두 개의 프래그먼트로 화면 만들기
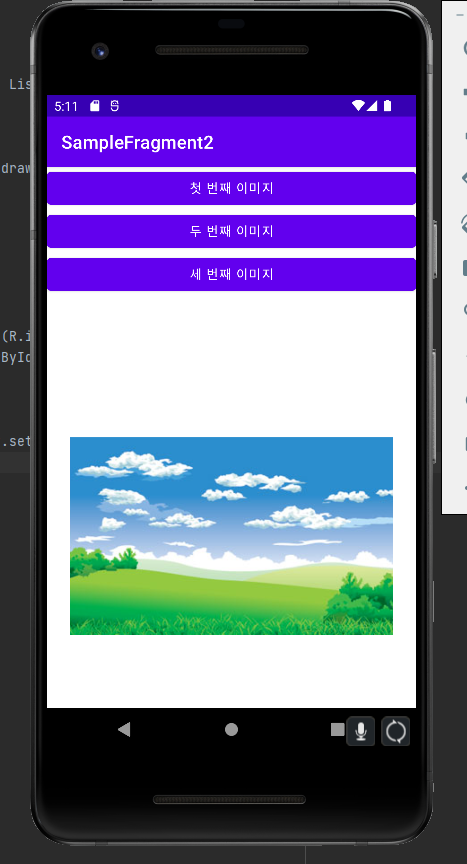
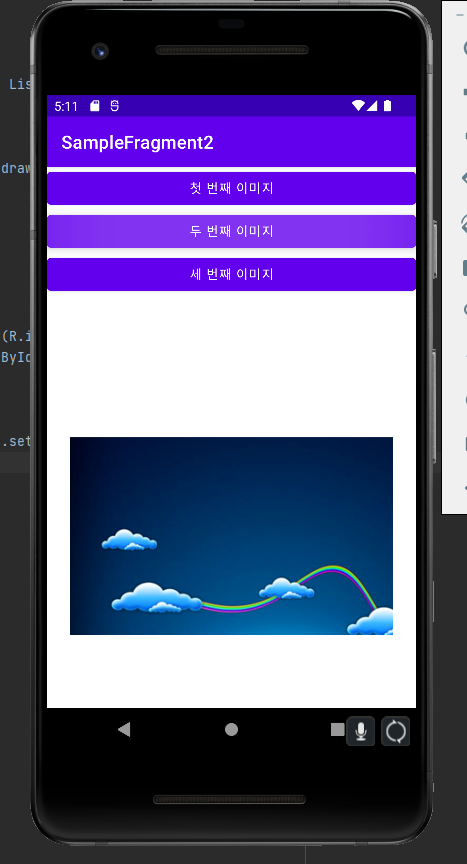
화면의 위쪽, 아래쪽 두개의 프래그먼트를 사용하여 화면을 만든다.
위쪽 프래그먼트에선 이미지를 선택, 아래쪽 프래그먼트에선 선택된 이미지를 보이게 만든다.
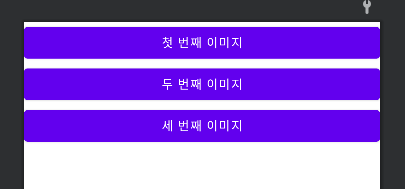
이미지를 선택하는 프래그먼트의 레이아웃을 만든다.
레이아웃의 이름은 fragment_list.xml로 이미지 세개를 선택할수 있도록 버튼을 세개 추가한다.

그후 소스파일인 ListFragment.java를 만든다.
package org.techtown.fragment;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class ListFragment extends Fragment {
public static interface ImageSelectionCallback {
public void onImageSelected(int position);
}
public ImageSelectionCallback callback;
@Override
public void onAttach(Context context) {
super.onAttach(context);
if(context instanceof ImageSelectionCallback){
callback = (ImageSelectionCallback) context;
}
}
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment_list, container, false);
Button button1 = rootView.findViewById(R.id.button);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(callback != null){
callback.onImageSelected(0);
}
}
});
Button button2 = rootView.findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(callback != null){
callback.onImageSelected(1);
}
}
});
Button button3 = rootView.findViewById(R.id.button3);
button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(callback != null){
callback.onImageSelected(2);
}
}
});
return rootView;
}
}ImageSelectionCallback 인터페이스와, 그 안에 이미지를 바꾸는 onImageSelected 메소드를 정의해
이후 MainActivity에서 이 인터페이스를 구현하도록 하였다.
public static interface ImageSelectionCallback {
public void onImageSelected(int position);
}onAttach 메소드를 사용해 프래그먼트가 올라가는 액티비티를 참조해 ImageSelectionCallback 자료형 변수 callback에 할당한다.
public ImageSelectionCallback callback;
@Override
public void onAttach(Context context) {
super.onAttach(context);
if(context instanceof ImageSelectionCallback){
callback = (ImageSelectionCallback) context;
}
}그 후 각 버튼을 눌렀을 때 callback의 onImageSelected 메소드가 호출되게 한다.
Button button1 = rootView.findViewById(R.id.button);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(callback != null){
callback.onImageSelected(0);
}
}
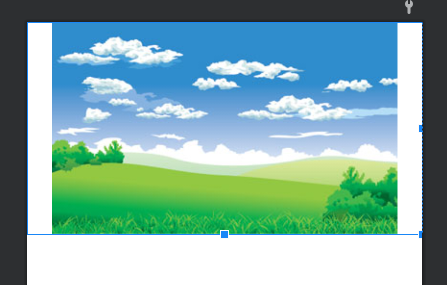
});선택된 이미지를 보여주는 프래그먼트의 레이아웃을 만든다.
imageView를 하나 추가하고 src로 첫번째 이미지인 dream01.png를 설정한다.

