연관 내용
[husky 설치 방법]
코드 린터
- 문법에 대한 규칙을 정해준다. (ex. 중복 선언 금지, == 금지 등)
- 문법 상 에러가 아니므로 실행에는 문제가 없지만, 규칙을 통해 코드 스타일을 통일시키기 위한 것이다.
- 포맷터 기능도 일부 가지고 있다.
코드 포맷터
- 예쁘게 보여주기 위한 것이다. (ex. 띄어쓰기는 2칸, ~~길이 넘으면 자동으로 줄바꿈 등)
ESLint에 포맷터의 기능을 일부 가지고 있지만, 포맷터는 prettier를 사용할 것이다.
eslint와 prettier를 같이 사용할 수 있게 해주는 eslint-config-prettier도 설치해야 한다.
ESLint 설치하기
1. eslint를 시작하는 명령어를 입력한다.
eslint 초기 셋팅 명령어
npm init @eslint/config
2. How would you like to use ESLint? 의 질문에 답변한다.
설치 완료! 👇🏻
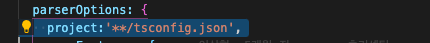
3. eslint와 typescript를 같이 사용하기 위한 설정
.eslintrc.js 파일의 parserOptions에 추가한다.

project:'**/tsconfig.json',4. VSC 확장팩에서 ESLint를 설치한다.

5. 무시할 규칙 설정
.eslintrc.js 파일의 rules에 추가한다.
추가로 무시하고 싶은 규칙은 에러 메세지에 노출되는 키값 : "off"로 아래와 동일하게 설정하면 된다.
rules: {
'react/react-in-jsx-scope': 'off',
'@typescript-eslint/consistent-type-imports' : 'off',
'@typescript-eslint/no-misused-promises': 'off', // wrapAsync 함수로 해결 가능
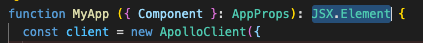
},⛔️ 'React' must be in scope when using JSX
5번 설정을 추가하지 않으면 발생하는 에러이다.
React를 import하지 않아서 발생하는 에러이다.
👉🏻 Next.js에서는 react가 내장되어 있어 따로 import 해줄 필요가 없으므로 설정 파일에서 off로 바꿔주면 된다.
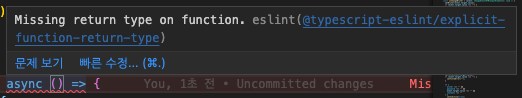
return type 작성
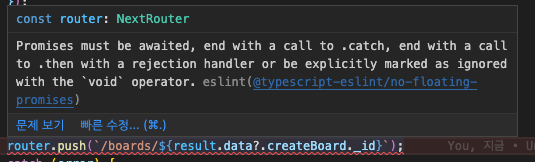
@typescript-eslint/no-floating-promises
💡 JSX 파일의 return type 지정하는 방법
6. 무시할 파일 설정
graphQL-codegen에서 받아오는 types 파일처럼 체크가 필요 없는 파일은 .eslintignore 파일을 만들어서 넣어주면 된다.
(업데이트된 버전에서는 자동으로 무시되므로 에러로 잡히지 않으면 설정해주지 않아도 된다.)
파일 위치: 프로젝트 폴더/.eslintignore

무시할 파일의 경로만 넣어주면 된다.

7. ESLint 체크 명령어
yarn lintPrettier 설치하기
1. 설치 명령어 입력
yarn add --dev --exact prettier
2. 설정 파일 생성
echo {}> .prettierrc.json
참고 : prettierrc.josn 이라는 설정 파일을 만들어 달라는 리눅스 명령어이다.
echo: 화면에 출력해줘
{} > 파일명: 객체의 내용을파일명파일에 저장해줘. 파일이 없으면 새로 만들어준다.
3. VSC 확장팩에서 Prettier 설치

4. ESLint와 함께 쓰기 위한 추가 설치
yarn add --dev eslint-config-prettier
5. eslintrc 파일의 extends에 prettier 추가
extends: ["plugin:react/recommended", "standard", "prettier"],이렇게 추가하면 예쁘게 보여주는 건 prettier의 규칙을 따르게 된다.

6. 자동 정렬 설정 추가
저장할 때마다 formatter가 자동으로 작동되어 정렬을 맞춰준다.
6-1. 내 VSC에서만 적용
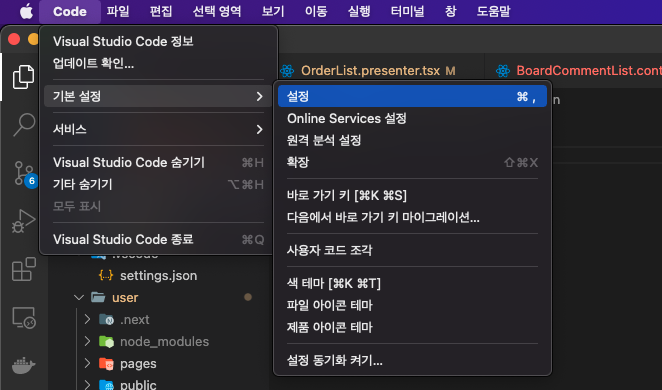
1) code > 기본 설정 > 설정

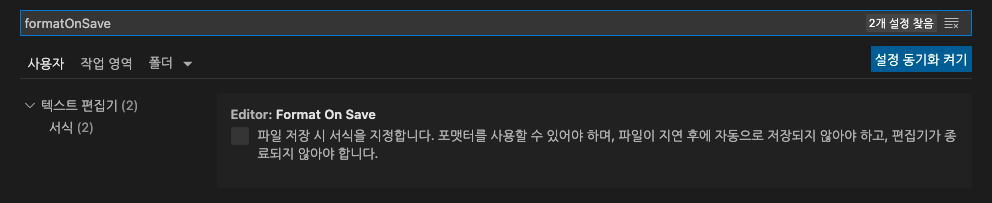
2) format On Save 검색 > 체크

6-2. 모두에게 적용
프로젝트의 참여자 모두에게 적용되게 하려면 VSC 설정 파일을 만들어서 설정해줄 수 있다.

1) 프로젝트 최상위에 새 폴더 .vscode를 생성하고,
2) settings.json 파일을 만든다. 👈🏻 VSC의 설정을 이 파일에서 할 수 있다.
// settings.json 파일
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}각자의 설정(6-1)이 다르더라도, settings.json에 있는 설정을 따르게 된다. (여러명이 협업하기에 good)