1. 프로젝트 생성


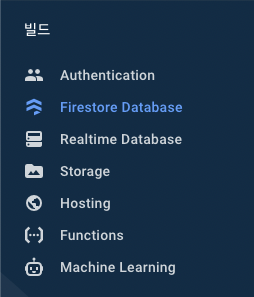
빌드 항목 설명
- Authentication: 로그인, 인증 관련 처리
- Firestore DB: 일반적인 데이터베이스(NoSQL)
- Realtime DB: 실시간DB, 채팅 등
- Storage: 이미지 저장하는 컴퓨터
- Hosting: 배포할 때 빌려주는 컴퓨터
- Function: 컴퓨터 하나에 함수 하나씩
API가 100개면 컴퓨터 100개로 쪼개는 것
이렇게 하면 특정 API에 사람들이 많이 몰려도 다른 API에 영향을 미치지 않는다.
cloud function이라고도 한다.
2. Database 만들기
-
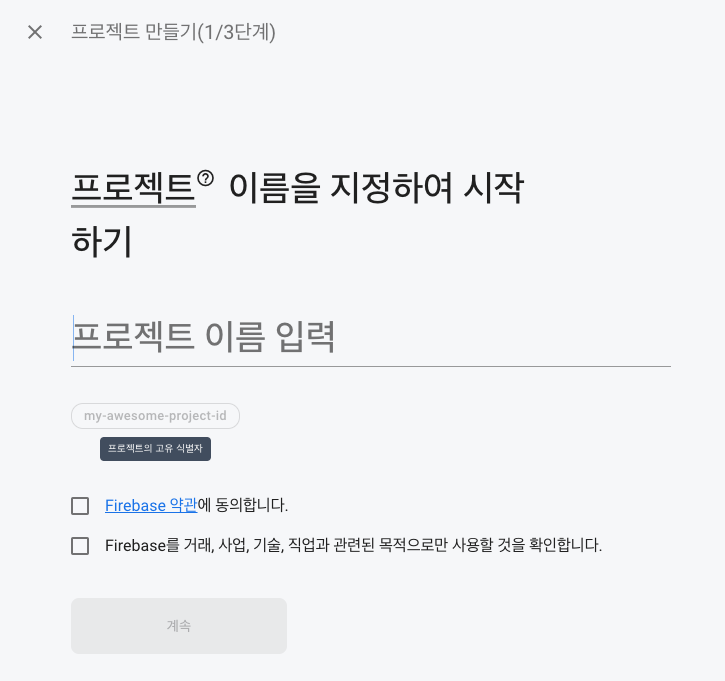
빌드 - Firestore Database 클릭
-
데이터베이스 만들기

-
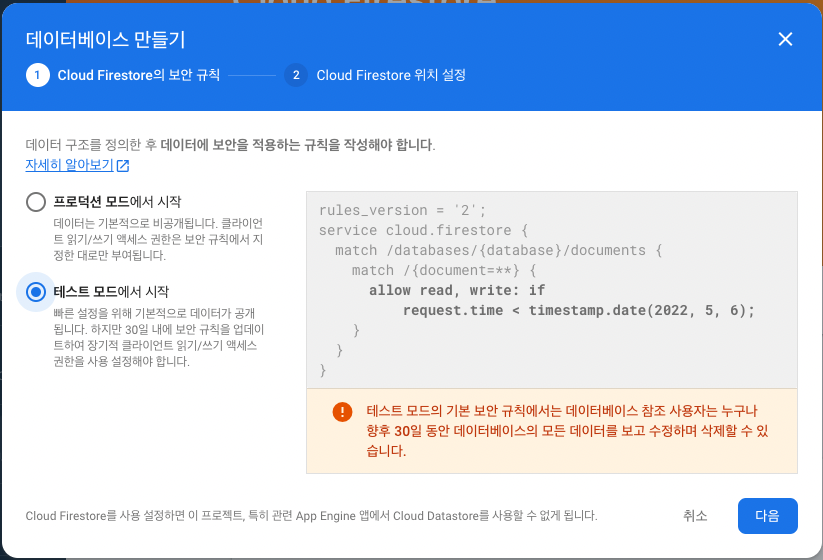
'테스트 모드에서 시작' 선택

-
Cloud Firestore 위치: 'asia-northeast3'

