

태그가 중첩되어 있을 때, onClick 이벤트를 이용해 태그를 받아오는 방법을 아라보자
1. 이벤트 버블링
1-1. 개념

-
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때, 해당 이벤트가 더 상위의 화면 요소들로 전달되는 특성이다.
-
브라우저는 특정 화면 요소에서 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소까지 전파시킨다.
💡 이벤트 캡처링
이벤트 버블링과 반대로 이벤트가 부모 요소에서 자식 요소로 전달되는 것이다.
캡처링은 따로 옵션을 줘야 발생한다.
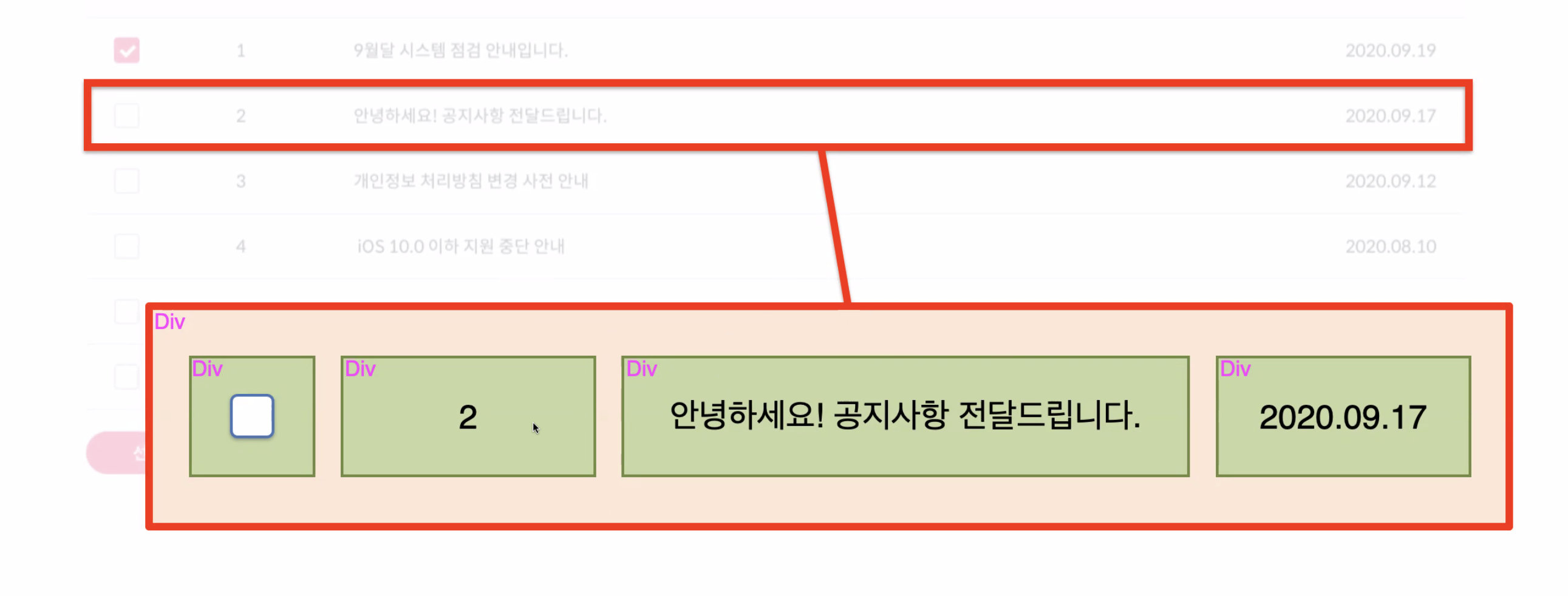
1-2. 그림으로 아라보자

위 사진처럼 빨간색 부모 태그 위에 파란색 자식 태그가 있는 경우
파란색 태그를 누르면 빨간색 태그까지 함께 눌리게 되어,
파란색 태그에 지정된 onClick 이벤트와 빨간색 태그에 지정된 onClick 이벤트가 모두 실행된다.
1-3. 코드로 아라보자
<form onclick="alert(form)">
<div onclick="alert(div)">
<p onclick="alert(p)">P</p>
</div>
</form>위 코드에서 <p>를 클릭하면 'p'->'div'->'form' 순서로 3개의 경고창이 뜬다.
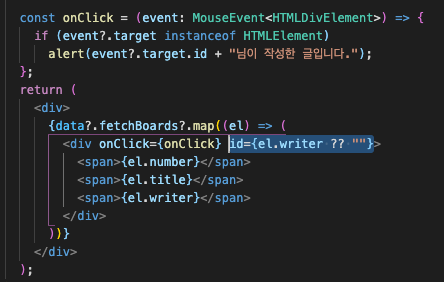
1-4. 예시

부모 태그에 onClick 이벤트가 발생하면 id 값을 받아오는 함수를 작성한 코드이다.

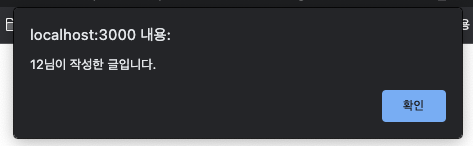
바깥(부모) 부분을 클릭하면 의도한대로 잘 실행된다.

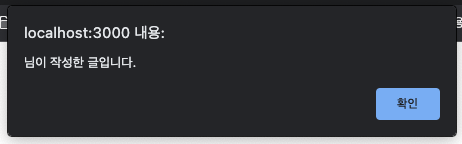
자식 부분을 클릭하면 부모의 onClick 이벤트인 onClick 함수가 실행되고(이벤트 전파), id값은 가져오지 못한다.
자식을 클릭해서 부모의 onClick이 실행된 것이다!!
부모의 안에 있는 자식 누구를 클릭하더라도 부모의 이벤트가 실행된다!
id는 자식 본인 태그의 id를 불러오기 때문에 값이 없다고 나오는 것이다.
1-5. 어디를 클릭하든 값이 나오게 하고싶다면,
1) currentTarget
event.target.id 대신에
현재 전파된(클릭한) 태그를 의미하는 event.currentTarget.id를 사용해주면 된다.
-
event.target: 클릭한 태그 -
event.currentTarget: 실제로 이벤트가 실행된 태그! (onClick 이벤트가 지정된 태그)
2) stopPropagation

event.stopPropagation();-
이벤트 전파를 막는다.
-
현재 요소까지만 이벤트가 실행되고 더 상위의 부모로는 전파되지 않는다.
