메인 DB로서 firebase ?

규모가 커지면 보안 등의 문제가 생긴다.
규칙에서 보안처리를 하는데, 이 부분을 설정하기가 조금 까다롭다.
간단하게 서비스를 만들거나 테스트 서비스 검증용으로는 좋은 선택이 될 수 있다.
대규모 트래픽이 있는 메인 서비스로는 좀....
But, 프론트엔드 개발자로서 반드시 사용할 줄 알아야 한다.
1. 프로젝트를 생성한다.
1) firebase 사이트에서 새로운 프로젝트를 시작한다.

2) 프로젝트 이름 입력 > 계속

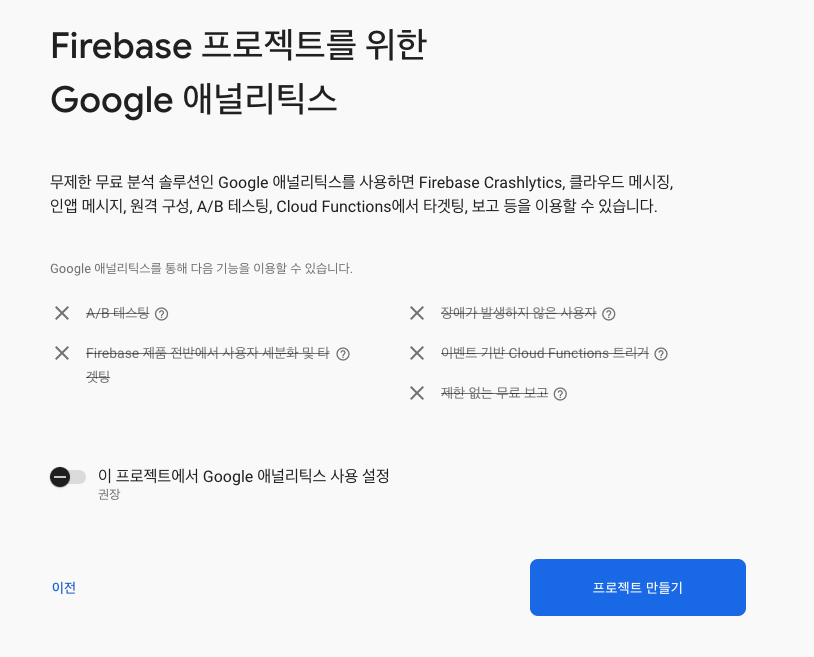
3) Google 애널리틱스 사용 해제 > 프로젝트 만들기

2. 프로젝트에 firebase를 연결한다.
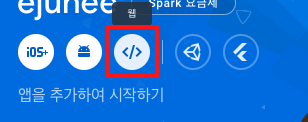
1) 웹 아이콘을 클릭한다.

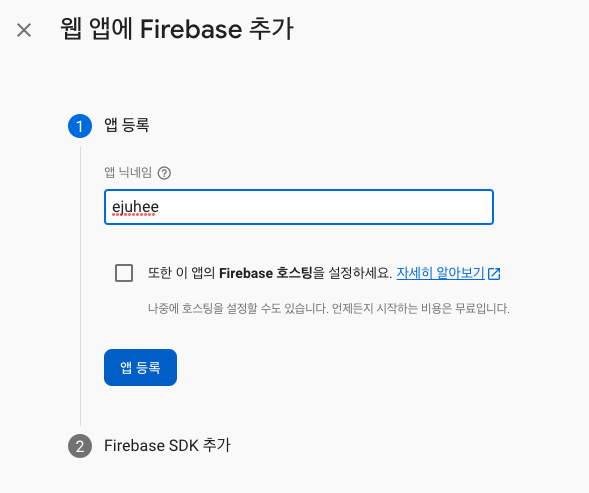
2) 앱 닉네임을 입력하고 등록한다.

