안드로이드 앱은 화면 배치를 알려주는 XML 파일과 기능을 담당하는 소스 코드 파일로 분리되어 개발된다.
그렇기에 소스 코드 파일과 XML 레이아웃 파일을 연결해 줄 필요가 있다.
소스 코드 파일을 만들면 자동으로 만들어지는 MainActivity 클래스는 AppCompatActivity를 상속하고, AppCompatActivity의 기능 중 하나인 setContentView()를 통해서 레이아웃과 소스 코드 파일을 연결해준다.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}이를 통해 앱이 실행될 때 XML 레이아웃의 내용이 메모리에 객체화되고, 객체화 된 XML 레이아웃을 소스 코드 파일에서 사용한다.
이렇게 XML 레이아웃의 내용이 메모리에 객체화되는 과정을 인플레이션이라고 한다.
setContentView()는 화면에 나타낼 뷰를 지정하는 역할과, 레이아웃 내용을 메모리에 객체화하는 두 가지 역할을 수행한다. 이를 통해 XML 레이아웃에 들어 있는 뷰들이 메모리에 객체화 할 수 있도록 해준다.
하지만 setContentView() 메소드는 화면 전체를 설정하는 역할만을 한다. 부분 화면을 메모리에 객체화하려면 인플레이터를 사용해야 한다.
안드로이드는 이를 위해 시스템 서비스로 LayoutInflater라는 클래스를 제공한다.
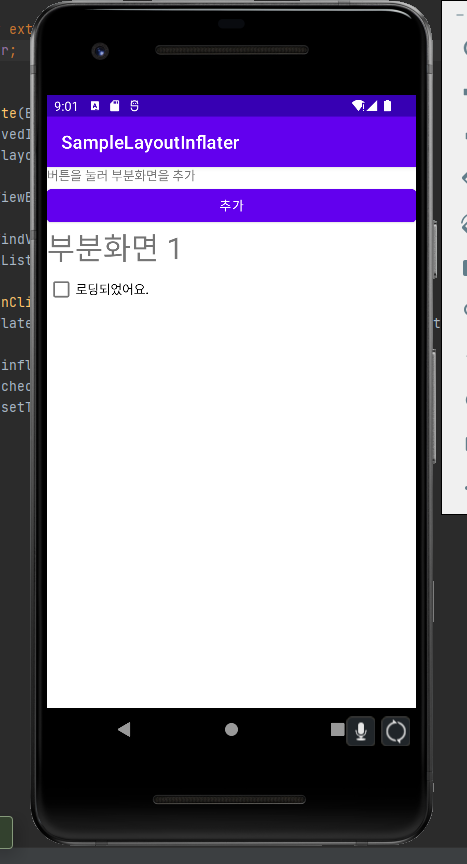
아래는 버튼을 누르면 activity_main.xml 안에 있는 container 레이아웃에 sub1.xml이라는 레이아웃을 띄워주는 코드이다.
public class MainActivity extends AppCompatActivity {
LinearLayout container;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
container = findViewById(R.id.container);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(R.layout.sub1, container, true);
CheckBox checkBox = container.findViewById(R.id.checkBox);
checkBox.setText("로딩되었어요.");
}
});
}
}먼저 getSystemService 메소드로 LayoutInflater 객체를 참조한다.
그리고 LayoutInflater의 inflate 메소드의 파라메터로 R.layout.sub1.xml, container 객체를 전달한다. 이를 통해 sub1.xml에 정의된 뷰들이 메모리에 객체화된다.
inflate 메소드는 첫 번재 파라메터로 XML 레이아웃 리소스를, 두 번째 파라메터로 부모 컨테이너를 지정한다.
LayoutInflater inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(R.layout.sub1, container, true);이제 sub1.xml 안에 있는 뷰들을 참조해 사용할 수 있게 되었다.
CheckBox checkBox = container.findViewById(R.id.checkBox);
checkBox.setText("로딩되었어요.");