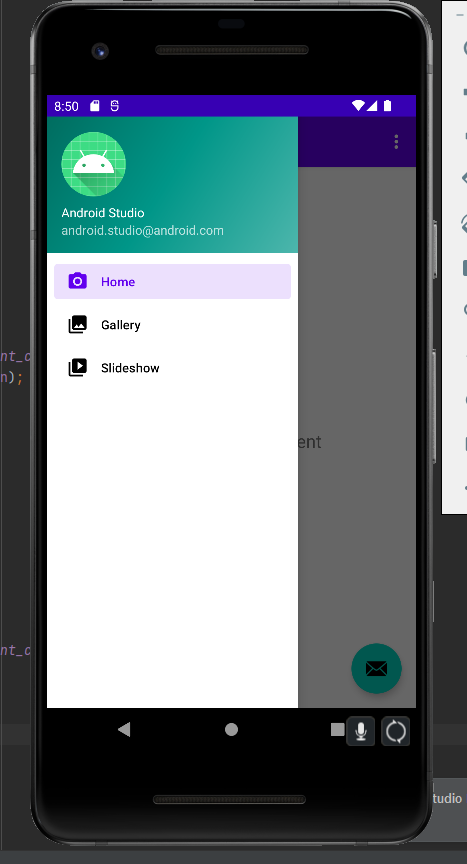
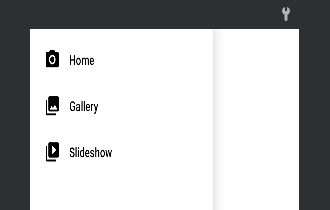
바로가기 메뉴는 화면의 좌측 상단에 위치한 햄버거 모양 아이콘을 눌렀을 때 나타나는 화면이다.


웹이나 앱에서 자주 사용되는 기능이며 안드로이드에서는 NavigationDrawer 이라는 이름으로 불린다.
바로가기 메뉴 만들기
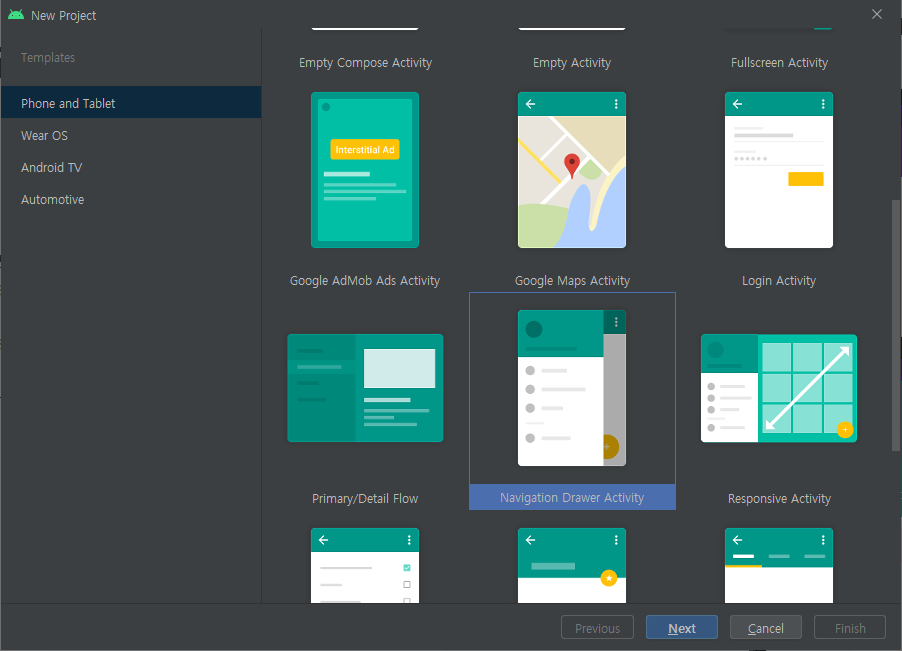
새 프로젝트를 만들 때 Navigation Drawer Activity를 선택한다.