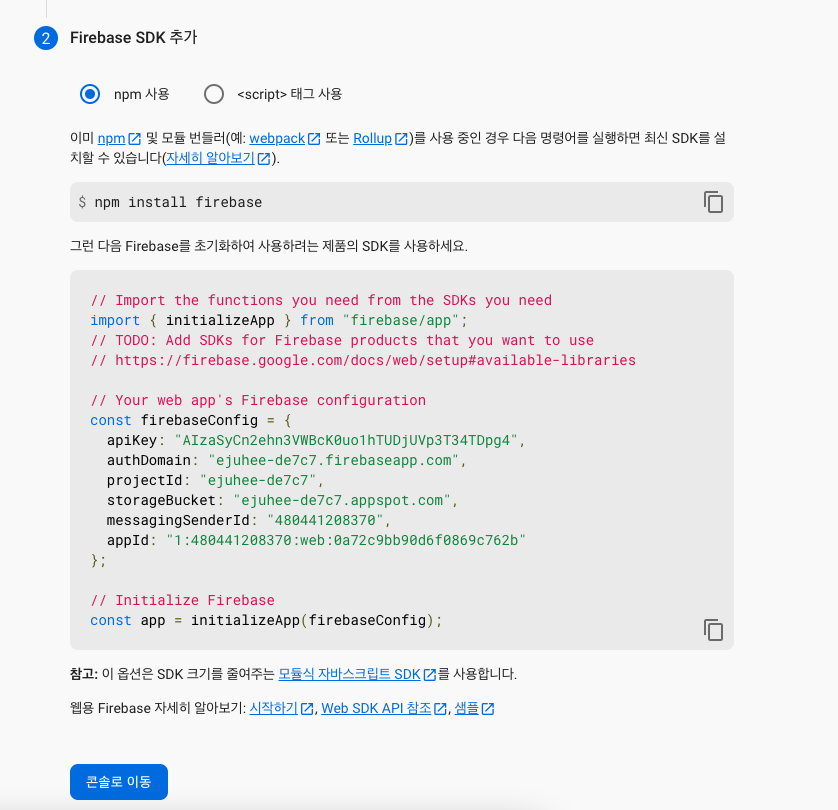
3) npm 사용으로 체크가 되었는지 확인하고, 아래의 코드를 복사한다.

4) 콘솔로 이동 버튼을 클릭한다.
5) VSC로 이동해 class 프로젝트의 src > commons 안에 libraries 폴더를 생성하고 firebase.ts 파일을 만든다.

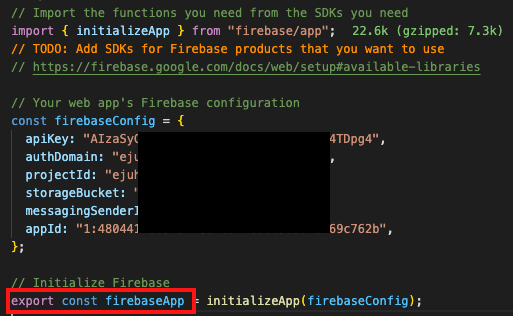
6) 3에서 복사한 내용을 파일 안에 붙여 넣는다.
17번 줄의 app이 app.tsx와 헷갈릴 수 있으니 firebaseApp으로 바꾸고,
다른 파일에서 사용할 수 있도록 export를 붙여준다.

3. Database를 생성한다.
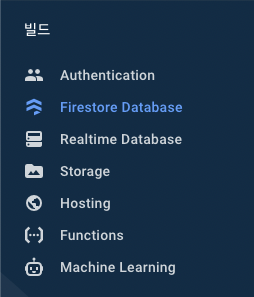
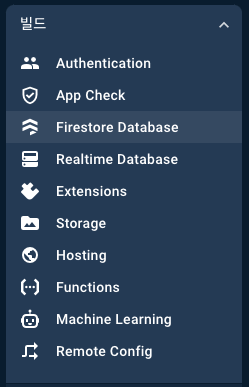
1) 좌측 메뉴에서 빌드 > Firestore Database 로 접속한다.

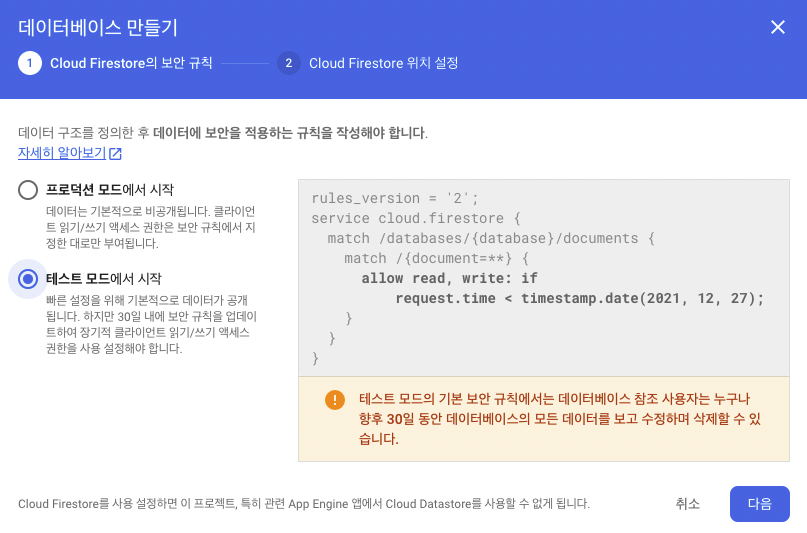
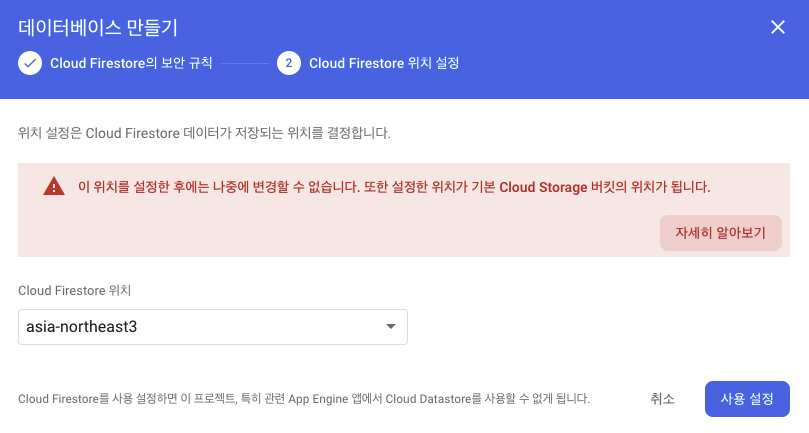
2) 데이터베이스 만들기를 클릭
3) 테스트 모드에서 시작을 선택

