
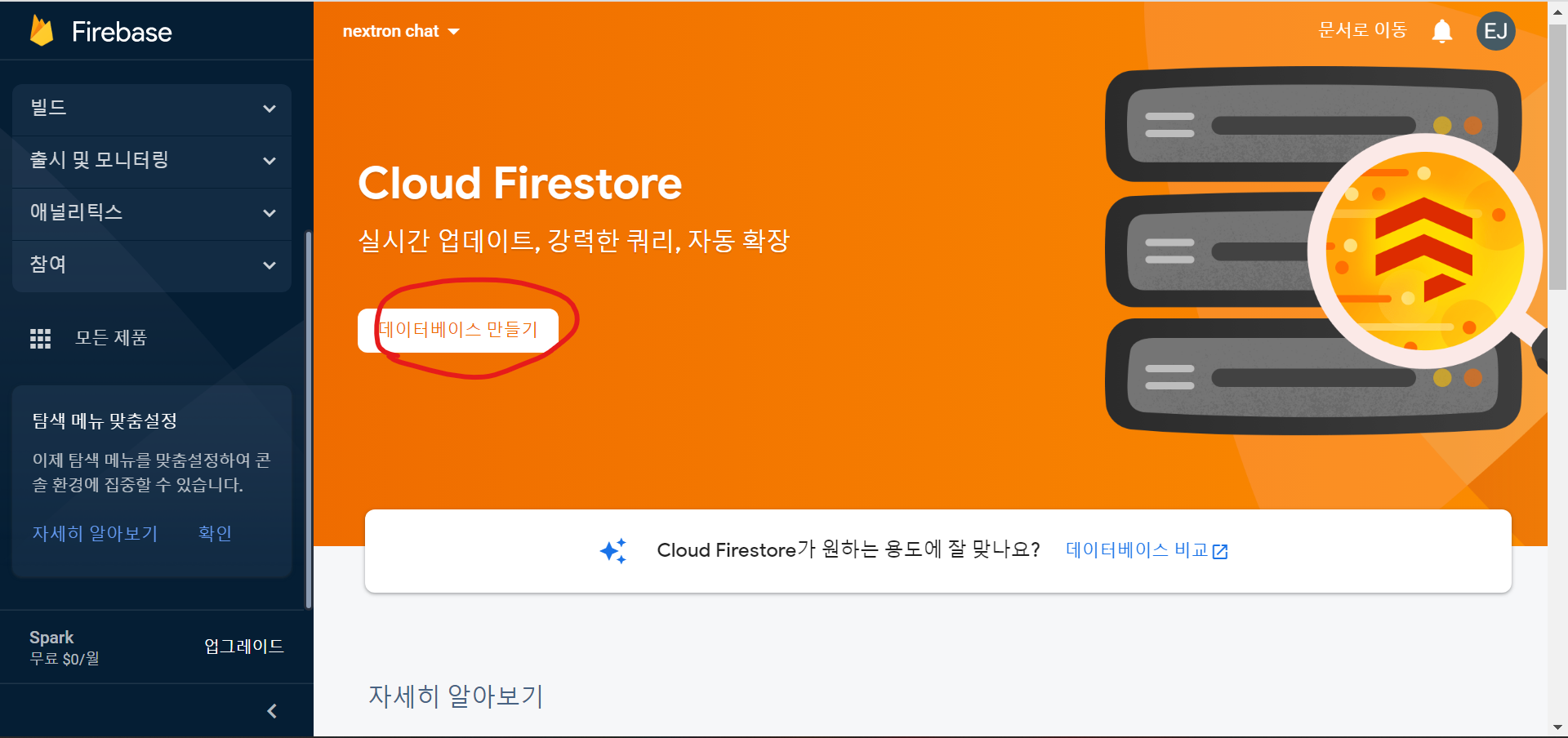
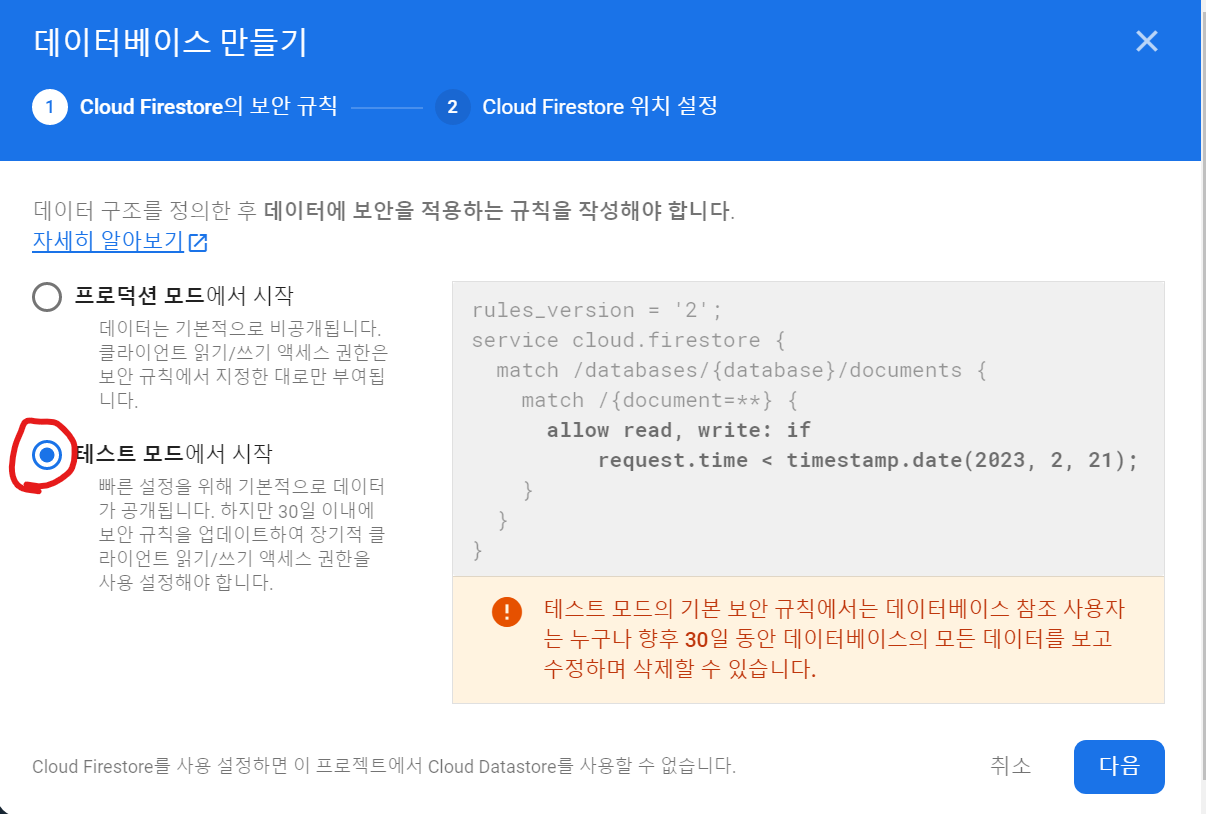
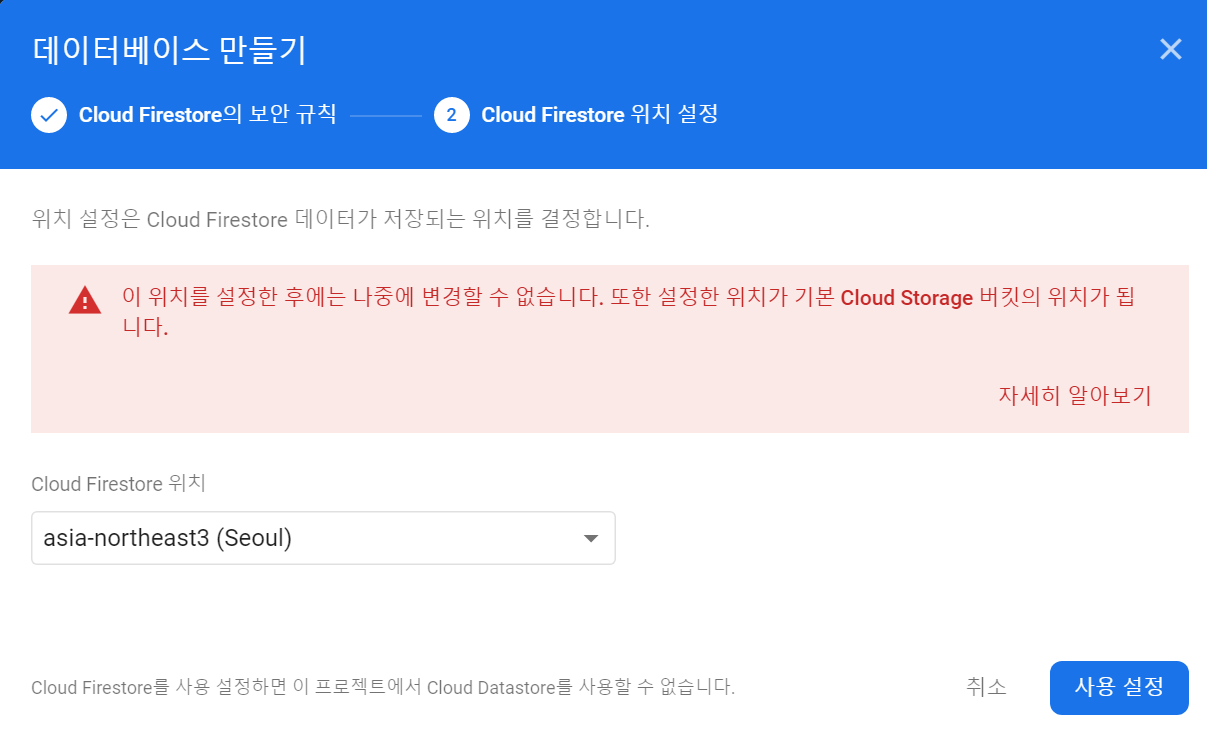
