Ajax
Asynchronous JavaScript and XML
-
비동기적인 웹 애플리케이션의 제작에 쓰이는 웹 개발 기법
-
jQuery를 import해야 사용할 수 있다.
🚨 jQuery가 import 되어있지 않은 경우 에러
Uncaught TypeError: $.ajax is not a function
사용 방법
$.ajax({
type: "요청 방식",
url: "요청할 URL",
data: { POST 요청 시 전달할 데이터 }, // GET 요청 시엔 비워둔다.
success: function(결과) { // 서버에서 받은 결과
console.log(결과);
}
})GET 요청 시 데이터 전달 방법
GET 요청 시에는 전달할 데이터를 url 뒤에 붙여서 보낸다.
(POST 요청 시에는 data에 담아서 보낸다.)예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
?부터 전달할 데이터가 작성된다.- 전달할 데이터가 더 있는 경우
&으로 이어서 작성한다.
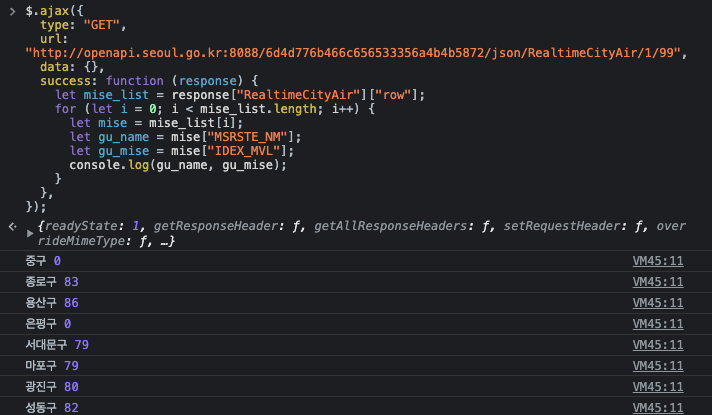
사용 예시
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let mise_list = response["RealtimeCityAir"]["row"];
for (let i = 0; i < mise_list.length; i++) {
let mise = mise_list[i];
let gu_name = mise["MSRSTE_NM"];
let gu_mise = mise["IDEX_MVL"];
console.log(gu_name, gu_mise);
}
},
});