
flex 단축 속성
flex는 flex-grow, flex-shrink, flex-basis의 단축 속성! ⭐️ 참고사이트
이 3가지 속성은 따로 쓰지 않고, 대체로 flex 단축 속성으로 작성한다.
1️⃣ flex-grow
- flex container의 남은 너비를 flex item들이 어떻게 나눠가질 것인지를 지정
(기본값 flex-grow : 0)
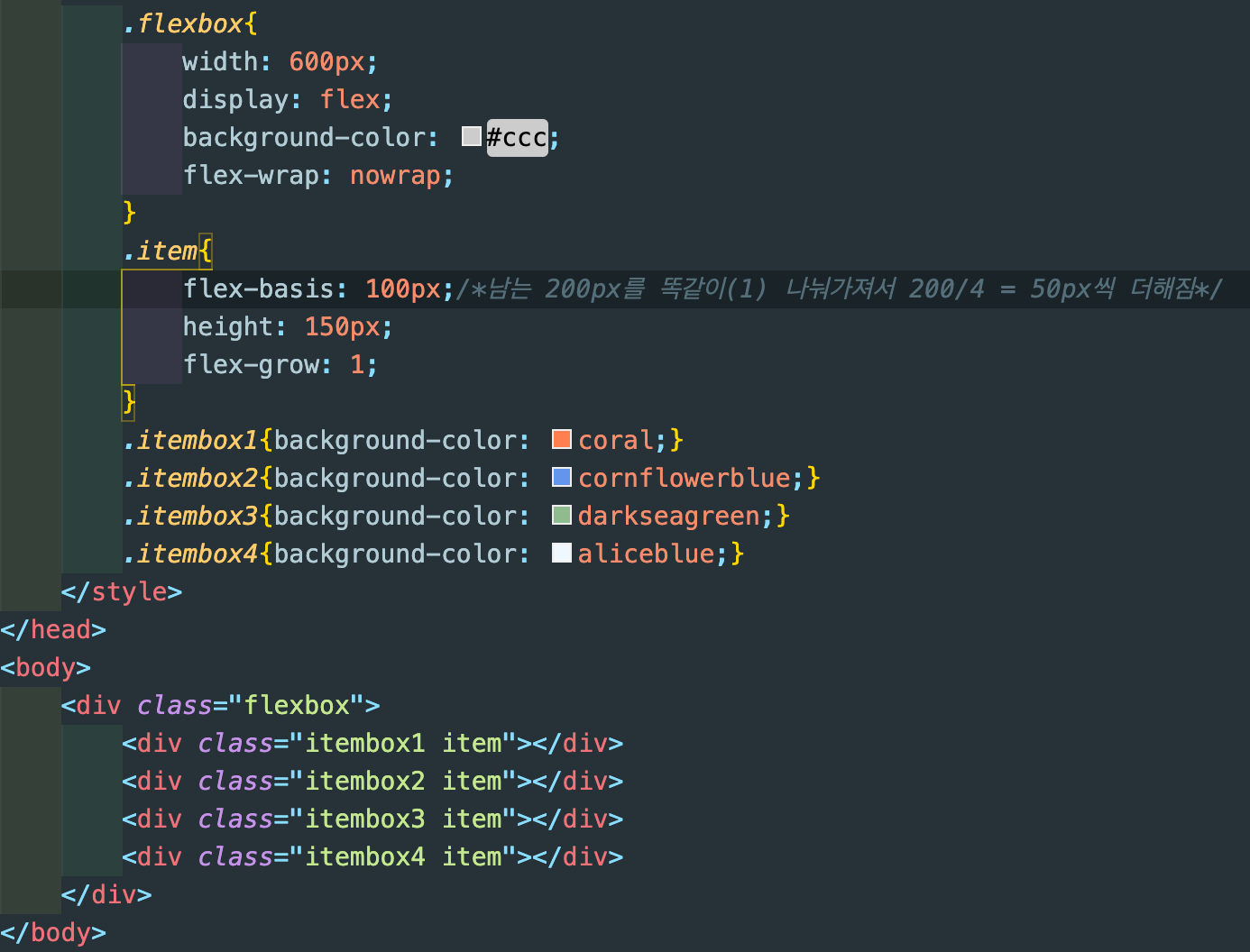
1) 모든 flex item에 flex-grow: 1로 지정

