Router 객체
라우터 객체는 페이지 이동과 관련된 기능을 가지고 있는 객체이다."B 페이지로 라우팅한다": 라우터 객체를 사용해서 A 페이지에서 B 페이지로 이동한다.
정적 라우팅과 동적 라우팅의 차이
정적 라우팅한다: 누가 언제 접속하든 똑같이 나오는 페이지로 이동한다.동적 라우팅한다: id에 따라 다른 화면이 나오는 페이지로 이동한다.
Next.js에서 라우팅 사용하기
Next.js에서는 동적 라우팅을 제공해준다.

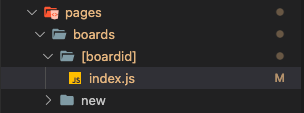
보여줄 폴더 이름의 하위 폴더로 [폴더명]을 만들고 이 안에 index.js 파일을 만들어주면 동적 라우팅을 사용할 수 있다.
이동하려는 페이지의 번호(id)가 대괄호 안에 쓰여진 변수명(위 사진에서는 boardid)에 담겨 그 변수 안에 있는 데이터를 꺼내 조회할 수 있다.
(대괄호 안에 쓰여지는 폴더 이름은 단순 변수명이므로, 무엇을 쓰든 상관 없다!)
⭐️데이터를 불러올 때 아래처럼 query.폴더명으로 하는 것을 잊지 말자⭐️
const { data } = useQuery(FETCH_BOARD, {
variables: {boardId : router.query.boardid} //폴더명
})이러한 과정을 router 객체가 도와주는 것이다.
router.query = { boardId: 1 }
위와 같은 형식으로 들어가게 되면서 자동으로 id를 불러온다.
- 폴더 구조를 꼭 지키자!
동기들이 에러가 난 경우 중 절반 정도는 폴더 구조가 위 형식을 지키지 않았다는 것도 한 몫을 했다.
(형식 미준수 시 에러 코드는 404)- router 객체 안에 데이터가 담겨있다는 사실을 잊지 말자!
- 데이터를 불러올 때
query.폴더명으로 하는 것을 잊지 말자
라우터 객체의 기능들
import Router from 'next/router'
export default function Routing() {
const handleClickPathname = () => {
const pathname = Router.pathname
alert(pathname)
}
const handleClickAsPath = () => {
const asPath = Router.asPath
alert(asPath)
}
const handleClickBack = () => {
Router.back()
}
const handleClickPush = () => {
Router.push('/')
}
const handleClickReload = () => {
Router.reload()
}
const handleClickReplace = () => {
Router.replace('/')
}
return (
<>
<button onClick={handleClickPathname}>현재 위치 주소: Router.pathname</button><br/>
<button onClick={handleClickAsPath}>현재 위치 주소: Router.asPath</button><br/>
<button onClick={handleClickBack}>뒤로가기 버튼: Router.back()</button><br/>
<button onClick={handleClickPush}>현재 페이지에서, 다른 페이지로 이동: Router.push()</button><br/>
<button onClick={handleClickReload}>새로고침: Router.reload()</button><br/>
<button onClick={handleClickReplace}>현재 페이지 삭제 후, 다른 페이지로 이동: Router.replace()</button><br/>
</>
)
}
https://forum.ixbt.com/users.cgi?id=info:%3E1889367