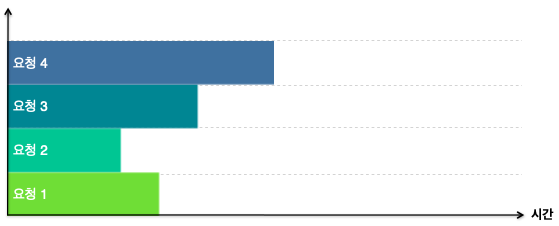
1. 동기 통신

-
서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신
-
요청이 순차적으로 진행되어야 할 때 사용한다.
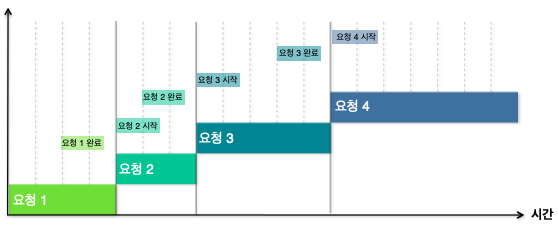
2. 비동기 통신
-
서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신
-
여러 가지 요청을 동시에 처리할 때 사용한다.

3. async/await
- 비동기 실행 방식에서 동기 실행 방식으로 변경해준다.
await이 작성된 부분의 코드의 실행이 완전히 끝나기 전까지는 다음의 코드로 실행이 넘어가지 않는다.
비동기 통신
- async/await를 붙이지 않은 default는 비동기로 요청되며,
비동기로 요청하면 data에 Promise가 담긴다.
(결과가 들어가겠다는 약속?!)
// 비동기 통신
function getPost() {
const data = axios.get('https://koreanjson.com/posts/1');
console.log(data); // Promise가 담긴다.
}
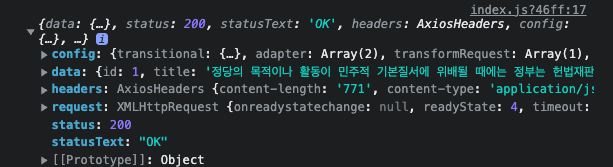
동기 통신
- async/await를 붙여 동기 통신으로 요청하게 되면 data에 결과가 담긴다.
// 동기 통신
async function getPost() {
const data = await axios.get('https://koreanjson.com/posts/1');
console.log(data); // 결과가 담긴다. {id:1, title:"정당의 ~", ...}
}