그후 소스파일인 ViewerFragment.java를 만든다.
package org.techtown.fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class ViewerFragment extends Fragment {
ImageView imageView;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.fragment_viewer, container, false);
imageView = rootView.findViewById(R.id.imageView);
return rootView;
}
public void setImage(int resId){
imageView.setImageResource(resId);
}
}
ImageView 객체를 찾아 변수에 할당한다.
imageView = rootView.findViewById(R.id.imageView);setImage 메소드를 만들어 액티비티에서 이 프레그먼트에 있는 이미지뷰의 이미지를 설정할 수 있도록 한다.
public void setImage(int resId){
imageView.setImageResource(resId);
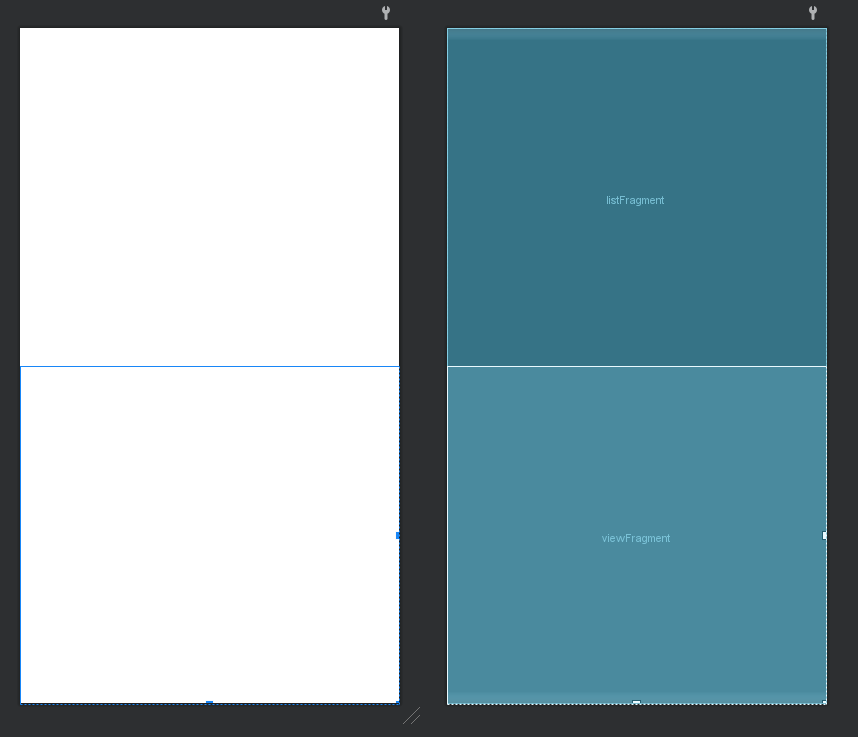
}매인 엑티비티의 레이아웃을 만든다.
두개의 프래그먼트를 추가하고 각각의 layout_height를 0dp로, weight를 1로 설정해 화면 절반을 나눠 갖도록 만든다.

그후 소스파일인 MainActivity.java를 만든다.
package org.techtown.fragment;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity implements ListFragment.ImageSelectionCallback {
ListFragment listFragment;
ViewerFragment viewerFragment;
int[] images = {R.drawable.dream01, R.drawable.dream02, R.drawable.dream03};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentManager manager = getSupportFragmentManager();
listFragment = (ListFragment) manager.findFragmentById(R.id.listFragment);
viewerFragment = (ViewerFragment) manager.findFragmentById(R.id.viewFragment);
}
@Override
public void onImageSelected(int position) {
viewerFragment.setImage(images[position]);
}
}ImageSelectionCallback 인터페이스를 상속하고, onImageSelected 메소드를 구현한다.
onImageSelected 메소드에는 ViewFragment의 setImage 메소드를 사용한다.
public class MainActivity extends AppCompatActivity implements ListFragment.ImageSelectionCallback {
...
@Override
public void onImageSelected(int position) {
viewerFragment.setImage(images[position]);
}
}FragmentManager 객체를 만들고, 이를 사용해 두 개의 프래그먼트를 찾아 변수에 할당한다.
ListFragment listFragment;
ViewerFragment viewerFragment;
...
FragmentManager manager = getSupportFragmentManager();
listFragment = (ListFragment) manager.findFragmentById(R.id.listFragment);
viewerFragment = (ViewerFragment) manager.findFragmentById(R.id.viewFragment);