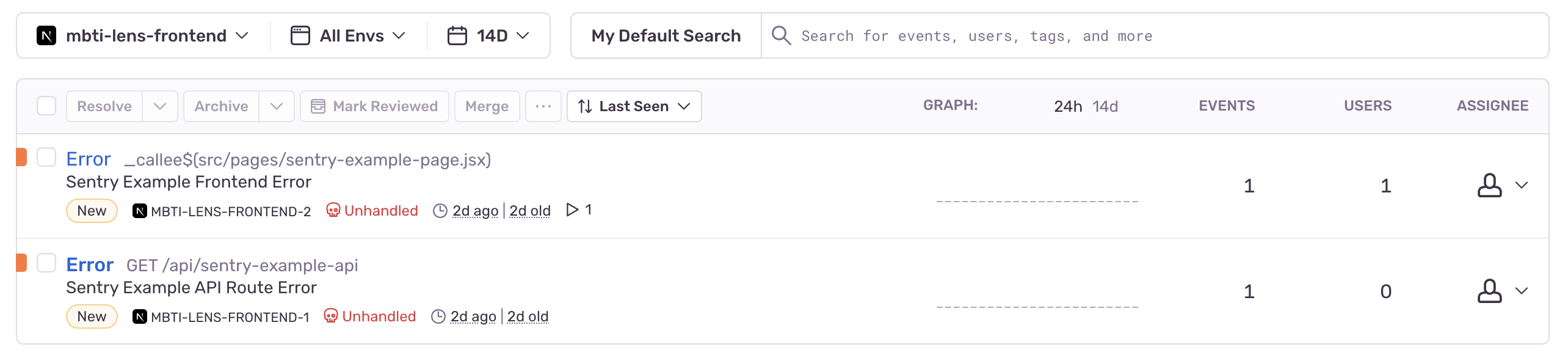
해당 페이지에 접속 후, 테스트 Error를 발생시켜보고 Issues 탭에서 테스트 Error가 발생하는 지 확인해본다.

초기 설정 완료!
5. 마치며
이번 프로젝트에선 Sentry를 효율적으로 사용해보려고 한다.
문화 복지 카드 사용처 검색 서비스보다 많은 API를 사용하고 있어서, 각 API 호출 단마다 Sentry를 연결하여 Error 발생 시 Issue를 생성하도록 설정하려고 한다.
다음엔 프로젝트 소스 내 Sentry 활용 방법에 대해 작성하도록 하겠다.


좋은글 감사합니다!