
1. 암묵적 타입 변환
implicit coercion / 타입 강제 변환 type coercion
-
JS 엔진은 표현식을 평가할 때 개발자의 의도와는 상관없이 코드의 문맥을 고려해 암묵적으로 데이터 타입을 강제 변환할 때가 있다.
-
표현식을 평가할 때 코드의 문맥에 부합하지 않는 경우,
프로그래밍 언어에 따라 에러를 발생시키기도 하지만
JS는 가급적 에러를 발생시키지 않도록 암묵적 타입 변환을 통해 표현식을 평가한다.
피연산자가 모두 문자열 타입이어야 하는 문맥
'10' + 2 // '102'1-1. 문자열 타입으로 변환
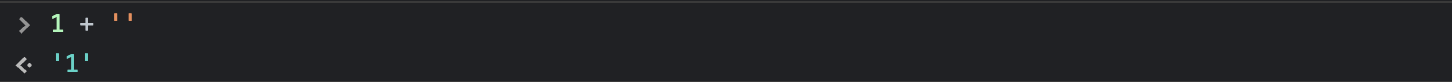
+ 문자열 연결 연산자
+ 연산자의 피연산자 중 하나 이상이 문자열인 경우, 문자열 연결 연산자로 동작한다.

1-2. 숫자 타입으로 변환
산술 연산자
- 산술 연산자의 모든 피연산자는 숫자 타입으로 변환된다.

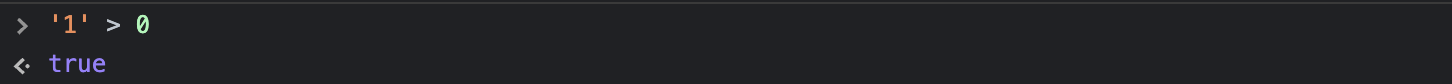
> 비교 연산자
> 비교 연산자는 피연산자의 크기를 비교하므로 모든 피연산자가 숫자 타입으로 변환된다.

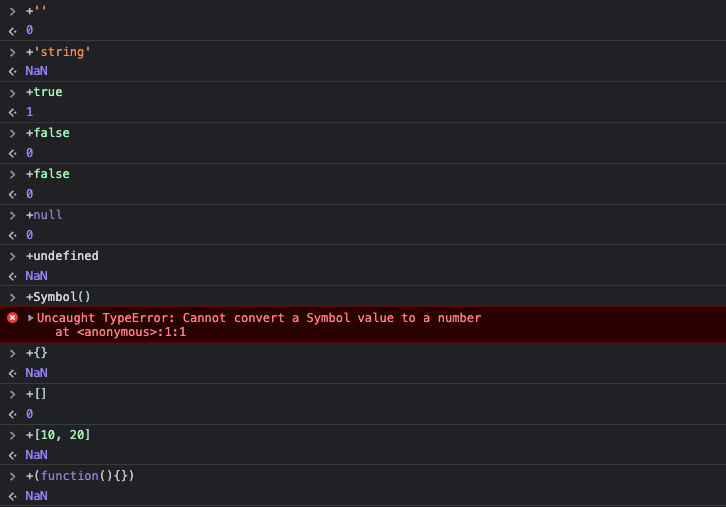
+ 단항 연산자
- 숫자 타입으로 변환된다.
객체와빈 배열이 아닌 배열,undefined는 변환되지 않아NaN이 된다.

1-3. Boolean 타입으로 변환
- JS는 불리언 타입이 아닌 값을 Truthy 값 / Falsy 값으로 구분한다.
Falsy 값
falseundefinednull0,-0NaN''
Truthy 값
- Falsy 값 외의 모든 값
- 빈 객체
{}와 빈 배열[]도 Truthy🌟
2. 명시적 타입 변환
explicit coercion / 타입 캐스팅 type casting
명시적으로 타입을 변경하는 방법들을 알아보자!
2-1. 문자열 타입으로 변환
1) String 생성자 함수