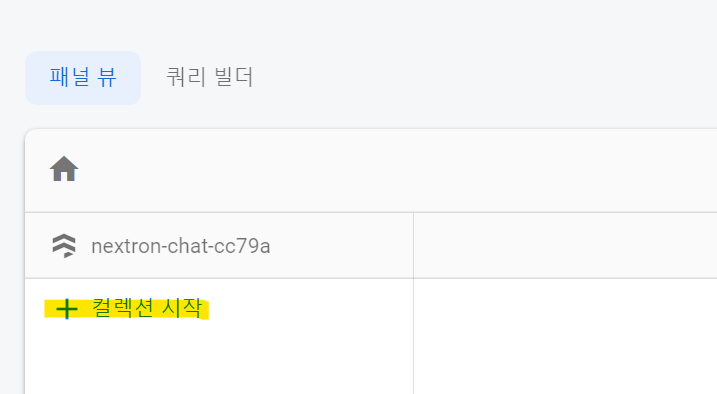
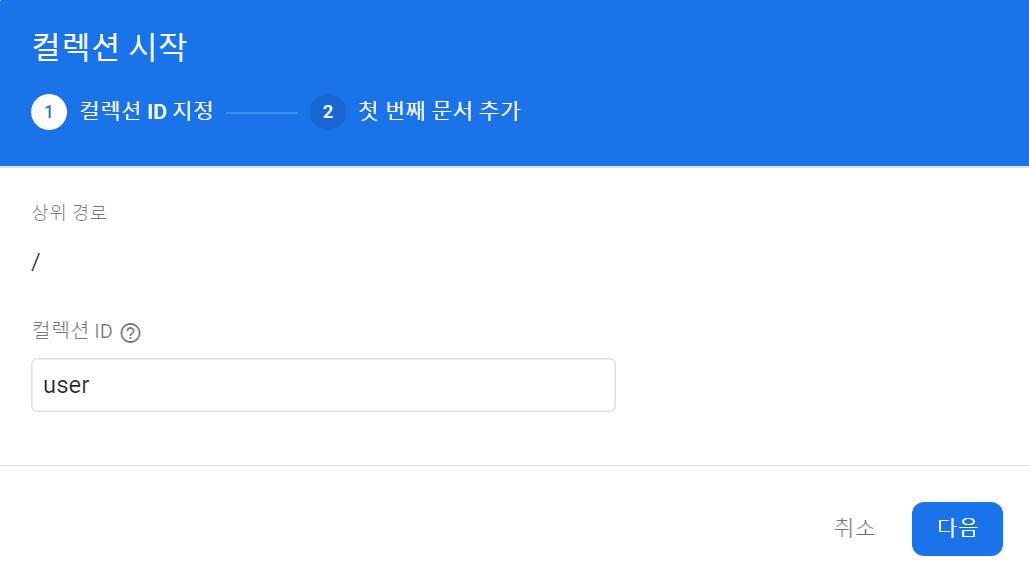
