Debugging tool
1. Chrome Debugger (React-Native-Debugger)
1. 모바일 기기에서 expo가 실행된 상태에서 기기를 흔들면 창이 열린다.
2. Debug Remote JS 클릭하면 컴퓨터 브라우저에 React Native Debugger가 뜬다!

3. 이 브라우저에서 관리자 도구를 열면 콘솔창이 보인다!!
- 하지만, 모바일 디바이스이기 때문에 네트워크와 애플리케이션 탭은 크롬 디바이스에서 확인할 수 없다.
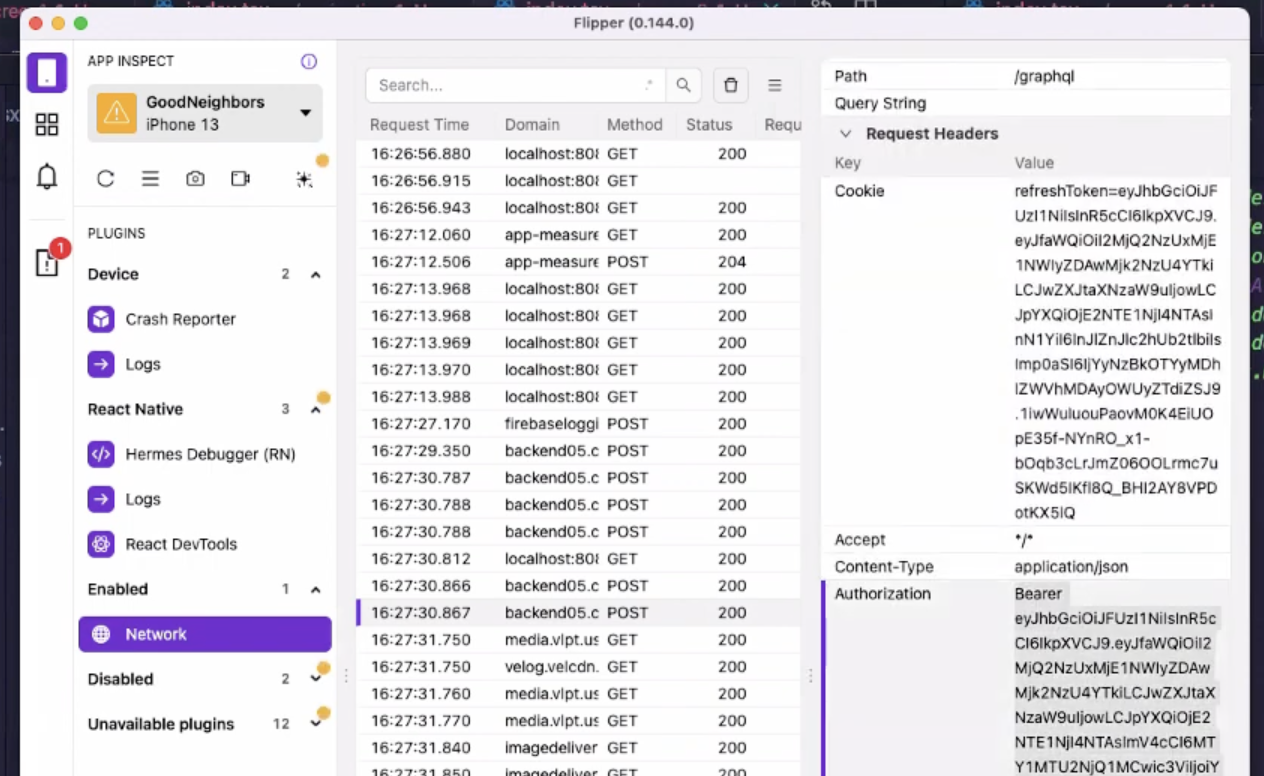
Flipper
- 네트워크를 확인하기 위해서 Flipper를 이용한다.
- expo는 Flipper가 없지만, react-native를 설치하면 Flipper가 자동으로 설치된다. expo에서는 못 써....