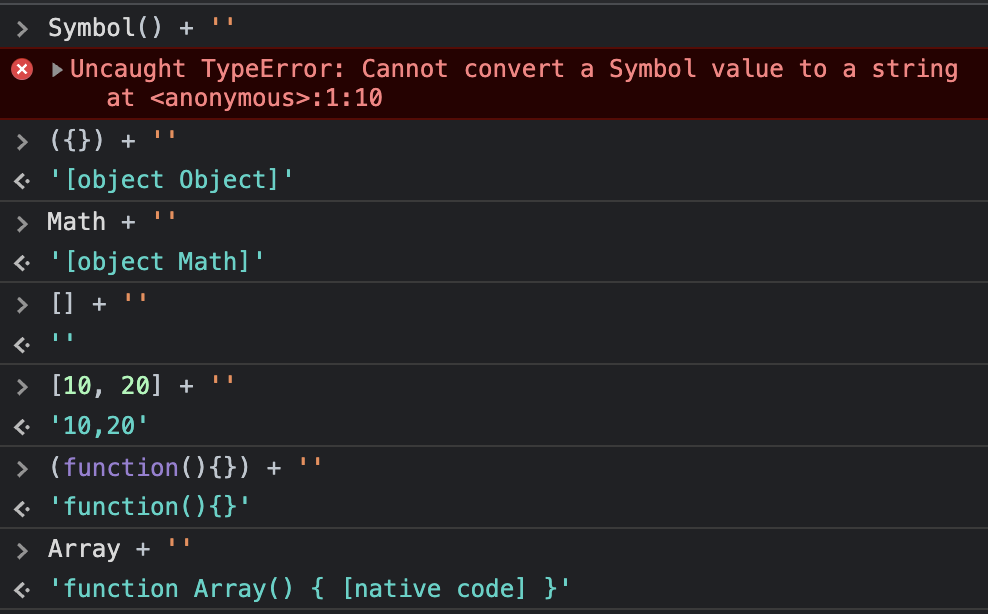
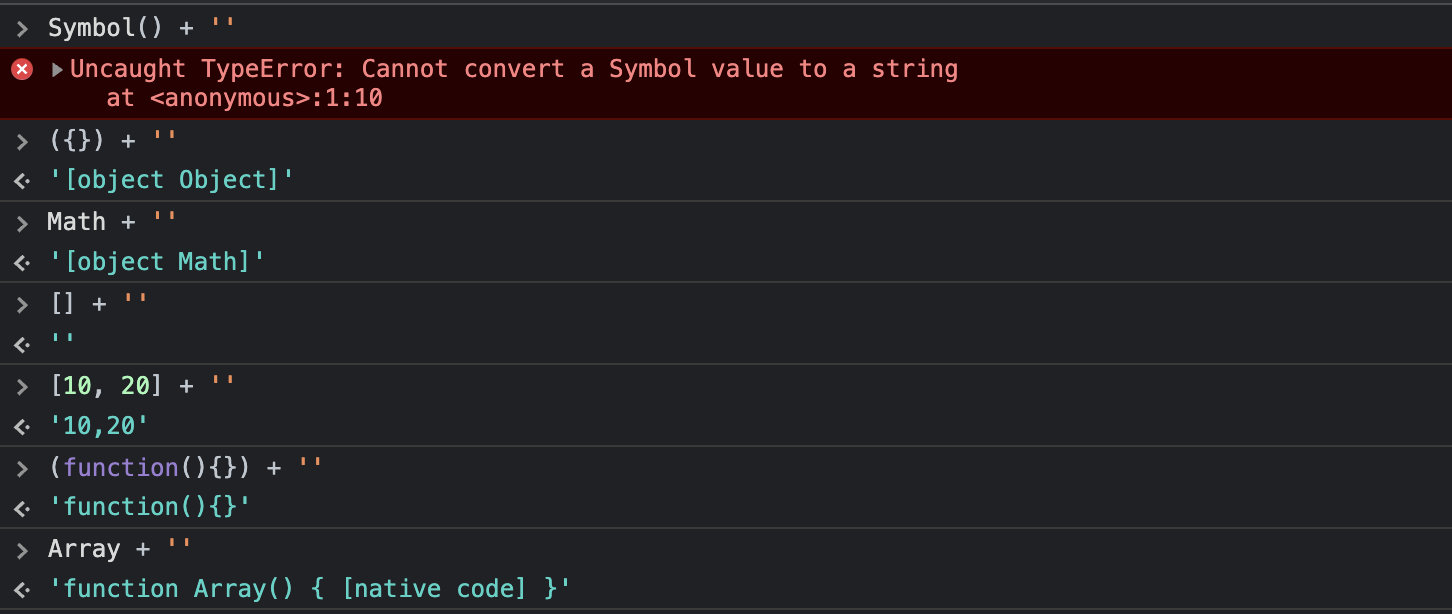
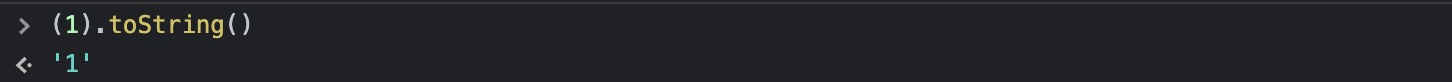
2) Object.prototype.toString 메서드

