JSON
-
API 요청 결과 타입
-
JavaScript Object Notation (JS의 객체처럼 표기)
-
브라우저-서버 간 통신에서 데이터를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷
-
주고 받는 데이터를 JSON 데이터(객체 데이터)라고 함
-
객체를 문자열로 바꿔서 주고받음!
(엄밀히 말하면 객체는 아님,, 객체를 주고 받을 수는 없음) -
모든 언어/플랫폼에서 사용 가능
-
형태: 자료형 리스트와 딕셔너리를 섞어놓은 것처럼 생김

-
크롬 익스텐션 JSONView를 설치하면 예쁘게 볼 수 있음
-
예시
{RealtimeCityAir: {list_total_count: 25,RESULT: {CODE: "INFO-000",MESSAGE: "정상 처리되었습니다"},
row: [{MSRDT: "202201262200",MSRRGN_NM: "도심권",MSRSTE_NM: "중구",PM10: 55,PM25: 37,O3: 0.024,NO2: 0.025,CO: 0.6,SO2: 0.004,IDEX_NM: "보통",IDEX_MVL: 82,ARPLT_MAIN: "PM25"}]}}
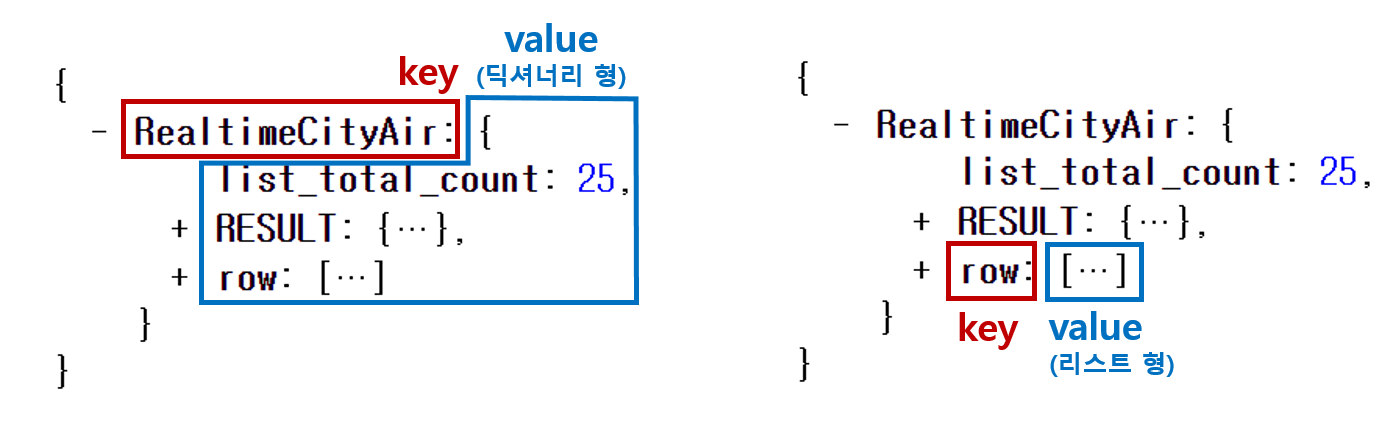
- RealtimeCityAir라는 키 값에 딕셔너리형 value가 들어있음
- 그 안에 row라는 키 값에 리스트형 value가 들어있음
