1. 웹의 동작 원리

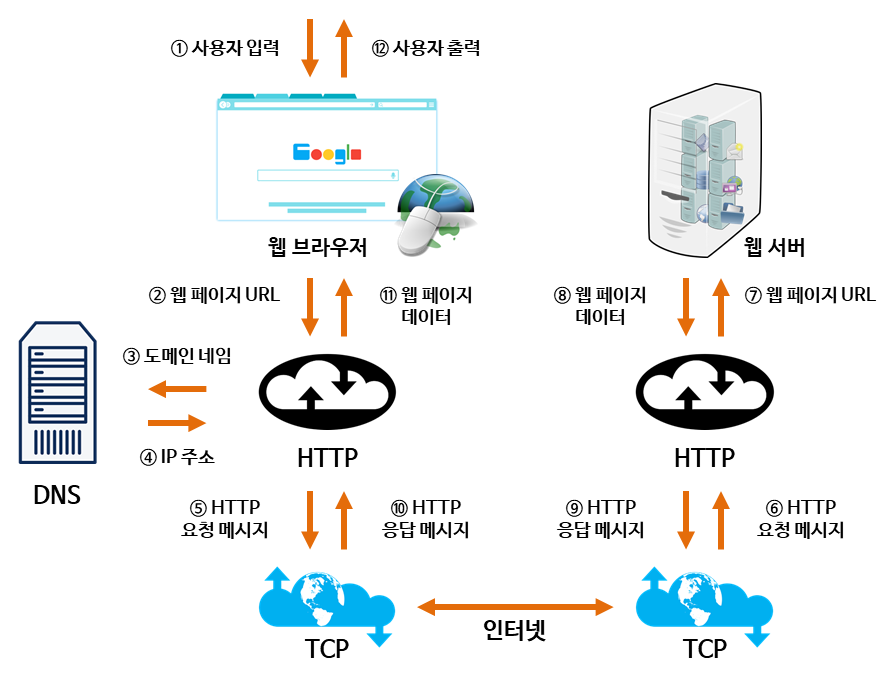
위의 과정을 순서대로 나열하자면
①② 사용자가 웹 브라우저를 통해 찾고 싶은 웹 페이지의 URL 주소를 입력함.
③ 사용자가 입력한 URL 주소 중에서 도메인 네임(domain name) 부분을 DNS 서버에서 검색함.
④ DNS 서버에서 해당 도메인 네임에 해당하는 IP 주소를 찾아 사용자가 입력한 URL 정보와 함께 전달함.
⑤⑥ 웹 페이지 URL 정보와 전달받은 IP 주소는 HTTP 프로토콜을 사용하여 HTTP 요청 메시지를 생성함.
이렇게 생성된 HTTP 요청 메시지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 해당 IP 주소의 컴퓨터로 전송됨.⑦ 이렇게 도착한 HTTP 요청 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 URL 정보로 변환됨.
⑧ 웹 서버는 도착한 웹 페이지 URL 정보에 해당하는 데이터를 검색함.
⑨⑩ 검색된 웹 페이지 데이터는 또 다시 HTTP 프로토콜을 사용하여 HTTP 응답 메시지를 생성함.
이렇게 생성된 HTTP 응답 메시지는 TCP 프로토콜을 사용하여 인터넷을 거쳐 원래 컴퓨터로 전송됨.⑪ 도착한 HTTP 응답 메시지는 HTTP 프로토콜을 사용하여 웹 페이지 데이터로 변환됨.
⑫ 변환된 웹 페이지 데이터는 웹 브라우저에 의해 출력되어 사용자가 볼 수 있게 됨.