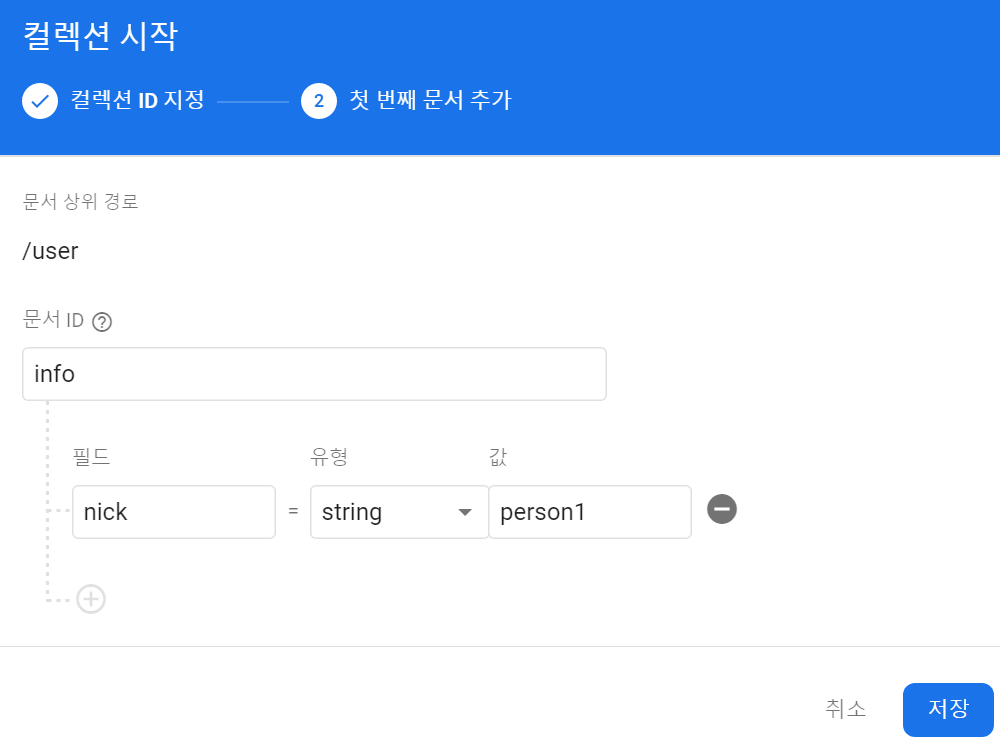
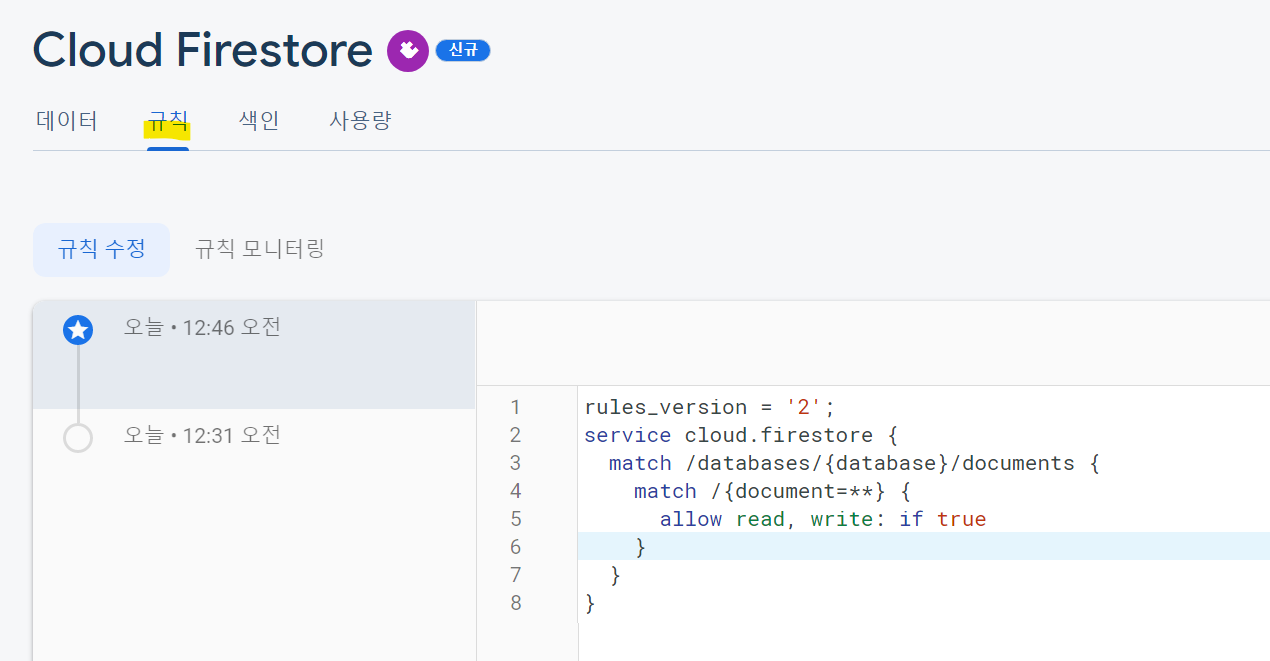
1.firestore 생성하기







- firestore 연동
