Callback function

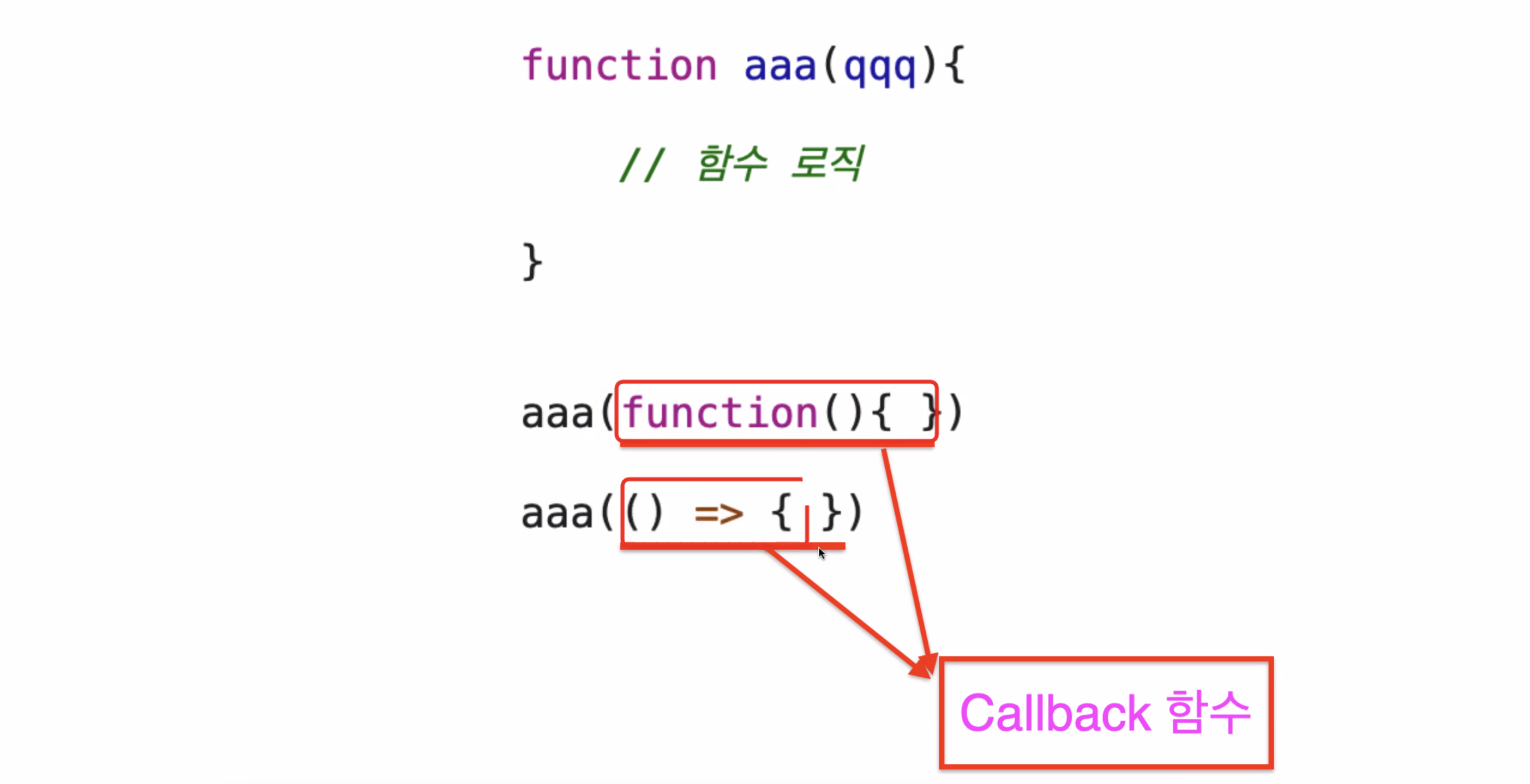
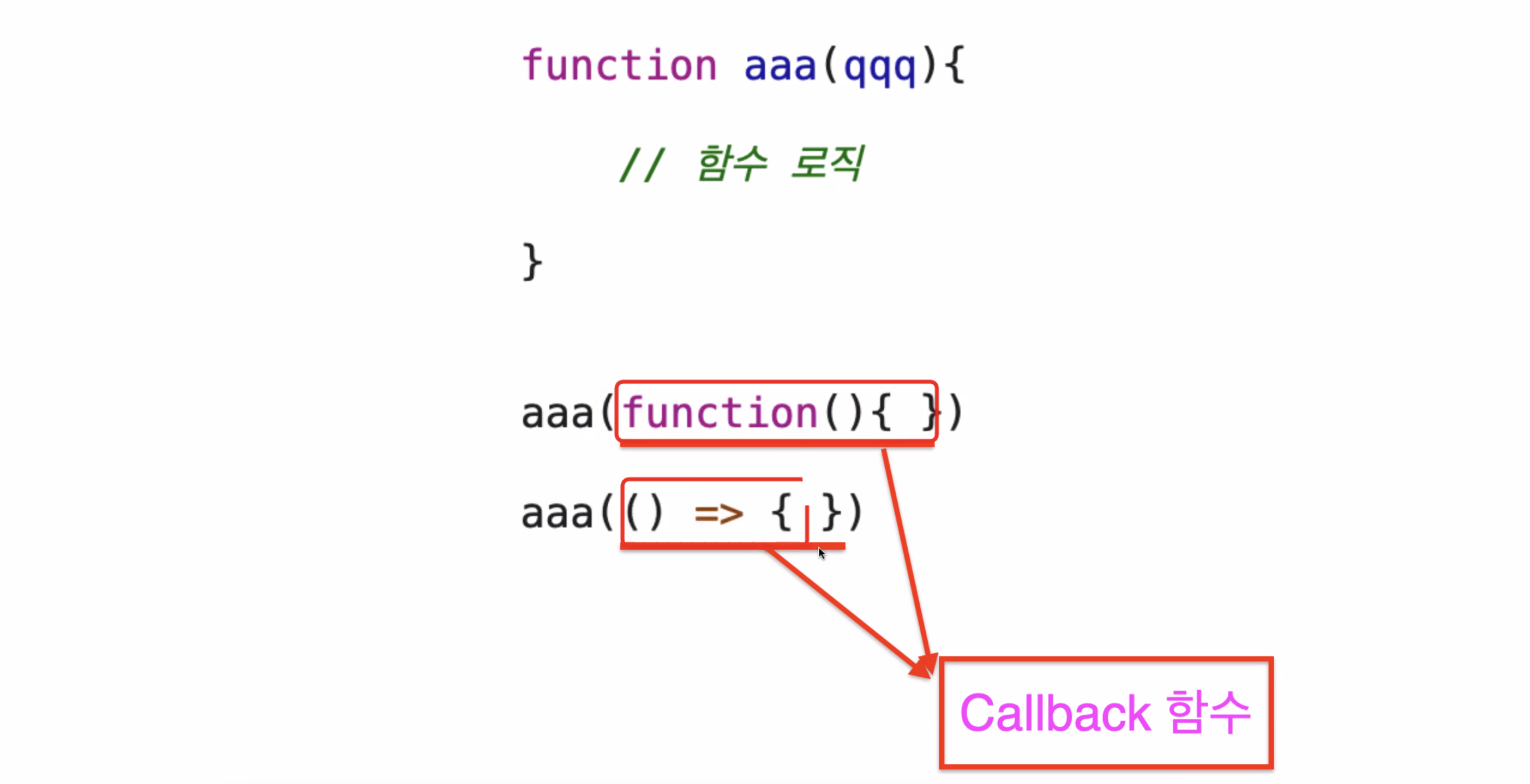
1. 다른 함수의 매개변수로 전달되는 함수
function greeting(name) {
alert('Hello ' + name);
}
function processUserInput(callback) {
var name = prompt('Please enter your name.');
callback(name);
}
processUserInput(greeting);
2. 이벤트에 의해 호출되어지는 함수
- 버튼에 클릭 이벤트가 발생하면 이벤트 핸들러가 콜백함수를 호출한다.