2. 웹 브라우저 - 서버 네트워크 요청 과정 예시
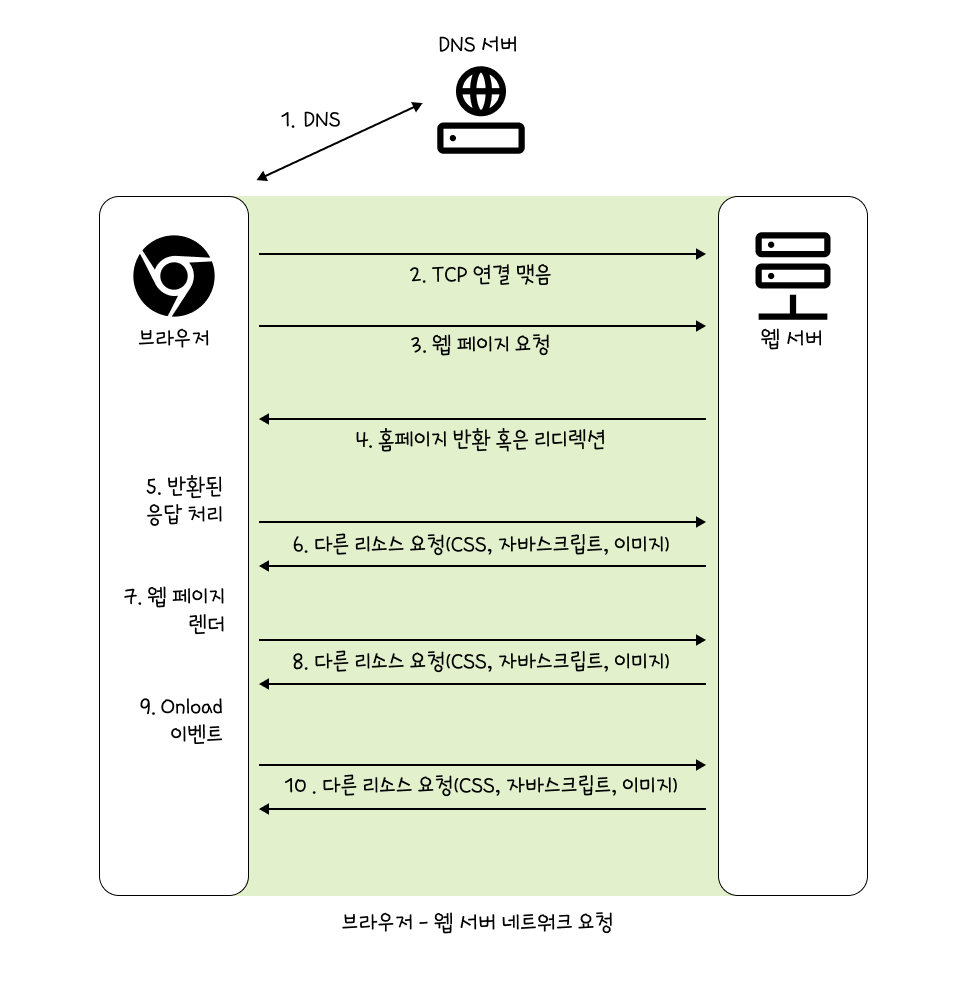
만약 브라우저를 작동시켜 www.google.com으로 이동한다고 가장하자.
그럼 아래와 같은 과정이 일어난다.

- 웹 브라우저는 www.google.com의 실제 주소를 DNS 서버로 요청하게 되고, DNS 서버는 이를 IP 주소로 바꿔준다. IP 주소를 DNS에 요청할 때 인터넷 탐색을 빠르게 만들기 위해 DNS는 가장 가까운 서버의 IP 주소를 제공한다.
- 웹 브라우저가 웹 서버에 이 주소로 80포트 또는 443포트에 IP를 통한 TCP(Transmission Control Protocol)로 연결을 요청한다.
IP는 인터넷을 통해 트래픽을 보내는 데 사용되지만, TCP는 연결을 안정적으로 만드는 안정성과 재전송을 추가해준다.
- 브라우저가 웹 서버와 연결을 맺고 있으면 웹 사이트를 요청하기 시작할 수 있다. 이 단계에서 HTTP가 관여한다.
- 구글 서버가 요청받은 URL에 응답한다. 일반적으로 첫 페이지에서 돌려받는 것은 HTML 형식의 텍스트지만, 구글은 https로만 운영되기 때문에 https://www.google.com 으로 리디렉션하는 특수한 HTTP 명령을 반환한다.