💡 결과 ➔ 남은 200px( flex cotainer 너비 600px - flex items 너비 합 400px = 200px )을 균등하게 50px 나눠가져서 flex item들의 너비가 100px에서 150px이 됨

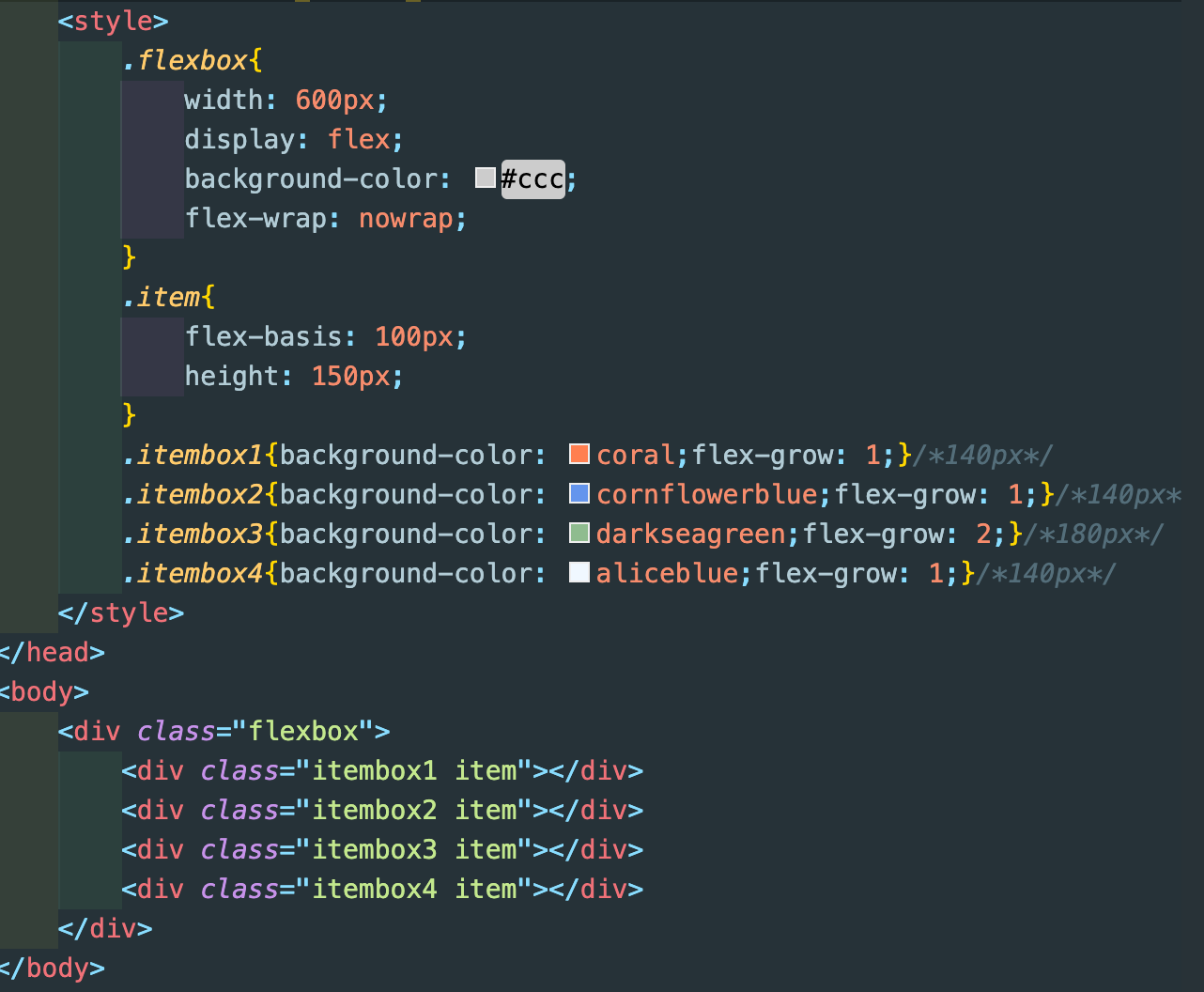
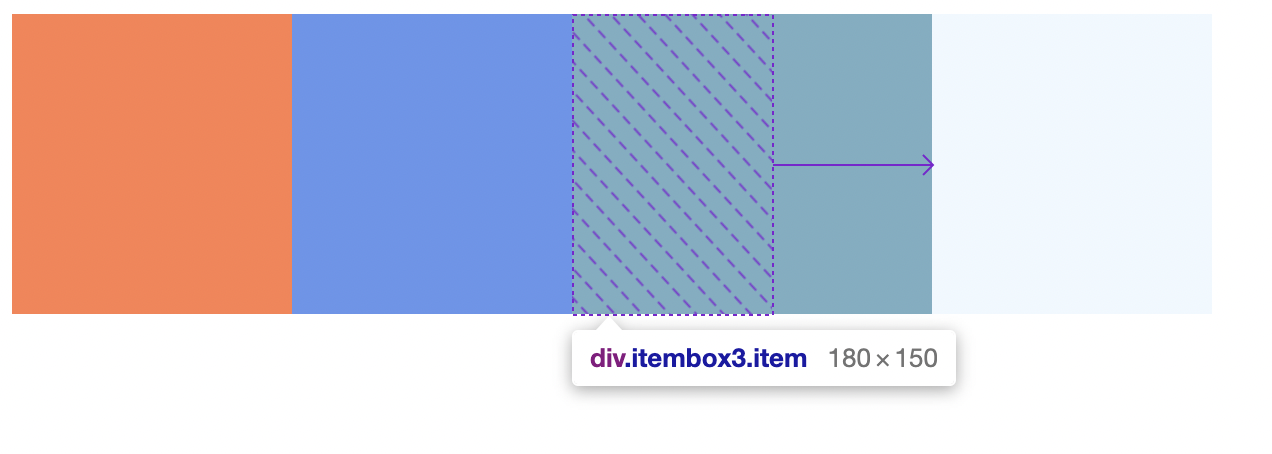
2) 각 flex item에 flex-grow: 1,flex-grow: 2로 지정