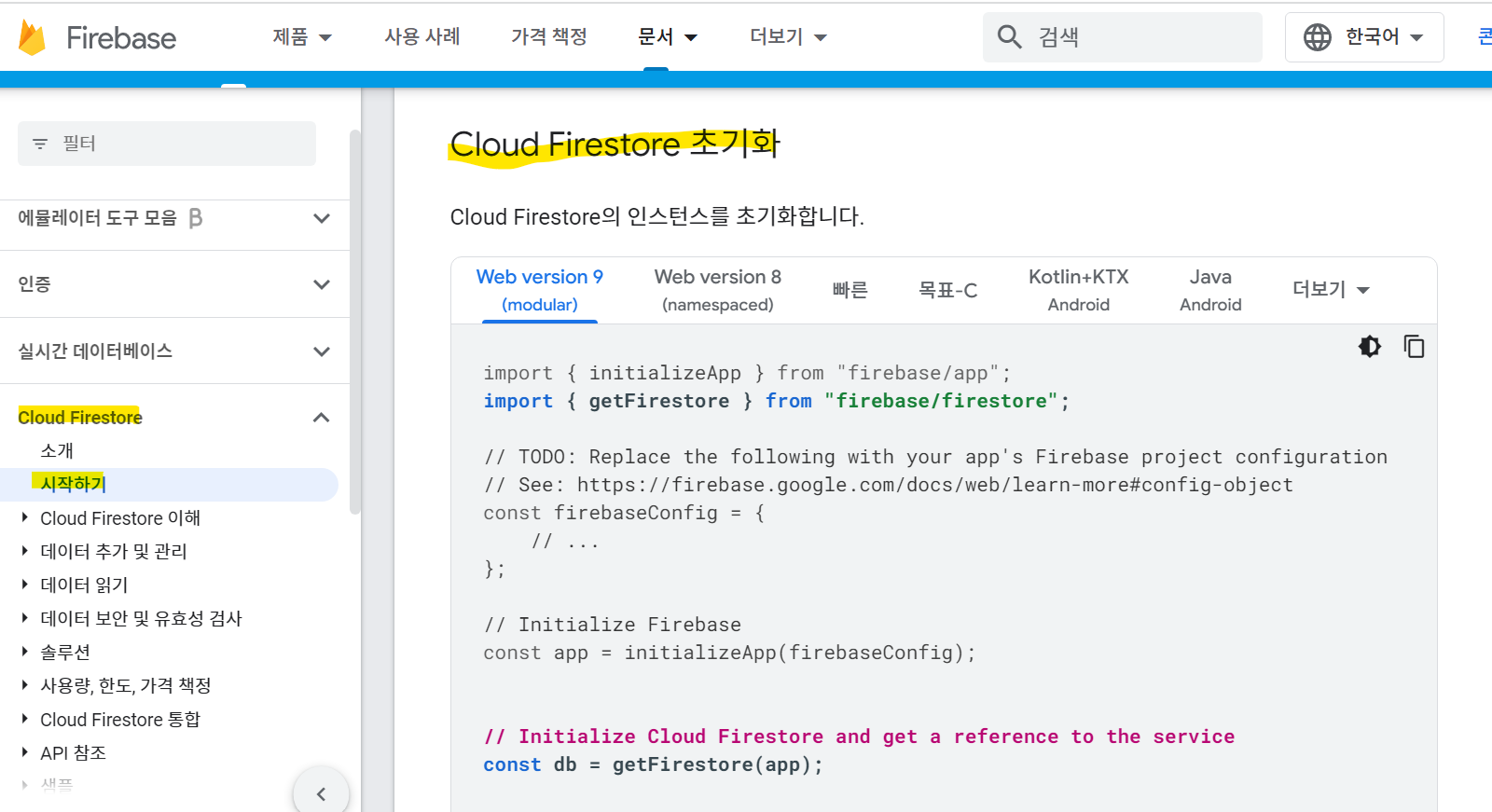
개발자 문서를 통해 firestore 초기화 코드 통해 firestore db에 연결시켜 준다.

// f_base.ts