뭔가 잘못된 경우에는 HTTP 응답 코드를 돌려받는데, 대표적인 코드가 404 Not Found다
- 웹 브라우저가 반환된 응답을 처리한다. HTML을 받았다면 코드 해석을 시작하고 메모리에 해당 페이지의 내부 표현인 DOM (Document Object Model)을 구축한다.
- 웹 브라우저가 추가로 필요한 리소스를 요청한다. 구글의 경우 이 단계에서 16개의 리소스만 요청하는데, 이러한 리소스 각각이 1 ~ 6 단계를 따라 유사한 방식으로 요청된다.
- 브라우저가 중요한 리소스를 충분히 얻으면 화면에 페이지를 그리기 시작한다.
- 페이지를 처음 표시한 후 웹 브라우저는 백그라운드에서 페이지에 필요한 다른 리소스들을 계속 다운로드하고 처리하는 대로 페이지를 업데이트한다.
- 완전히 로드되면 브라우저는 로딩아이콘을 멈추고, 자바스크립트 코드에서 페이지가 어떤 동작을 수행할 준비가 됐다는 표시로 사용할 수 있는 OnLoad 이벤트를 발생시킨다.
- 이후로도 계속 필요한 리소스를 요청하고 받는다. 페이스북 피드가 새로고침 버튼 없이도 업데이트 되는 걸 생각하면 이해하기 쉽다.
3. 웹 서버와 웹 브라우저의 TCP/IP 통신 과정
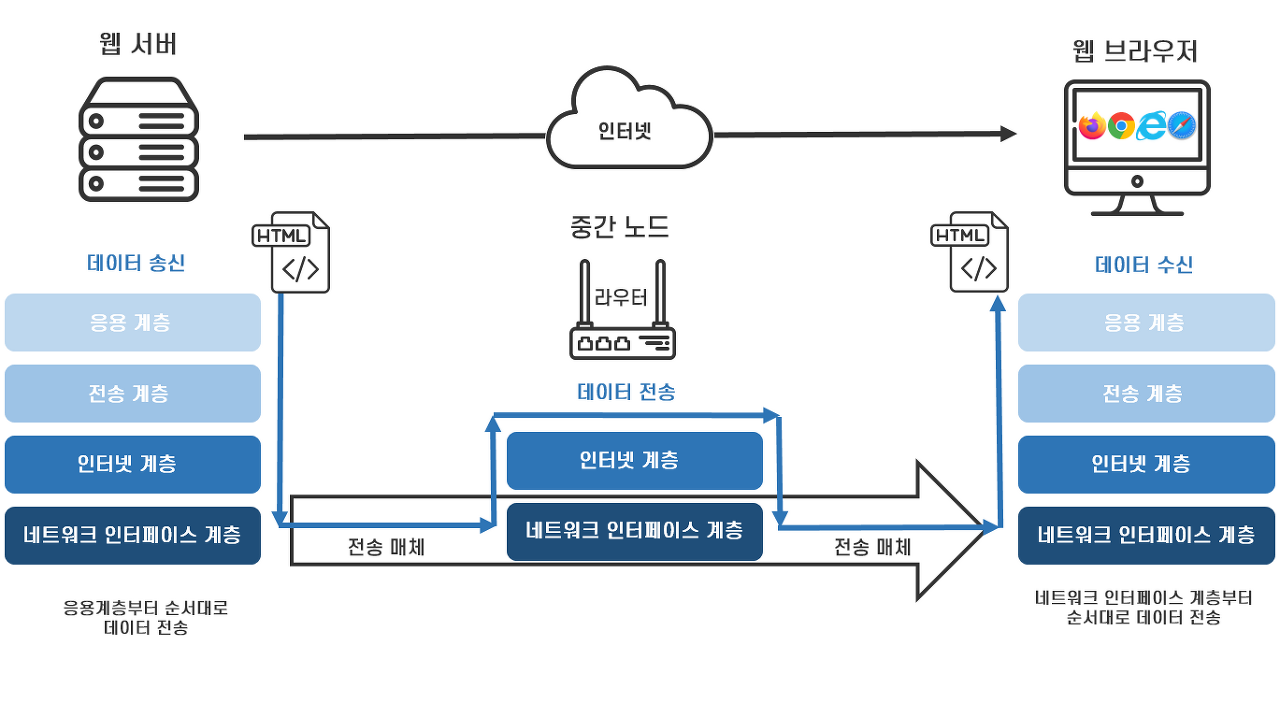
애플리케이션을 실행시키는 웹 서버 컴퓨터와 웹 브라우저 컴퓨터는 각각 4개의 계층을 순차적으로 통과하면서 각각의 프로토콜에 따라 데이터를 처리하고, 네트워크를 연결하여 인터넷을 만드는 중간 노드인 라우터는 네트워크 인터페이스 계층과 인터넷 계층의 프로토콜에 따라 데이터를 처리한다.

