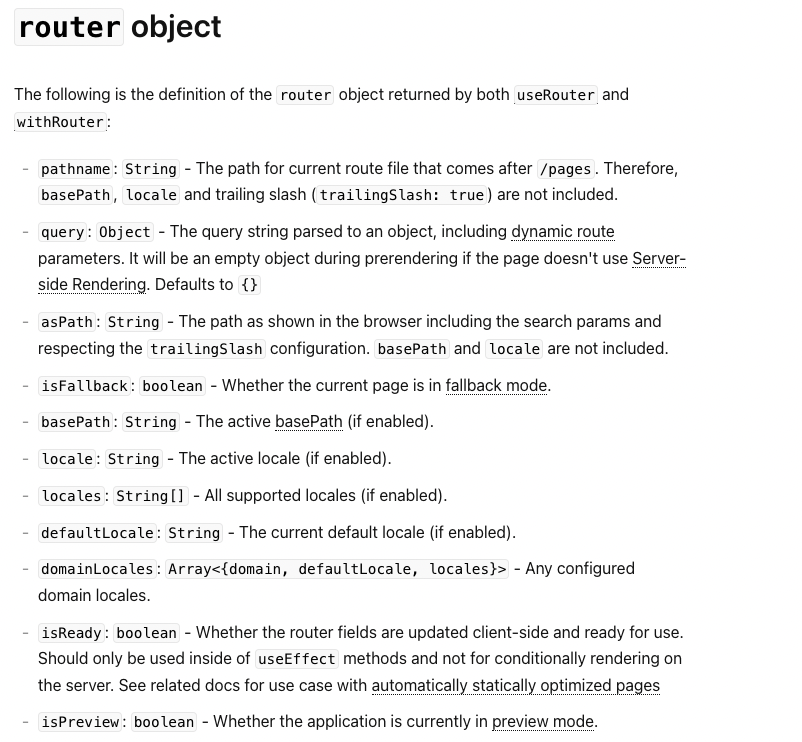
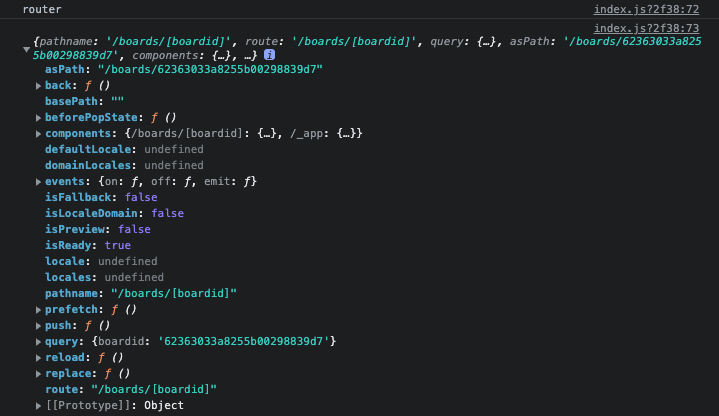
Router 객체

pathname

String
- 현재 경로
Current route. That is the path of the page in /pages, the configured basePath or locale is not included.
asPath

String- 쿼리를 포함한 path
The path (including the query) shown in the browser without the configured basePath or locale.
query

Object- object로 파싱한 query string
- 데이터를 가져오는 기능이 없는 페이지의 경우, 빈 객체다.
The query string parsed to an object. It will be an empty object during prerendering if the page doesn't have data fetching requirements. Defaults to {}
isReady

boolean
Whether the router fields are updated client-side and ready for use. Should only be used inside of useEffect methods and not for conditionally rendering on the server. See related docs for use case with automatically statically optimized pages