import { getFirestore } from 'firebase/firestore';
...
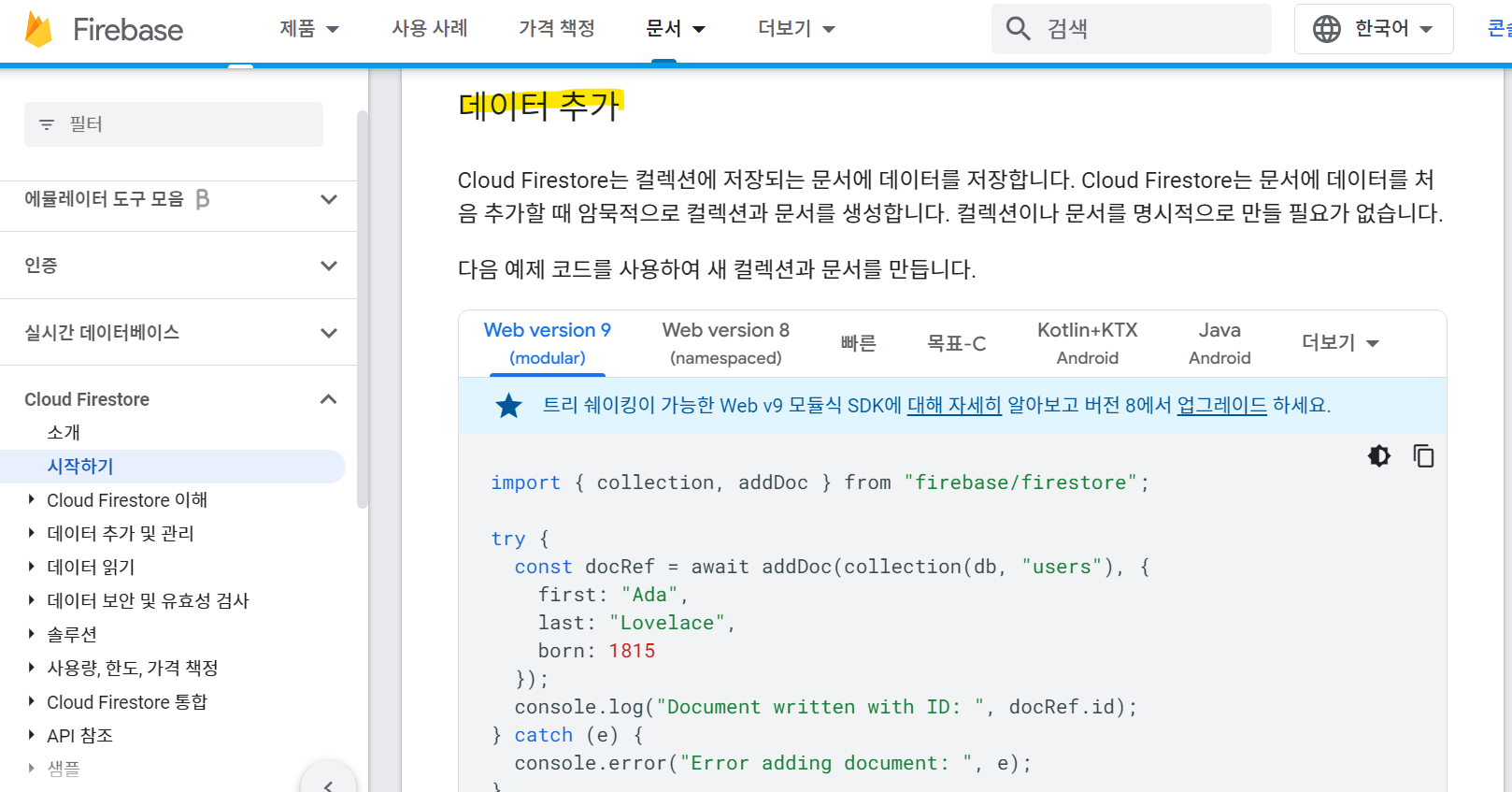