웹 서비스는 응용계층에서는 HTTP 프로토콜, 전송 계층에서는 TCP 프로토콜, 인터넷 계층에서는 IP프로토콜, 마지막으로 네트워크 인터페이스 계층에서는 주로 이더넷 프로토콜을 사용하여 데이터 통신을 한다.
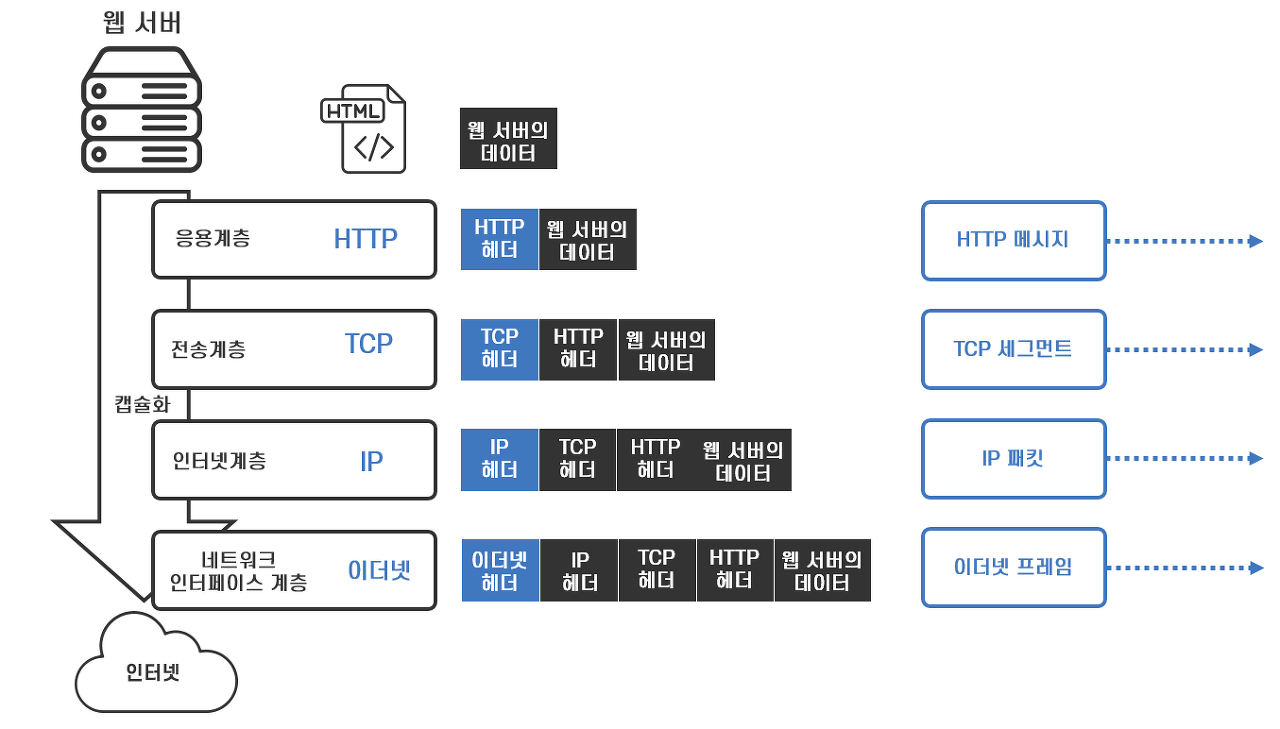
웹 서버의 데이터 송신

웹 서버 애플리케이션은 웹 서비스를 제공하기 위해 웹 페이지라는 데이터를 만들고,
위와 같이 응용 계층에서부터 네트워크 인터페이스 계층으로 갈수록 각 다음 계층으로 넘겨주기 위해 필요한 정보를 헤더(Header)에 추가하여 넘겨주게 된다.