3) 문자열 연결 연산자

2-2. 숫자 타입으로 변환
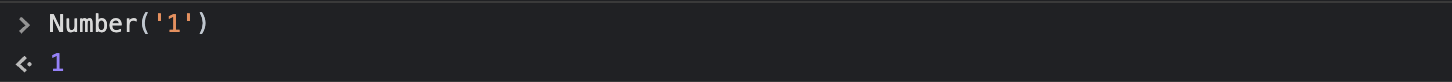
1) Number 생성자 함수

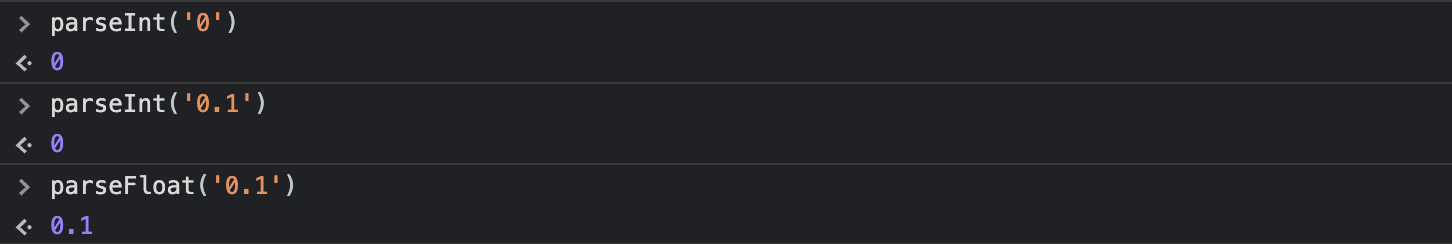
2) parseInt, parseFloat
- 문자열만 가능하다.

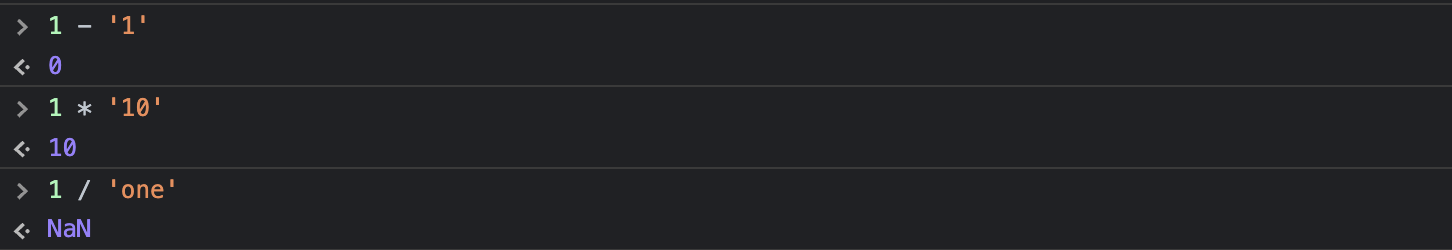
3) + 단항 산술 연산자

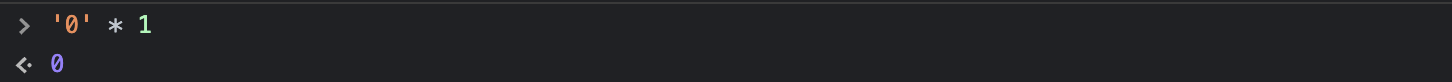
4) * 산술 연산자

2-3. Boolean 타입으로 변환
1) Boolean 생성자 함수

2) 부정 논리 연산자 두 번 사용 (!!)