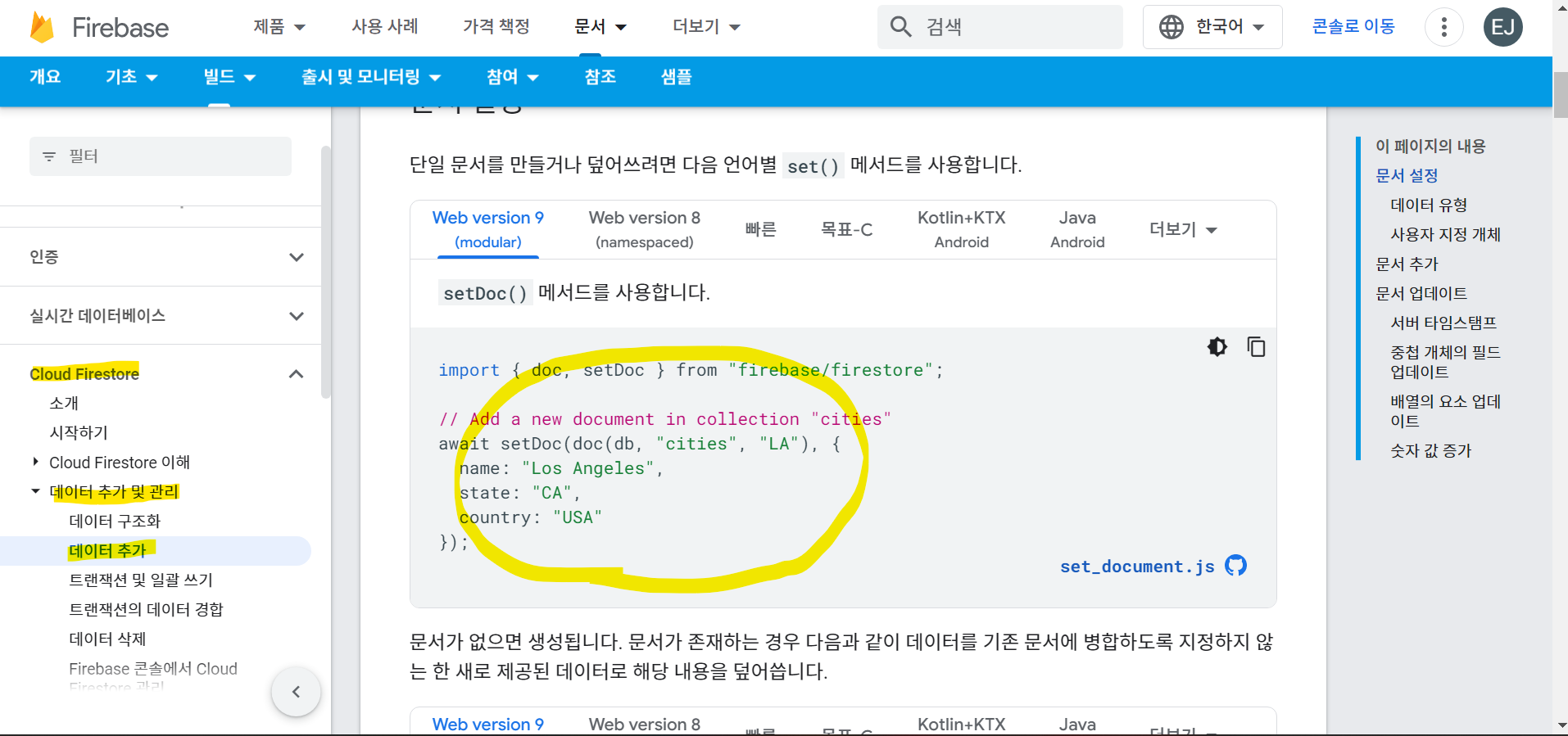
export const db = getFirestore(firebaseApp);해당 문서를 조금 만 아래로 내려보면 데이터 추가 예제를 볼 수 있다.