마지막으로 이더넷 헤더를 추가한 데이터, 즉 이더넷 프레임은 전기 신호로 변환되어 전송 매체를 통해 인터넷으로 내보낸다.
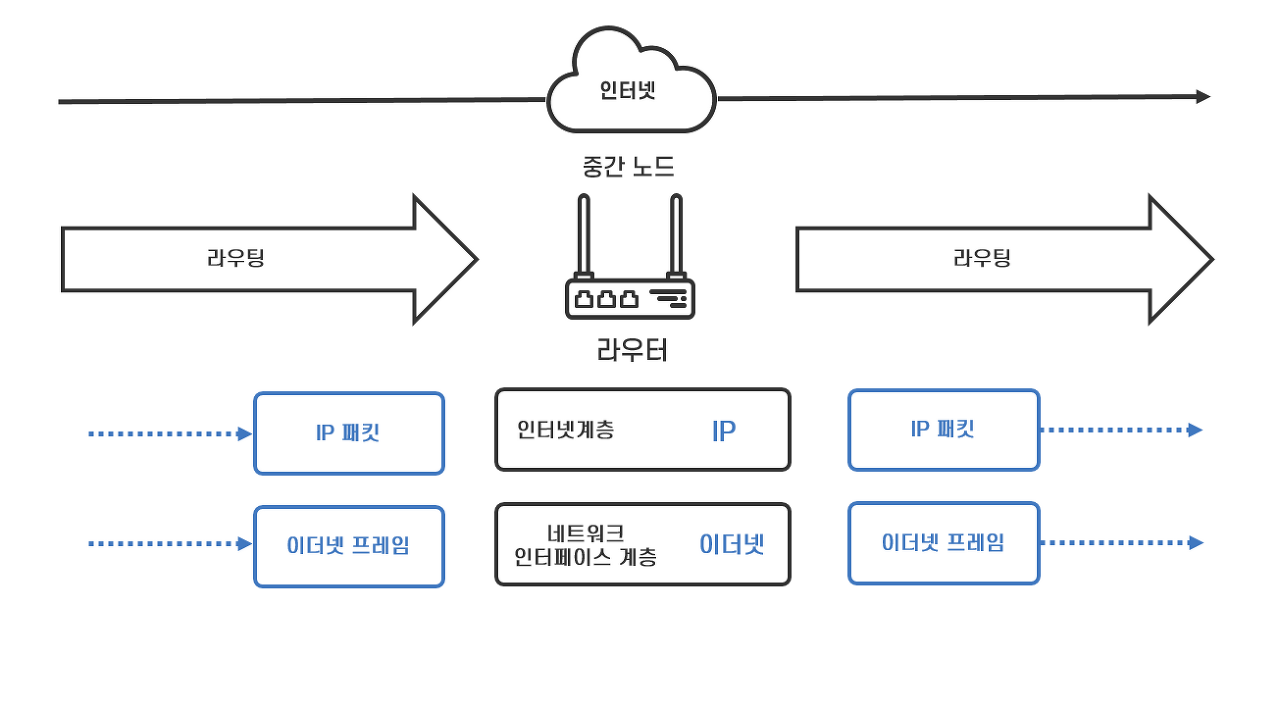
중간 노드인 라우터의 데이터 처리

인터넷에서 데이터를 수신한 라우터의 네트워크 인터페이스 계층은 이더넷 헤더의 MAC 주소를 읽고 자기 앞으로 온 데이터가 맞는지 확인한다. 만약 맞다면 데이터를 수신하고 이더넷 프레임에서 이더넷 헤더를 삭제한 데이터(IP 패킷)를 인터넷 계층으로 넘긴다.
