안드로이드는 애니메이션을 간편하게 적용할 수 있는 여러 방법을 제공한다.
그중에서 트윈 애니메이션이 가장 간단하면서 일반적인 방법으로 사용된다.
트윈 애니메이션은 이동, 확대/축소, 회전, 투명도 조절과 같이 일정한 패턴으로 움직이는 애니메이션을 구현할 때 사용된다.
애니메이션이 어떻게 동작할지 정의한 정보는 XML로 만든다.
이렇게 정의한 정보는 자바 소스에서 애니메이션 객체로 로딩한 후 뷰 객체의 startAnimation 메소드를 사용해서 애니메이션을 동작하게 만들 수 있다.
확대/축소 애니메이션
애니메이션을 위한 XML 파일은 /app/res/anim 폴더의 밑에 두고 확장자를 xml로 해야한다.

scale.xml 파일 안에 대상을 두 배로 확대하고 다시 축소시키는 스케일 액션을 정의했다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:duration="2500"
android:pivotX="50%"
android:pivotY="50%"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="2.0"
android:toYScale="2.0"
/>
<scale
android:startOffset="2500"
android:duration="2500"
android:pivotX="50%"
android:pivotY="50%"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="0.5"
android:toYScale="0.5"
/>
</set>자동으로 만들어진 <set> 태그 안에 <scale> 태그를 추가했다.
시작시간은 startOffset
지속시간은 duration
크기를 변경하려는 축의 정보는 pivotX, pivotY
시작할 때의 확대/축소 비율은 fromXscale, fromYscale
끝날 때의 확대/축소 비율은 toXscale, toYscale 로 지정한다.
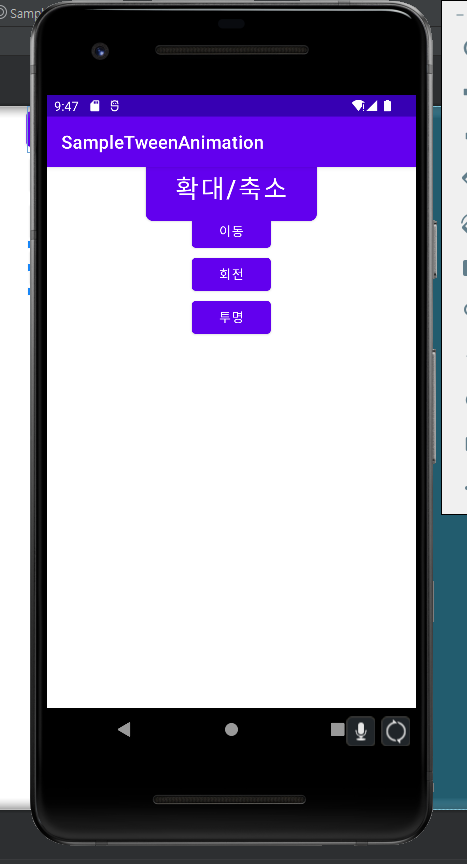
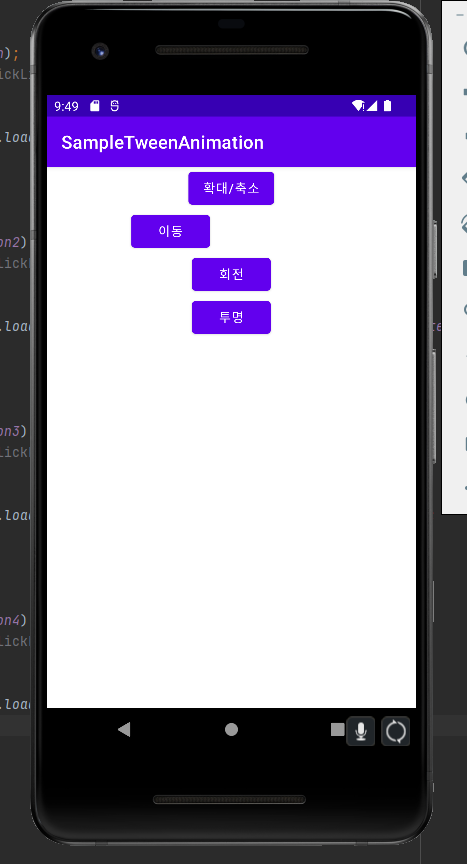
2.5초간 크기를 두 배로 확대한 후, 2.5초간 크기를 절반으로 축소시키는 애니메이션이 수행된다.
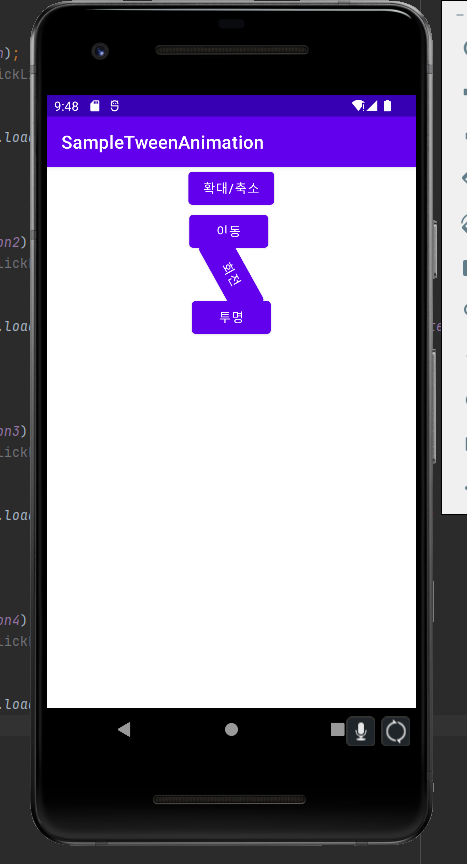
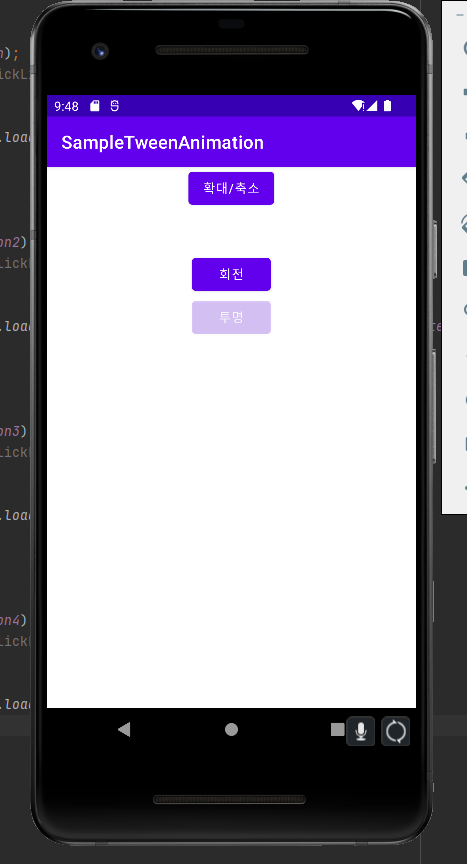
activity_main.xml 파일에 버튼을 추가했다.

