State
계속해서 동적으로 변화하고 그에따라 다른 동작을 하게한다.
ex
버튼을 누르면 밝은배경 다시 누르면 어두운 배경
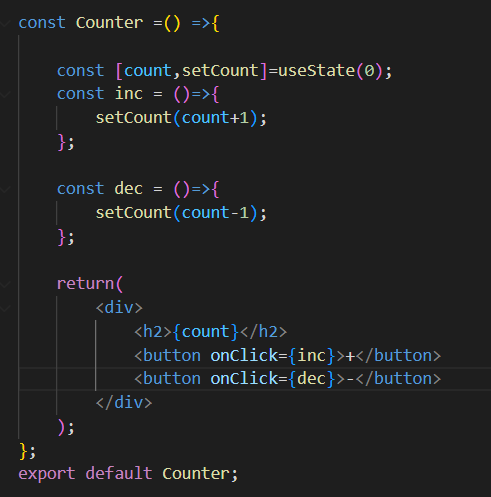
import React,{useState} from 'react';

const [count,setCount]=useState(0);

count => index
setCount => 상태변화함수
useState(0) => 초기값
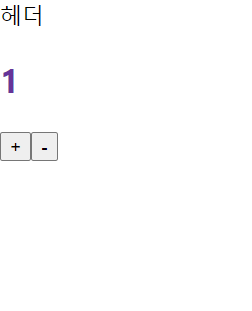
컴포넌트는 자신의 상태가 변화하면 리랜더 (버튼을 누를때마다 다시 화면을 그려준다.)
계속해서 동적으로 변화하고 그에따라 다른 동작을 하게한다.
ex
버튼을 누르면 밝은배경 다시 누르면 어두운 배경
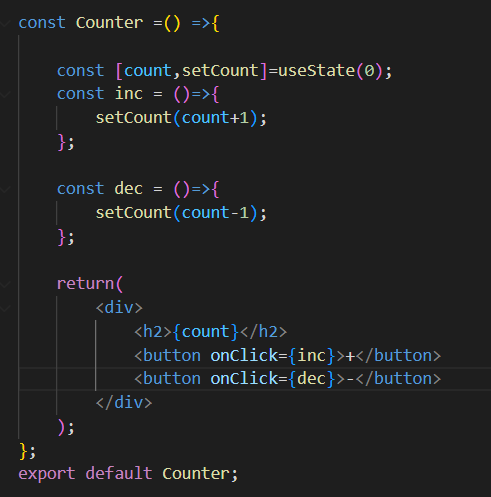
import React,{useState} from 'react';

const [count,setCount]=useState(0);

count => index
setCount => 상태변화함수
useState(0) => 초기값
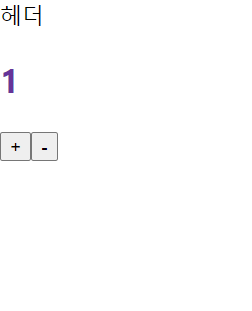
컴포넌트는 자신의 상태가 변화하면 리랜더 (버튼을 누를때마다 다시 화면을 그려준다.)