인터넷 계층은 IP 헤더의 IP 주소를 읽고 자기 앞으로 온 데이터가 맞는지 확인하는데, 이러한 경우 보통 라우팅이라는 라우터의 기능을 이용해 데이터를 전송할 라우터나 호스트를 조사한 뒤 데이터를 전송하게 된다.
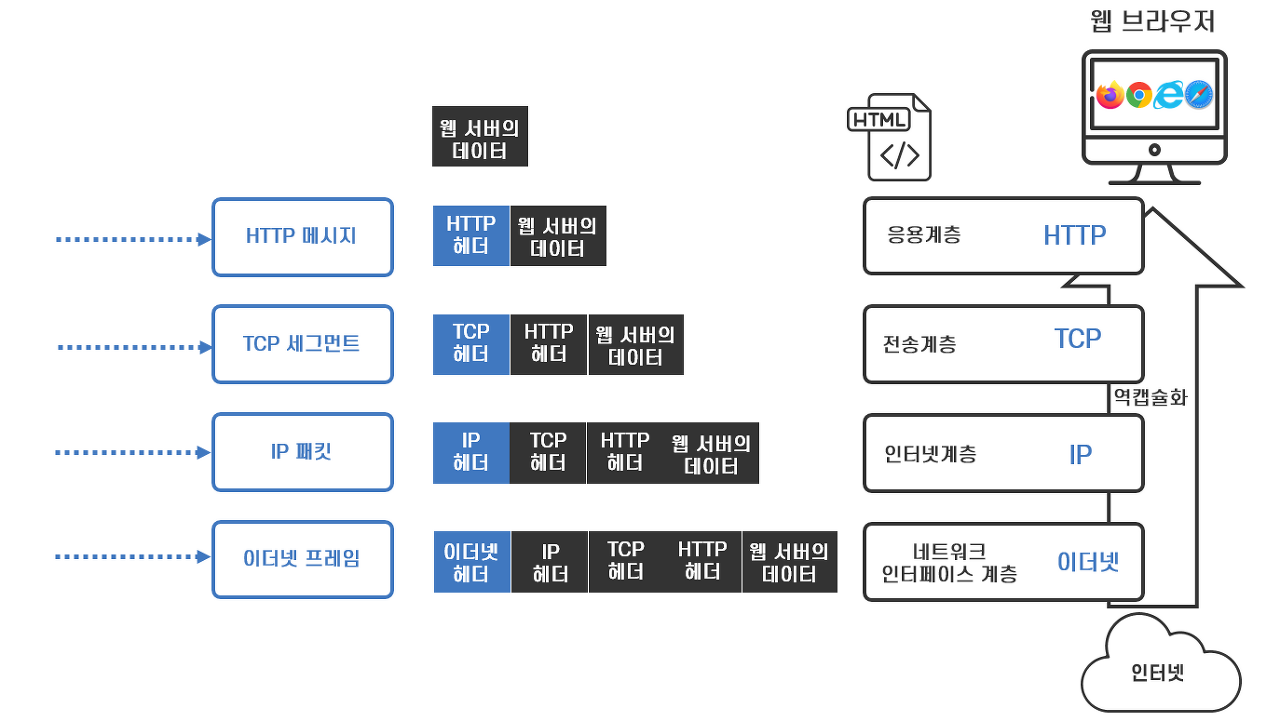
웹 브라우저의 데이터 수신

인터넷을 통해 웹 클라이언트에 도착한 전기 신호는 네트워크 인터페이스 계층에서 디지털 데이터로 변환된다. 이 데이터는 다시 계층을 거치면서 헤더가 제거되고 결국 응용 계층에서 HTTP 헤더를 읽고 웹 서비스를 제공할 수 있도록 데이터를 처리하여 웹 브라우저에 웹 페이지를 보여준다.
Link
http://www.tcpschool.com/webbasic/works,
https://velog.io/@dnr6054/web-technologies-and-http,
https://better-together.tistory.com/93,
