참고: database 주소가 바뀌면 codegen.yml 파일과 _app.tsx 파일을 수정해줘야 한다.
codegen.yml 파일을 수정하면 재실행(타입스크립트 최신화) 해야 한다. 재실행 명령어:yarn generate
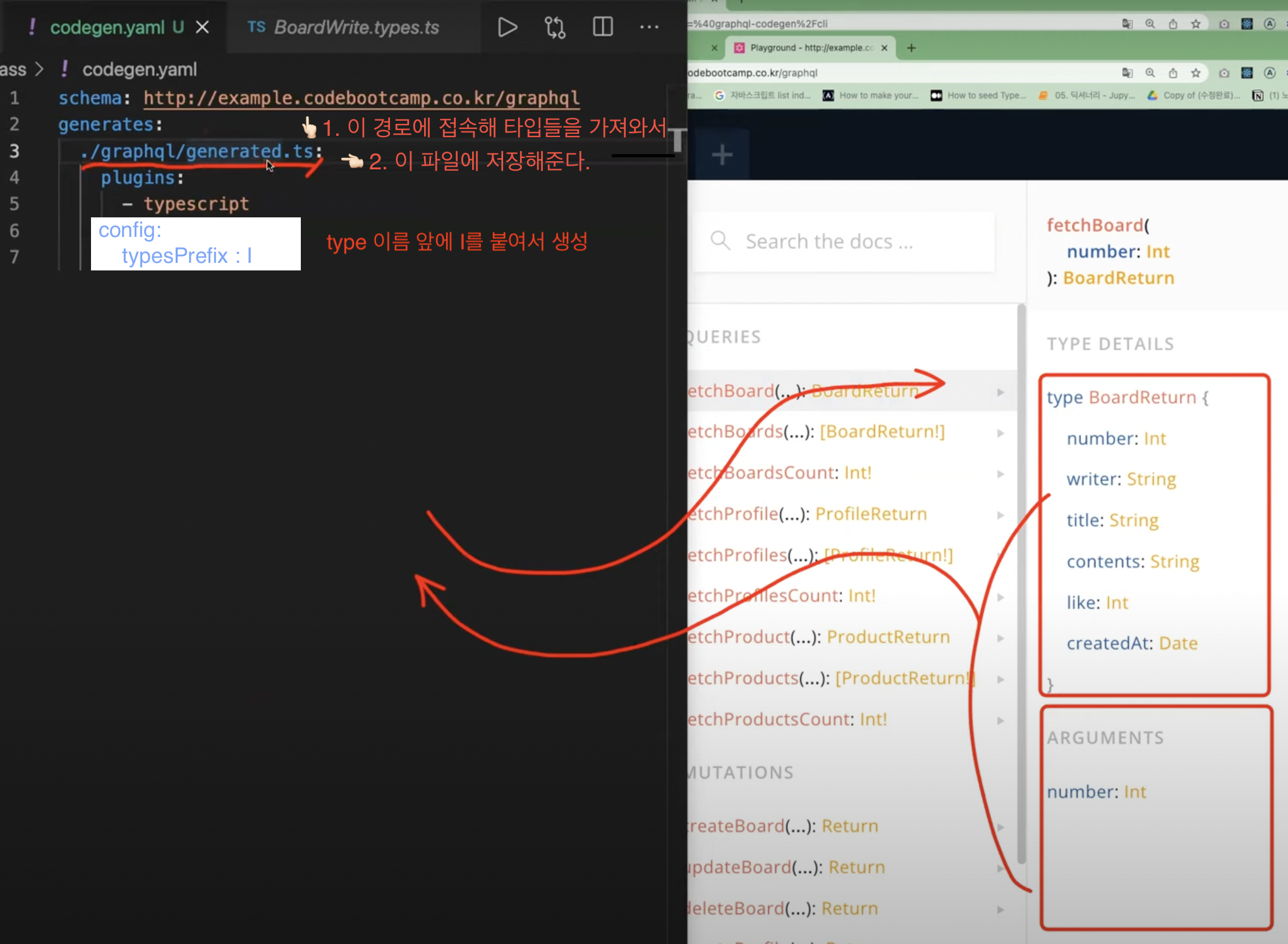
codegen을 이용하면 playground에서 타입을 미리 받아와서 타입스크립트 형태의 파일로 만들어준다!
타입을 일일이 지정하지 않아도 된다.
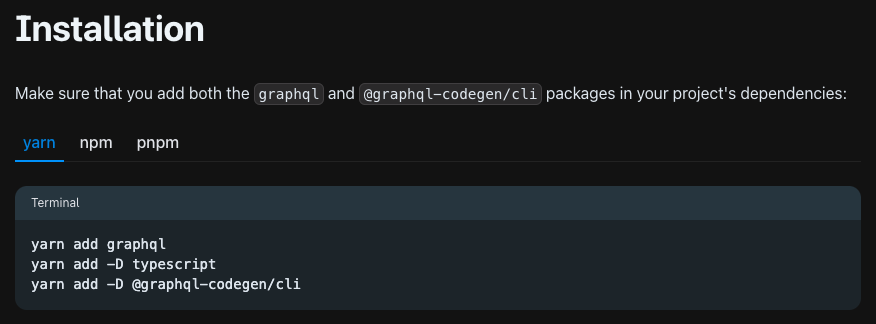
0. graphql-codegen 설치