💡 결과 ➔ 남은 200px를 5로 나눈 40px을 flex-grow 값에 곱한 만큼 flex item들의 너비 늘림

2️⃣ flex-shrink
- 넘치는 너비를 어떻게 줄일 것인지를 지정
(기본값 flex-shrink: 1)
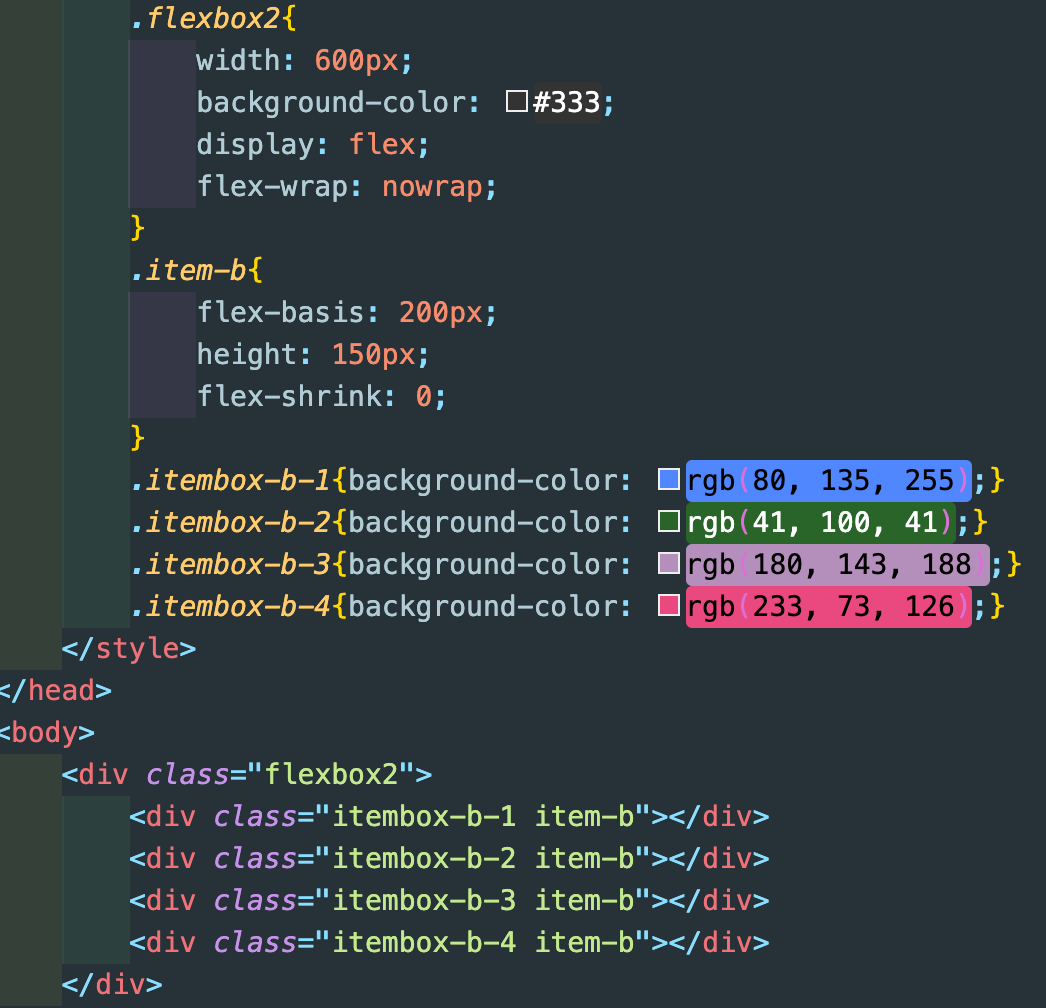
1) 모든 flex item에 flex-shrink: 0으로 지정;

