

1. 파일 다운로드 받기
1-1. 상대경로인 경우 아래처럼 하면 파일이 다운로드 된다.
<a
href={"/codecamp-online.png"}
download
>download의 속성값을 지정하면(string) 다운로드 받을 이름을 지정할 수 있다.
버킷에 저장된 이미지를(절대경로) 2-1의 방법으로 하면 다운로드 되지 않고 화면에 해당 이미지가 열린다.
1-2. 버킷에 저장된 이미지를 다운로드 받는 방법
url을 파일로 다시 변환해서 서버의 url이 아닌 fileReader를 통해 url로 만들어서 a태그에 넣어준다.
container
// 이미지 테스트용 가데이터입니다.
const testImageUrl =
"codecamp-online/2022/5/19/09411f6f-9f3c-4973-82b3-d48cbeccd4ee.jpeg";
// 이미지를 다운로드 받을 때 사용할 url
const [downloadUrl, setDownloadUrl] = useState<string | ArrayBuffer>();
const getDownloadUrl = () => {
fetch(`https://storage.googleapis.com/codecamp-online/${testImageUrl}`, {
method: "GET",
})
.then((res) => {
return res.blob();
})
.then((blob) => {
const fileReader = new FileReader();
fileReader.readAsDataURL(blob);
fileReader.onload = (data) => {
setDownloadUrl(data.target?.result);
};
})
.catch((e) => {
console.error(e);
});
};presenter
<a
href={"http://storage.googleapis.com/codecamp-online/" + props.downloadUrl}
download>
test 이미지 다운로드
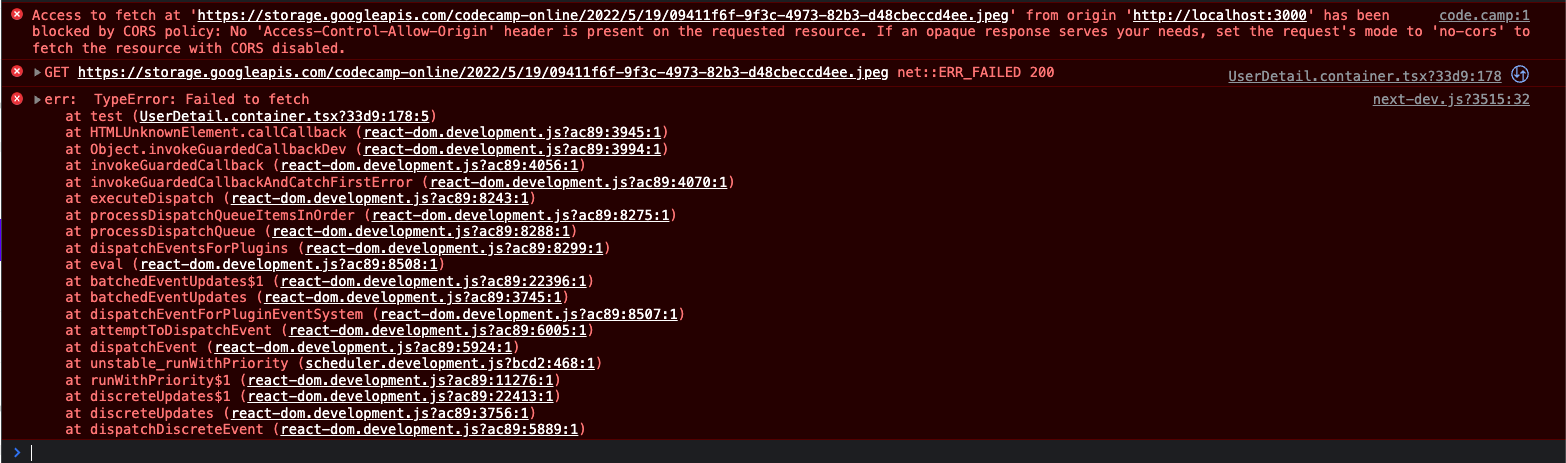
</a>CORS 에러

위 방법으로 했을 때, CORS에러가 발생한다면 체크할 사항
1. 버킷에서 외부 접근을 막아둔 경우
👉🏻 GCP Storage Bucket CORS설정을 변경한다.
[참고 링크]
2. https 인증서가 적용되지 않은 경우
👉🏻 a태그의 href 속성이 https가 아닌 http로 시작하도록 변경한다.
2. 새 창에서 열기
html에서는 target="_blank"만 추가하면 되지만
jsx에서는 rel="noopener noreferrer"도 추가해줘야 한다!
<a
href={
"http://storage.googleapis.com/codecamp-online/2022/5/19/09411f6f-9f3c-4973-82b3-d48cbeccd4ee.jpeg"
}
download
target="_blank"
rel="noopener noreferrer"
>