presenter에서 isActive에 값을 담아서 props로 전달하고,
styles에서는 isActive의 값에 따라서 CSS를 변경해주는 예제이다.
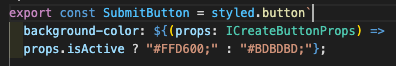
styles는 함수로 이루어진 게 아니어서,, 인자를 넣는 부분이 없다..! 그래서 사용하는 부분에서 바로 ${(props)=> props.~~~} 요로케 props를 바로 입력해준다.
타입을 지정하는 방법은
1.

props에 들어있는 데이터의 타입을 지정한 interface를 만들고,
2.

styles에서 사용할 때 props: 인터페이스 이름을 적어주면 된다!
끗.