💡 결과 ➔ flex cotainer의 넘치는 200px를 줄이지 않고 넘치는대로 보여줌

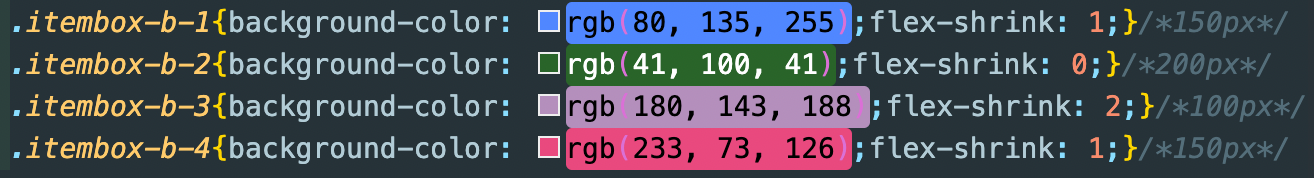
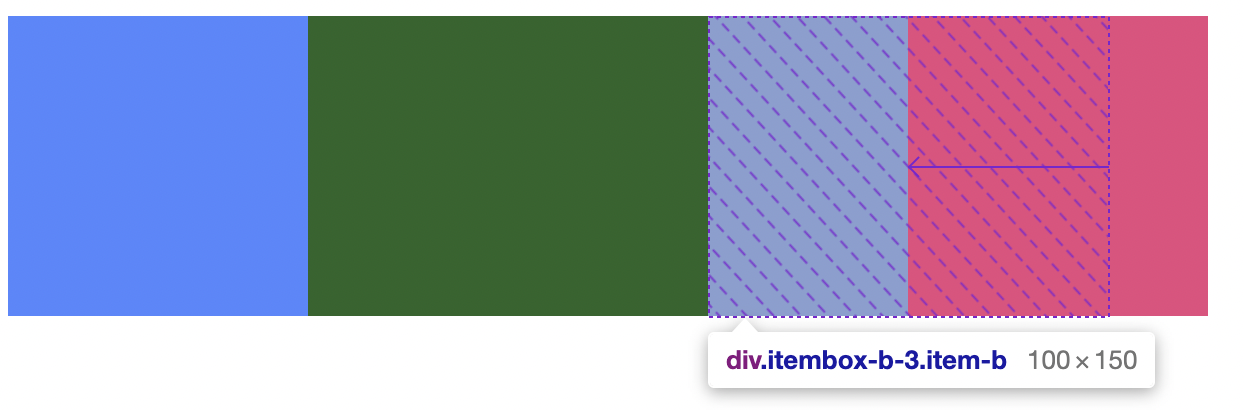
2) 각 flex item에 flex-shrink: 1,flex-shrink: 0,flex-shrink: 2,flex-shrink: 1로 지정

💡 결과 ➔ flex cotainer의 넘치는 200px를 5로 나눠서 flex-shrink 값에 곱한 만큼 flex item들의 너비 줄임

3️⃣ flex-basis
-
flex-item의 크기를 지정
(초기값 flex-basis: auto) -
width 값과 유사하지만, width 와 flex-basis 값을 동시 적용하면 flex-basis가 우선된다.
