최근에는 API로 받아오는 데이터와 내부에서 만든 데이터를 각각의 라이브러리에 따로 저장하고 있다.
(1) API global-state
API 종류에 따라 사용하는 라이브러리가 다르다.
-
rest-API : react-query 라이브러리
-
graphQL-API: apollo-client 라이브러리
(react-query와 apollo-client의 사용 방식은 거의 유사하다.)
(2) 일반 global-state
-
context-api: react 자체에서 제공해준다.
createContext,useContext -
recoil: context-api의 문제점을 개선하기 위해서 나온 라이브러리
(recoil도 context-api를 가지고 만들어진 라이브러리이다.)
api state와 일반 state를 나눠서 사용하게 된 이유는
fetchPolicy라는 정책 때문이다.
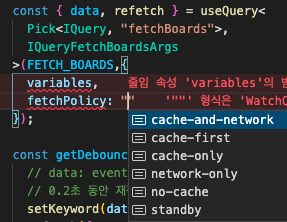
fetchPolicy

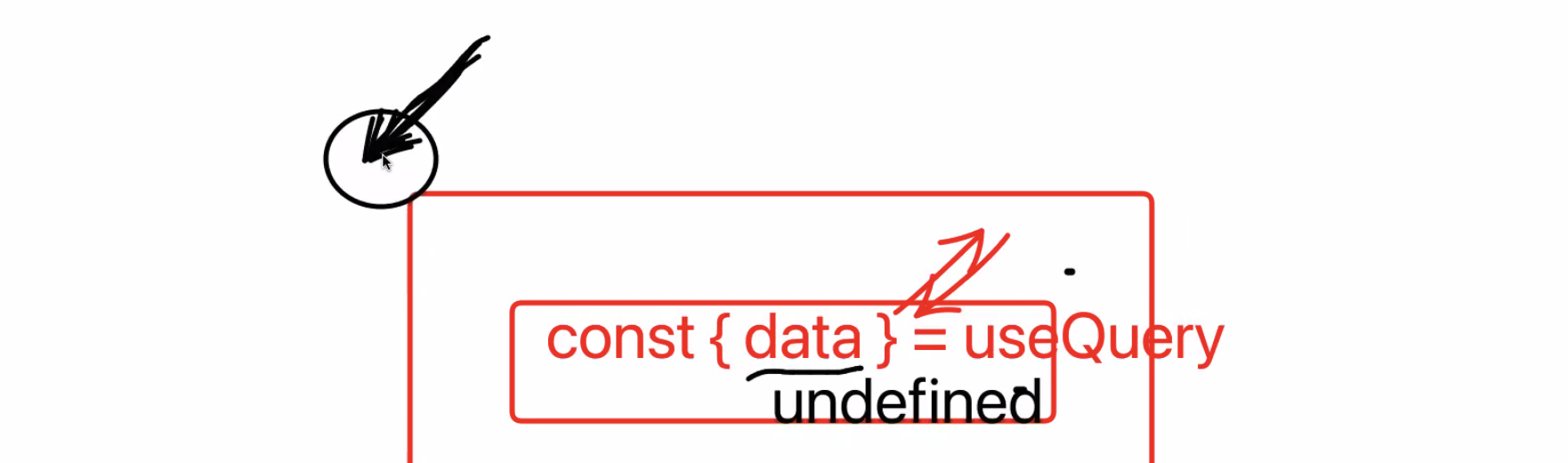
useQuery를 실행한 결과는, apollo-client의 cache state라는 global state에 저장된다.
그래서 data는 처음에는 undefined이다.
그 다음에 cache state에 받아온 값이 data로 들어오고 (data가 undefined에서 fetchBoard로 state가 변경이 되어) 리렌더가 일어나는 것이다.
cache-first

-
서로 다른 component에서 동일한 fetch를 하는 경우
해당 data가 이미 cache state에 저장이 되어있으면, 같은 쿼리를 또다시 요청하지 않는다. -
cache-first에 해당 data가 없을 때만 백엔드에 요청한다.
-
따로 설정하지 않으면 cache-first가 default이다.
network-only
- cache로 가지 않고 무조건 백엔드에 요청해서 받아온다.
cache-first, network-only 등이 이미 정해져있기 때문에 훨씬 효율적이다.
그래서 api로 받아오는 state와 직접 만든 state를 분리할 필요성이 생긴 것이다.
apollo cache-state에 api에서 받아온 것이 아닌 만든 일반 state도 저장할 수 있기는 하다! 헷갈리니까 나눠서 쓰는 것이다.