-
프로젝트 설정

-
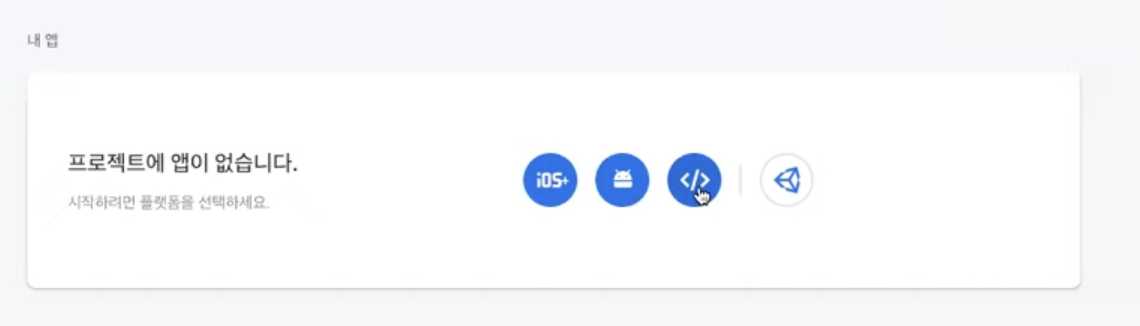
</> 클릭

-
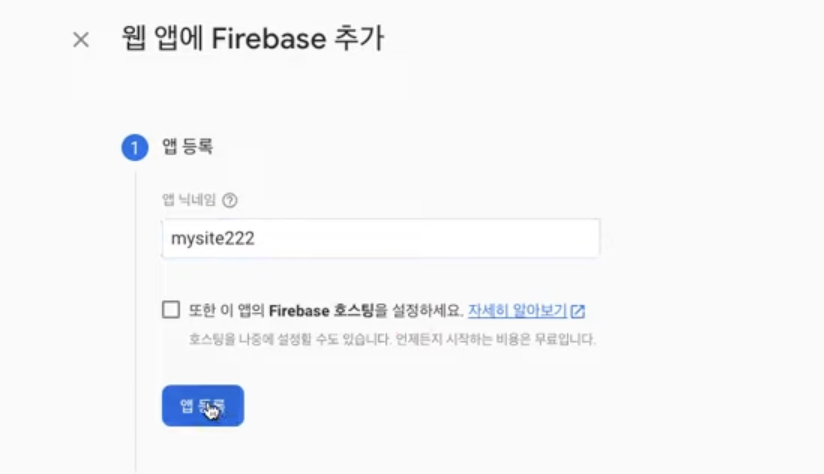
앱 등록

-
코드 복사해서 _app.tsx로 ㄱㄱ

3. firebase 설치
yarn add firebase
4. 프로젝트 연결
- 위에서 복사해온 코드 입력
- 마지막 줄에 있는 app 선언 앞에 export를 추가한다.(app 대신 firebaseApp으로 이름도 바꿨다.)
_app.tsx
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "AIzaSyDVEUNdUzNxy-_jR-5-t90iAZkr9iEAUkg",
authDomain: "gproject-b9c79.firebaseapp.com",
projectId: "gproject-b9c79",
storageBucket: "gproject-b9c79.appspot.com",
messagingSenderId: "237541304670",
appId: "1:237541304670:web:40e2227c34ddbeaca987cf"
};
// Initialize Firebase
export const app = initializeApp(firebaseConfig);5. 사용
import {
collection,
getFirestore,
addDoc,
getDocs,
} from "firebase/firestore/lite";
import { firebaseApp } from "../_app";
export default function FirebasePage() {
/* 데이터 등록 */
const onClickSubmit = async () => {
// firebaseApp: _app.tsx에서 가져옴
// board: collection이다. 존재하지 않은 collection을 입력하면 자동으로 생성된다. (NoSQL의 장점)
const board = collection(getFirestore(firebaseApp), "board");
await addDoc(board, {
writer: "철수",
title: "제목입니다",
contents: "내용이에요",
});
};
/* 데이터 조회 */
const onClickFetch = async () => {
const board = collection(getFirestore(firebaseApp), "board");
const result = await getDocs(board);
const datas = result.docs.map((el) => el.data());
console.log(datas);
};
return (
<>
<div>파이어베이스 연습</div>
<button onClick={onClickSubmit}>등록하기</button>
<button onClick={onClickFetch}>조회하기</button>
</>
);
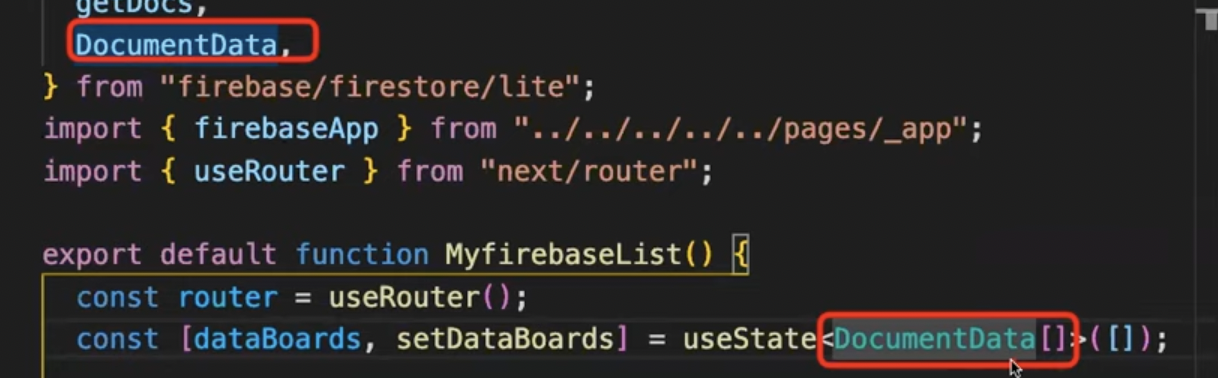
}data 타입 지정
메인 DB로서 firebase ?
규모가 커지면 보안 등의 문제가 생긴다.
규칙에서 보안처리를 하는데, 이 부분을 설정하기가 조금 까다롭다.
간단하게 서비스를 만들거나 테스트 서비스 검증용으로는 좋은 선택이 될 수 있다.
대규모 트래픽이 있는 메인 서비스로는 좀....
프론트엔드 개발자로서 반드시 사용할 줄 알아야 한다.