4) Cloud Firestore의 위치는 asia-northeast3 으로 설정

DB 생성 완~!
4. 기능을 만든다.
기능은 Docs를 참고해서 만든다.
[firebase Docs]
1) firebase를 설치한다.
🚨 최신 버전이 아닌, 9.10.0 버전으로 설치한다.
yarn add firebase@9.10.02) firebase/firestore/lite에서 필요한 것들을 import 받는다.
import {
collection,
addDoc,
getDocs,
getFirestore,
} from "firebase/firestore/lite";3) 2-6)에서 만든 파일의 firebaseApp를 import 한다.
import { firebaseApp } from "../../../src/commons/libraries/firebase";
4) 필요한 기능을 구현한다.
import {
collection,
addDoc,
getDocs,
getFirestore,
} from "firebase/firestore/lite";
import { firebaseApp } from "../../../src/commons/libraries/firebase";
export default function FirebasePage(): JSX.Element {
// create
const onClickSubmit = (): void => {
const board = collection(getFirestore(firebaseApp), "board");
void addDoc(board, {
writer: "철수",
title: "안녕하세요",
contents: "반갑습니다",
});
};
const onClickFetch = async (): Promise<void> => {
// fetch
const board = collection(getFirestore(firebaseApp), "board");
const result = await getDocs(board);
const datas = result.docs.map((el) => el.data());
console.log(datas);
};
return (
<>
<button onClick={onClickSubmit}>등록하기</button>
<button onClick={onClickFetch}>조회하기</button>
</>
);
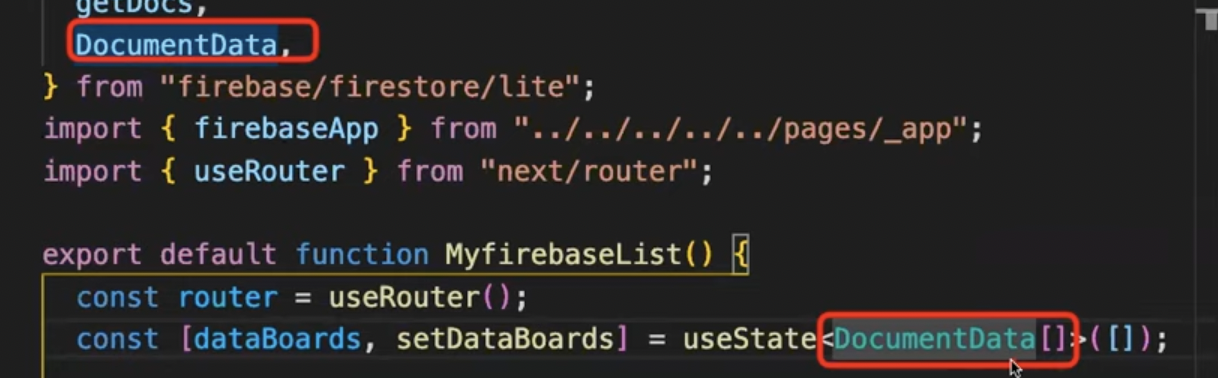
}data 타입 지정
💡 빌드 항목들
- Authentication: 로그인, 인증 관련 처리
- Firestore DB: 일반적인 데이터베이스(NoSQL)
- Realtime DB: 실시간DB, 채팅 등
- Storage: 이미지 저장하는 컴퓨터
- Hosting: 배포할 때 빌려주는 컴퓨터
- Function: 컴퓨터 하나에 함수 하나씩
API가 100개면 컴퓨터 100개로 쪼개는 것
이렇게 하면 특정 API에 사람들이 많이 몰려도 다른 API에 영향을 미치지 않는다.
cloud function이라고도 한다.