graphql-codegen을 사용할 수 있게 하는 명령어 입력
yarn add @graphql-codegen/cli --dev
yarn add -D @graphql-codegen/typescript
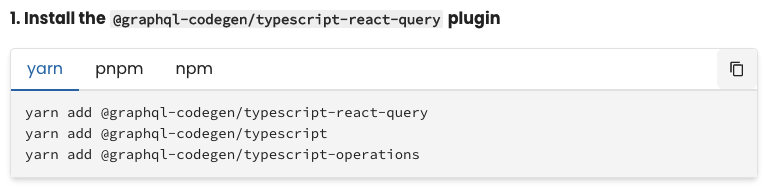
yarn add ts-node1. graphql-codegen/typescript 설치

graphql의 typescript 설치
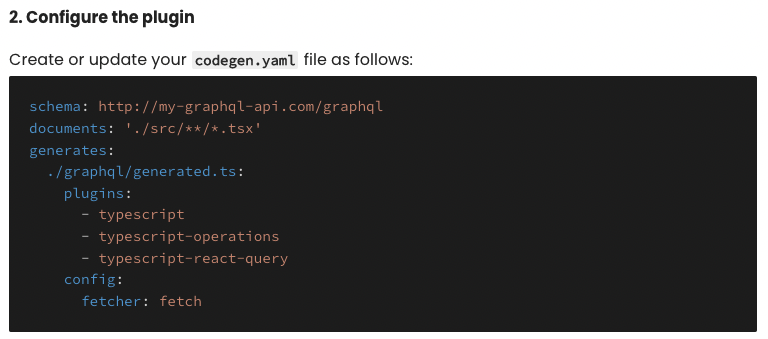
2. codegen 설정 파일 생성

schema: graphql주소 # 백엔드 주소
generates:
./src/commons/types/generated/types.ts: # 다운로드 받을 경로
plugins:
- typescript
config:
typesPrefix: I
yaml 파일
= yml 파일 : 설정 파일
들여쓰기를 기준으로 부모/자식/형제 관계를 구분한다.
./src/commons/types/generated/types.ts: 해당 경로에 types.ts라는 이름으로 파일을 만들어준다.typesPrefix: 타입 이름에 접두어를 붙여줌
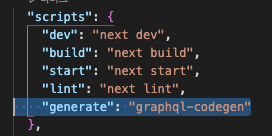
3. package.json 수정

package.json 파일의 scripts 부분에 "generate": "graphql-codegen", 추가한다.
터미널에 yarn generate 입력해서 타입 다운로드 받으면 끝 ~!
설치 완료

package.json에 codegen이 추가되었다.
./src/commons/types/generated/types.ts codegen.yaml 파일의 generates: 부분에 입력한 경로에 graphQL의 타입들이 저장되어 있다!