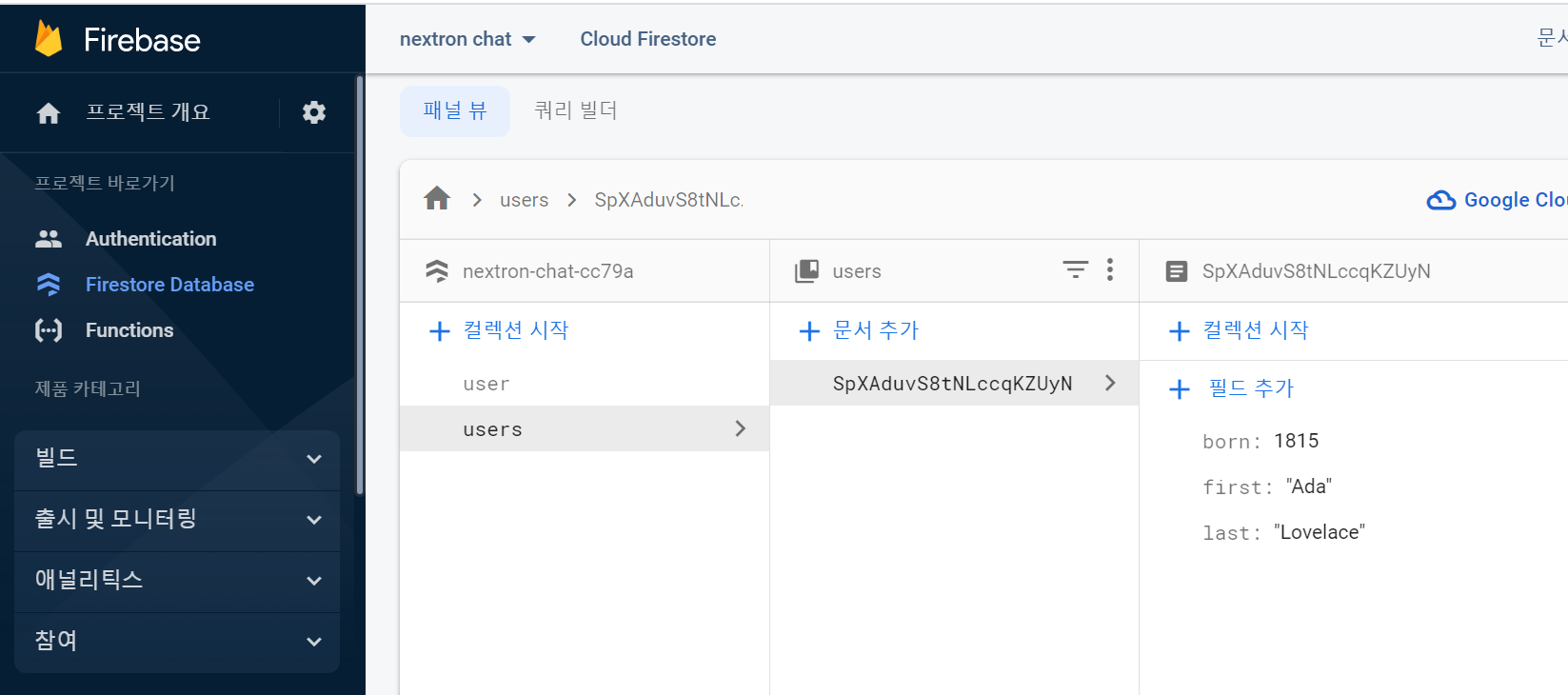
위의 코드를 내가 필요한 곳에 적용시켜 실행시켜보면 firestore에서 다음과 같은 결과를 확인할 수 있다.