MainActivity.java 코드를 수정해 애니메이션을 적용시켰다.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Animation anim = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.scale);
v.startAnimation(anim);
}
});
}
}XML 리소스에 정의된 애니메이션 액션 정보를 로딩하기 위해 AnimationUtils 클래스의 loadAnimation 메소드를 사용했다.
그 후 startAnimation 메소드를 호출해 버튼에 애니메이션 효과를 주었다.

위치 이동 애니메이션
위치 이동 액션은 <translate> 태그를 사용하여 정의한다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0%p"
android:toXDelta="100%p"
android:duration="20000"
android:repeatCount="-1"
android:fillAfter="true"
/>
</set>시작 위치는 fromXDelta, fromYDelta
종료 위치는 toXDelta, toYDelta로 설정한다.
반복 횟수는 repeatCount로 여기서는 -1로 무한히 반복되도록 설정하였다.
fillAfter속성을 true로 설정해 애니메이션이 끝난 후 원래 위치로 돌아오는 것을 막았다.

위치 회전 애니메이션
회전 액션은 <rotate> 태그를 사용하여 정의한다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="10000"
/>
</set>시작 각도는 fromDegrees, 종료 각도는 toDgrees 속성으로 설정한다.
회전의 중심이 되는 점은 디폴트로 대상의 왼쪽 상단 끝 지점이다.
대상의 중심 부분은 백분율을 이용해 pivotX, pivotY 속성으로 설정한다.

투명도 애니메이션
투명도 액션은 <alpha> 태그를 사용해여 정의한다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="10000"
/>
</set>알파 값은 1일때 완전히 보이는 상태이고 0일때 완전히 투명한 상태이다.

애니메이션이 언제 시작했는지 또는 끝났는지에 대한 정보는 AnimationListener 객체를 설정하면 알 수 있다.
애니메이션 객체에 리스너를 설정하면 애니메이션이 진행되는 상태에 따라 다음과 같은 매소드가 자동으로 호출된다
| 메소드 | 설명 |
|---|---|
| public void onAnimationStart(Animation animation) | 애니메이션이 시작되기 전에 호출된다. |
| public void onAnimationEnd(Animation animation) | 애니메이션이 끝났을 때 호출된다. |
| public void onAnimationRepeat(Animation animation) | 애니메이션이 반복될 때 호출된다. |
