
document.querySelector을 사용해서 배경색과 폰트색 변경하기

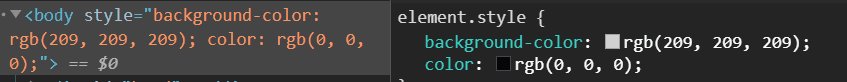
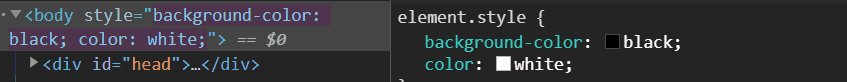
자바스크립트의 querySelector을 이용해 배경색을 바꾸고자하는 태그의 <style> 속성을 변경한다.
자바스크립트에서 HTML문서에 접근하기
HTML문서는 DOM(Document Object Model,문서객체모델)에 따라 기술되고 DOM인터페이스를 통해 기술된 HTML 요소가 객제로서 자바스크립트와 연결된다. 따라서, 자바스크립트에서 document객체를 통해 HTML문서에 접근하는 것이 가능하다.
DOM이란?
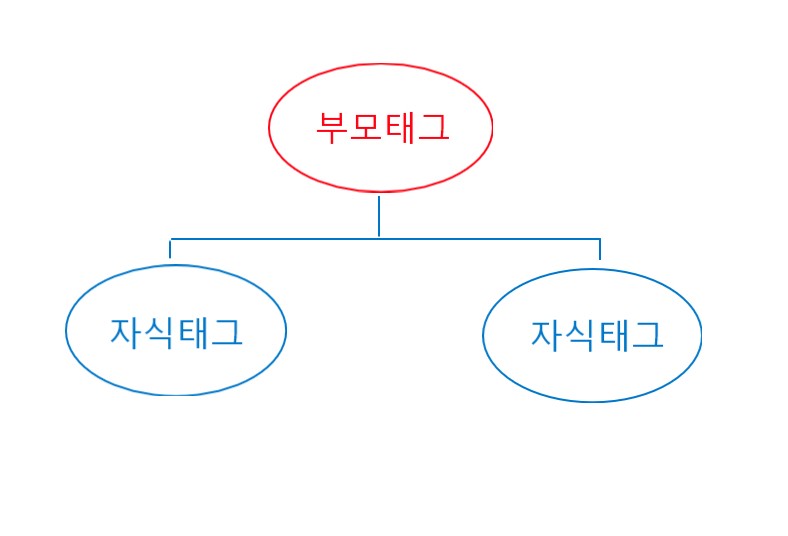
트리(tree)구조로 문서를 표현, 컴퓨터의 문서 처리를 돕는다.
 HTML문서안에서 태그가 중첩되며 가지는 부모-자식 관계와 일맥상통한다. 트리구조에서 DOM API를 사용해 HTML문서의 요소를 탐색할 수 있다.
HTML문서안에서 태그가 중첩되며 가지는 부모-자식 관계와 일맥상통한다. 트리구조에서 DOM API를 사용해 HTML문서의 요소를 탐색할 수 있다.

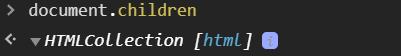
document 객체의 자식인 html 태그를 볼 수 있다.
querySelector란?
지정하는 CSS선택자를 갖는 첫번째 요소를 반환한다. 이를 통해 document객체의 특정 요소를 지정할 수 있다.
document.querySelector(CSS선택자)
ex )document.querySelector(#bar)//id='bar'의 속성을 가진 요소를 반환. <div id="bar">Hi</div>
지정 요소에 새로운 CSS속성 부여하기
element.style.property = value
ex )//<body>의 배경색을 지정하는 style속성을 검정색으로 설정 document.querySelector('body').style.backgroundColor = 'black';//<body>의 글자색을 지정하는 style속성을 흰색으로 설정 document.querySelector('body').style.color = 'white';

CSS속성을 부여하는 또 다른 방법
setAttribute()를 사용해서 태그안에 설정된 속성을 변경할 수 있다.
element.setAttribute('style', 'property : value;')
ex )document.querySelector('body').setAttribute('style' , 'color : white;')
이 방법은 style속성이 덧씌워져 한가지 속성만 설정할 수 있기때문에 여러 개의 style속성을 부여할 땐 전자의 방법을 사용하는 것이 좋다.