firestore에 연결이 잘 되었음을 확인 할 수 있다.
이제 내가 필요한 코드를 개발자 문서에서 찾아 사용하면 된다!
- 데이터(닉네임) 저장하기
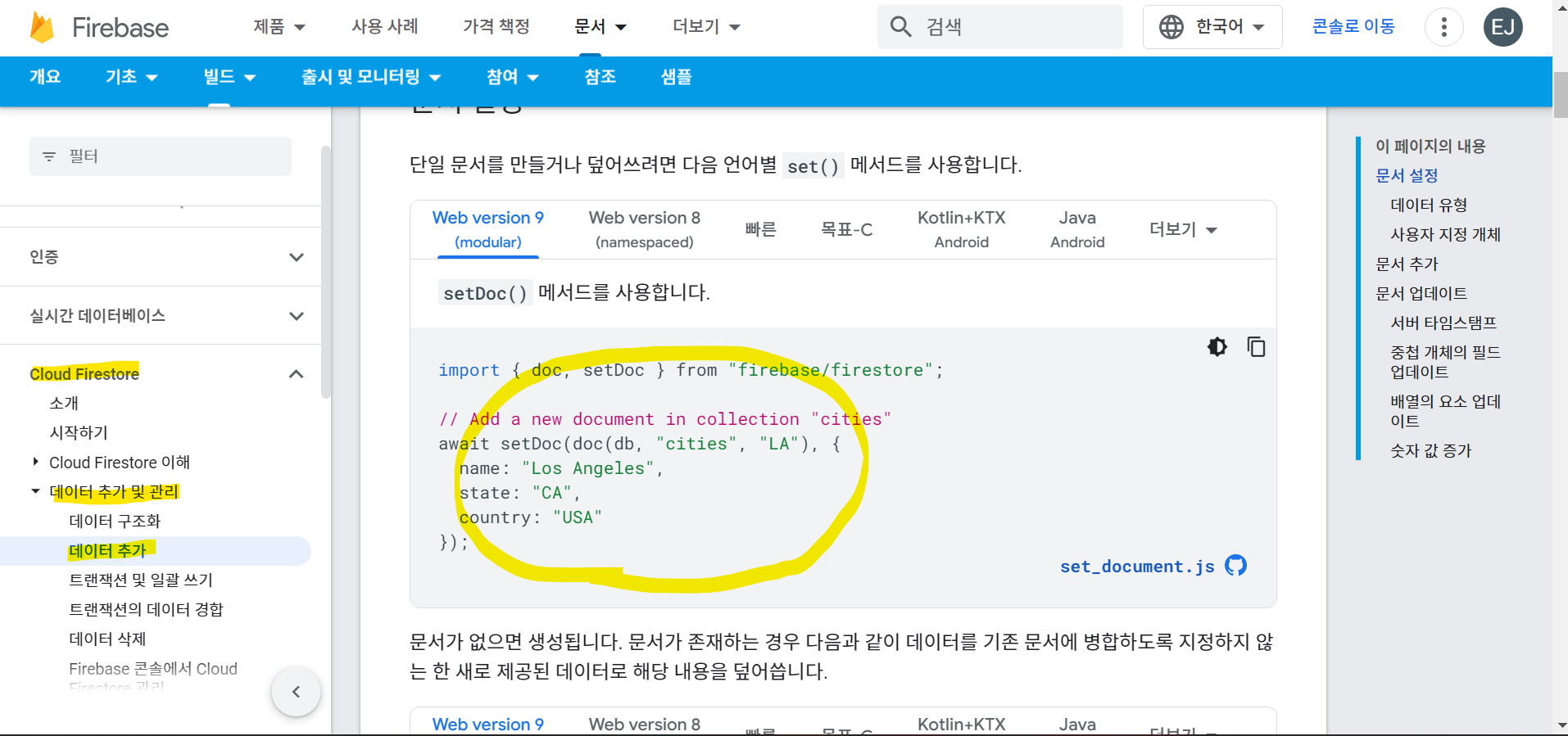
firebase때와 같이 개발자 문서를 들어가보면 다음과 같은 코드를 얻을 수 있다.

user컬랙션에서 각각의 유저에게 닉네임을 추가하고, 닉네임이 생성되면 유저 목록을 보는 화면으로 넘어가도록 해주었다.
const saveNick = async (e) => {
e.preventDefault();
await setDoc(doc(db, "user", user['uid']), {
nick: nick,
});
router.replace({ pathname: '/chatList' });
}