<button id="button1" onclick="onClickButton();">버튼1</button>
<script>
function onClickButton() {
alert("버튼1을 누르셨습니다.");
}
</script>
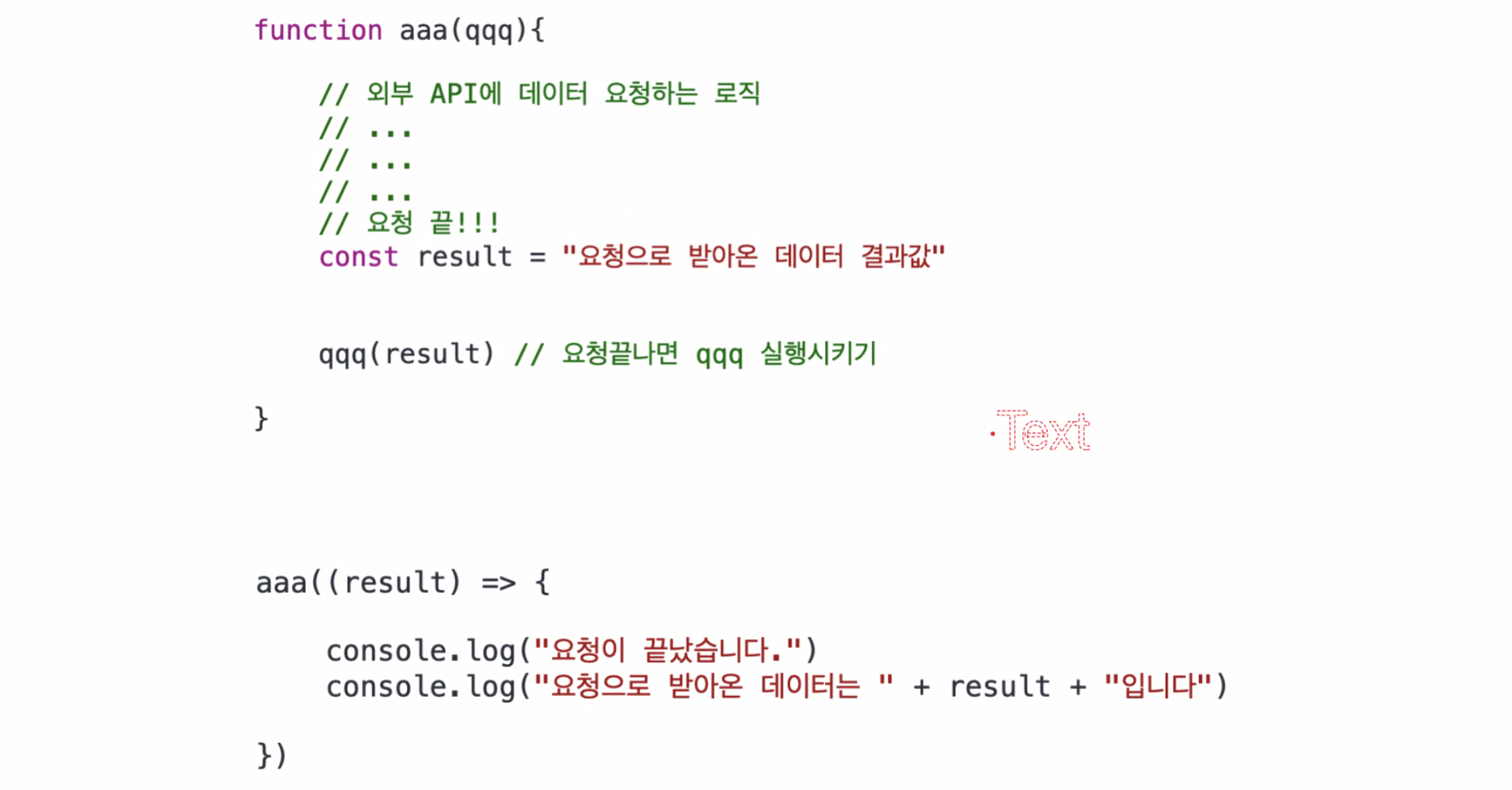
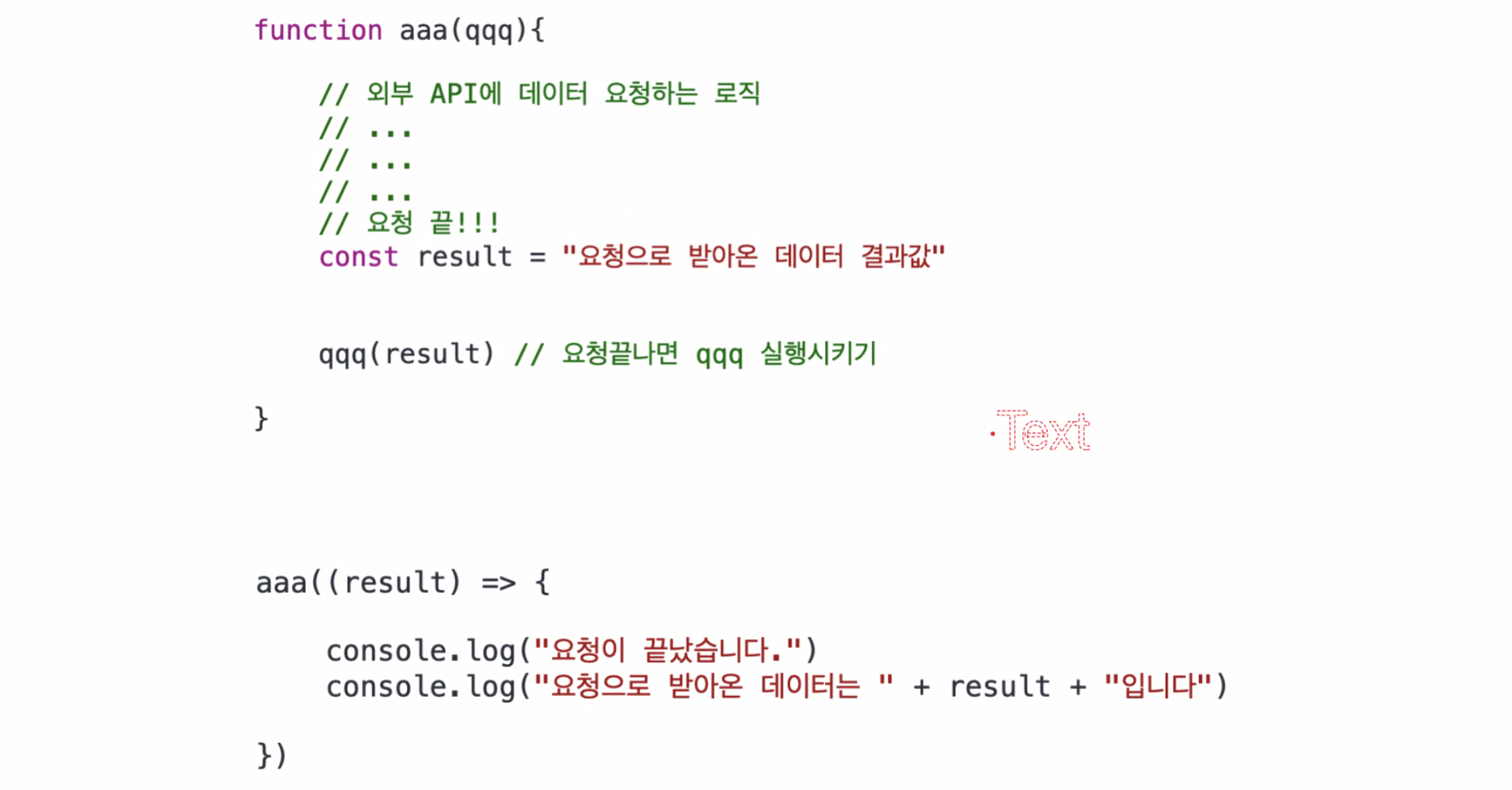
콜백함수를 쓰는 이유
- 로직에서 나온 값을 콜백함수에 인자로 넘겨줄 수 있다.

const onClickCallback = () => {
const aaa = new XMLHttpRequest();
aaa.open("get", "http://numbersapi.com/random?min=1&max=200");
aaa.send();
aaa.addEventListener("load", (res) => {
const num = res.target.response.split("")[0];
const bbb = new XMLHttpRequest();
bbb.open("get", `http://koreanjson.com/posts/${num}`);
bbb.send();
bbb.addEventListener("load", (res) => {
const userId = res.target.response.UserId;
const ccc = new XMLHttpRequest();
ccc.open("get", `http://koreanjson.com/posts?userId=${userId}`);
ccc.send();
ccc.addEventListener("load", (res) => {
console.log(res);
});
});
console.log(num);
});
};