부모와 자식의 관계가 아닌, 자식과 또다른 자식 컴포넌트에서 같은 state를 공유해야 할 때는 state를 끌어올려서 사용한다.
react에서 데이터의 흐름은 단방향이다.
자식끼리 state를 전달할 수 없으므로,
공유해야 하는 state를 부모 컴포넌트에서 만들고, 부모가 각 자식에게 state를 전달해주면 된다.

각 자식이 state뿐만 아니라 setState도 넘겨받으면
자식이 setState를 이용해 state를 변경할 수 있고,
변경한 내용은 공유받은 자식과 부모의 state 모두에게 변경 사항이 적용된다.
예제
부모 컴포넌트
import { useState } from "react";
import Child1 from "../../src/components/units/board/14-lifting-state-up/child1";
import Child2 from "../../src/components/units/board/14-lifting-state-up/child2";
export default function LiftingStateUpPage() {
const [count, setCount] = useState(0);
const onClickCountUp = () => {
setCount((prev) => prev + 1);
};
return (
<div>
<Child1 count={count} onClickCountUp={onClickCountUp} />
<div>=======================================</div>
<Child2 count={count} onClickCountUp={onClickCountUp} />
</div>
);
}자식 컴포넌트 1
export default function Child1(props: any) {
return (
<div>
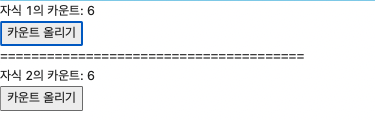
<div>자식 1의 카운트: {props.count}</div>
<button onClick={props.onClickCountUp}>카운트 올리기</button>
</div>
);
}자식 컴포넌트 2
export default function Child2(props: any) {
return (
<div>
<div>자식 2의 카운트: {props.count}</div>
<button onClick={props.onClickCountUp}>카운트 올리기</button>
</div>
);
}

자식 컴포넌트 중에서 어떤 컴포넌트에서 state가 바뀌더라도 부모의 state에 적용되어서
부모의 state를 물려받은 모든 자식의 state도 함께 적용이 된다.