먼저 /app/manifests/AndroidManifest.xml 파일을 열어보면 <activity> 태그 안에 theme 속성이 설정되어 있다. 이는 기본 테마가 아닌 직접 만든 테마를 설정하기 위한 것이다.
<activity
android:name=".MainActivity"
android:exported="true"
android:label="@string/app_name"
android:theme="@style/Theme.SampleDrawer.NoActionBar">theme 속성의 값은 @style/Theme.SampleDrawer.NoActionBar로 되어 있다.
여기서 /app/res/values 폴더 안에 있는 themes.xml 파일에 이 값이 설정되어 있음을 알 수 있다.
themes.xml 파일을 열어 보면 Theme.SampleDrawer.NoActionBar라는 이름을 가진 <style> 태그를 확인 할 수 있다.
<style name="Theme.SampleDrawer.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>이렇게 하면 기본 테마가 아니라 상단의 액션바가 없는 스타일로 테마가 설정된다.
상단의 액션바가 없어졌으니 activity_main.xml 파일에서 직접 액션바를 만들어야 한다.
액션바는 xml파일에서 AppBarLayout 태그로 만들 수 있다.
NavigationDrawer로 프로젝트를 만들면 기본적으로 생성되는 많은 레이아웃 파일 중,
app_bar_main.xml 파일에 AppBarLayout 태그가 있다.
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/Theme.SampleDrawer.AppBarOverlay">
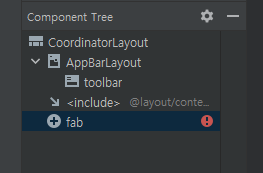
이 app_bar_main.xml 파일은 activity_main.xml 파일에서 <include> 태그를 사용해서 사용하고 있다.
<include
android:id="@+id/app_bar_main"
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
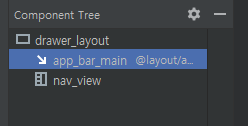
바로가기 메뉴를 만드는 태그는 NavigationView이다.
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
NavigationView 객체에는 headerLayout 속성과 menu 속성이 들어 있다.
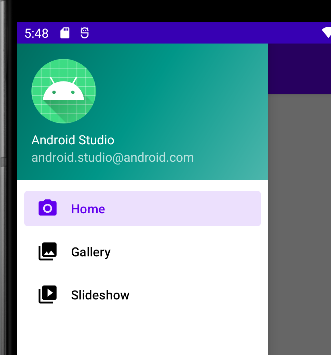
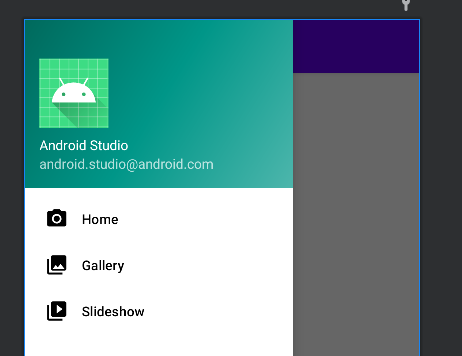
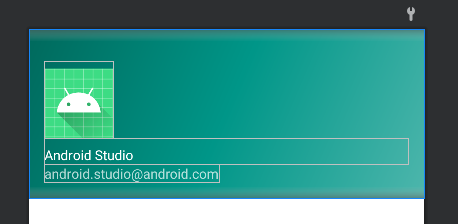
headerLayout 속성은 바로가기 메뉴의 상단에 표시되면서 사용자 프로필 등을 보여줄 수 있도록 한다.
여기서는 layout 폴더 안의 nav_header_main.xml 파일을 headerLayout 속성으로 사용하고 있다.


menu 속성은 그 아래에 매뉴를 보여줄 수 있도록 해준다.
여기서는 menu 폴더 안의 activity_main_drawer.xml 파일을 menu 속성으로 사용하고 있다.


app_bar_main.xml 파일은 프래그먼트를 담을 레이아웃으로 content_main.xml 파일을 <layout> 태그로 사용하고 있다.
<include layout="@layout/content_main" />content_main.xml 파일에서 화면 전체를 차지하고 있는 것은 NavHostFragment이다.
이는 안드로이드의 Navigation 기능을 사용한 프래그먼트의 이용이다.
<fragment
android:id="@+id/nav_host_fragment_content_main"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navGraph="@navigation/mobile_navigation" />이 NavHostFragment의 내용을 app:navGraph로 navigation폴더의 mobile_navigation.xml Navigation graph 파일과 연결하였다.
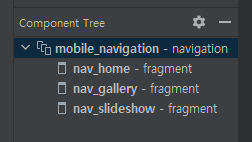
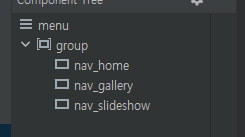
mobile_navigation.xml 파일에는 세 개의 fragment가 들어 있다.
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mobile_navigation"
app:startDestination="@+id/nav_home">
<fragment
android:id="@+id/nav_home"
android:name="org.techtown.drawer.ui.home.HomeFragment"
android:label="@string/menu_home"
tools:layout="@layout/fragment_home" />
<fragment
android:id="@+id/nav_gallery"
android:name="org.techtown.drawer.ui.gallery.GalleryFragment"
android:label="@string/menu_gallery"
tools:layout="@layout/fragment_gallery" />
<fragment
android:id="@+id/nav_slideshow"
android:name="org.techtown.drawer.ui.slideshow.SlideshowFragment"
android:label="@string/menu_slideshow"
tools:layout="@layout/fragment_slideshow" />
</navigation>