✨ 오늘 뭐했지
1[html/css] replit 16-26 퀴즈 풀기
- table 태그 정리
- 중앙정렬하는 방법 (inline or block) 여기 !
- 체크포인트 기술블로그 포스팅하기 (제출만 남음)
2web session 참석
✨ Table

table 이란?
<table>태그는 표를 만드는 html 태그다.
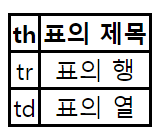
표는 행과 열로 이루어진다. 그 중 행은 tr로, 열은 td로 정의한다. th는 표의 제목이나 표지를 표시할 때 사용하며 th태그안에 있는 텍스트는 굵게 표시되며 가운데정렬된다.
🍟 Example 
-
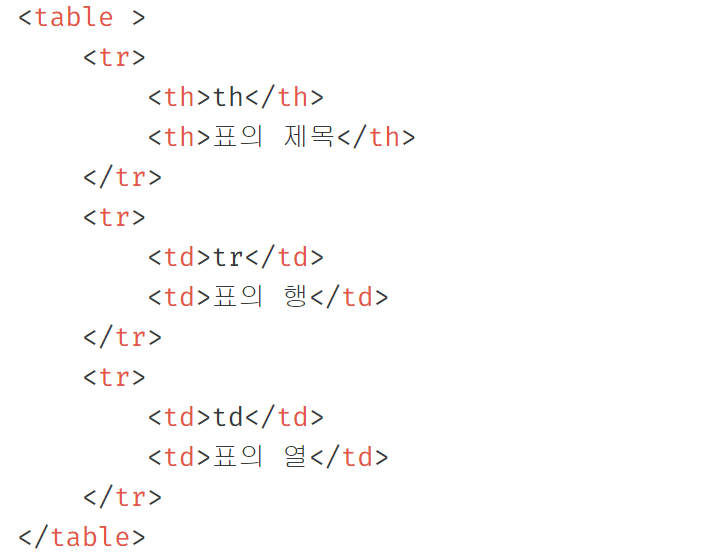
html 문서 구조

-
표의 테두리는 css에서 따로 속성을 부여해야 한다.
table, tr, td, th{
border: 2px solid black;
border-collapse: collapse;
}🥨 응용
칸 합치기

(오늘부터 자장면은 한식입니다.)
colspan = "숫자" : 행 합치기 (파란색)
rowspan = "숫자" : 열 합치기 (분홍색)
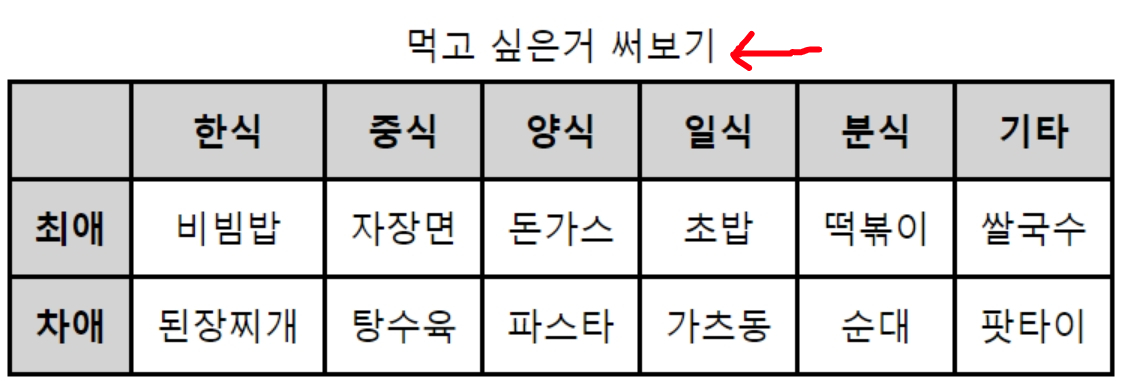
캡션 붙이기

<!--html-->
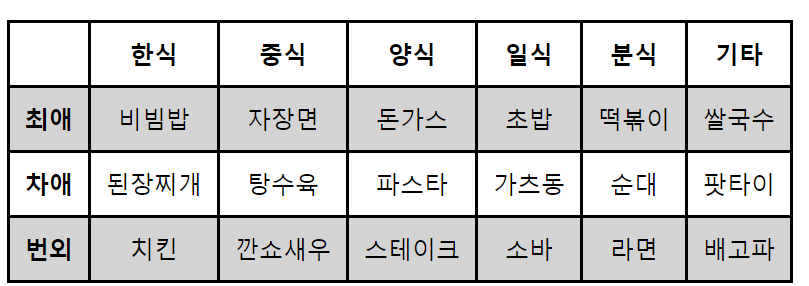
<caption>먹고 싶은거 써보기</caption>짝수줄만 지정해서 색칠하기

table tr:nth-child(even) {
background-color: lightgray;
}후기
웹 개발에서 table이 필요할 순간이 거의 없겠지만 (💦) 혹시라도 간단한 표를 그려야할 때 엑셀을 켜고 표를 그릴 필요없이 html을 이용할 수 있다는 놀라운 사실. 기억하고 있어야겠다. 그리고 무엇보다도 표 그리는 자체가 재밌었다.. 🤣
✨ session 정리
웹 서비스의 역사와 발전
- 인터넷은 처음에는 군사목적으로 생겼지만 지금은 없으면 안될 세상과 세상을 잇는 중요한 시스템이 되었다. 이후에 web이 개발되었고 인터넷은 빠르게 대중화되었다.
- 초창기엔 단순한 정보 위주였기 때문에 웹 서버가 HTML 문서 전체를 클라이언트에 전송했고 매우 정적이다. 자바스크립트의 출현 후 동적인 웹이 등장한다.
- 3세대 웹에 이르러서는 웹에서 동적인 기능이 주가 된다. 하나의 파일로 전체 사이트를 구현하는
SPA의 등장. 이후 구조가 프론트엔드와 백엔드로 명확히 분리된다.
결론 : 웹 사이트와 서비스들은 아직도 빠르게 발전중이고 계속 규모가 커짐에 따라 구조 또한 훨씬 복잡하게 바뀔 것이다.
modern development team 구조
웹 개발은 혼자 하는 경우가 거의 없으며 보통은 팀을 이루어 진행하게 된다. 개발팀이 어떤 구성으로 이루어지는지 확인해보았다.
✨ 하루 끝
- replit 퀴즈 푸느라 하루가 다 가버렸다. 사전스터디 때도 느낀 점이지만 집중해서 하다보면 삽질하다가 시간을 버릴 때가 많다. 항상 30분 단위로 시간을 쪼개가며 중간점검을 하는 게 중요하다.! 코드를 치다가 막힐 땐 무조건 매달리기보단 리프레쉬하는 시간을 갖고 처음부터 다시 정리해보기.
- 내일은 replit 과제 완성해서 오전 중으로 제출해야한다. 시간이 많다고 생각했는데 어느샌가 해는 지고 ,, 마음은 조급하고 ,, 컴퓨터와의 싸움이 아니라 어느샌가 나 자신과의 싸움이 되가고 있다. 코드 깔끔하게 정리하는데 힘써볼 것 .