
드림코딩 자바스크립트 기초 강의를 들으며 학습한 내용을 정리해보았다.
⭐️ 재생목록 바로가기
1️⃣ API란? 👀
- Application Programming Interface
- API를 제공하는 애플리케이션과 서드파티 소프트웨어 및 하드웨어 등의 것들 사이의 간단한 계약(인터페이스)
- Web API : 자바스크립트 언어가 아닌 브라우저가 제공하는 함수
ex) console API
- Web API : 자바스크립트 언어가 아닌 브라우저가 제공하는 함수
2️⃣ async vs defer
asyn 속성
- 장점
- 병렬적으로 js 를 로딩함
- fetching js 가 parsing html 하는 동안 이루어짐 -> 다운로드 시간 ⬇️
- 단점
- fetching하는 시점에 가져와야 하는 DOM 요소가 정의되지 않은 상태일 수 있음
- feaching 하고 executing 하는 동안 html parsing이 멈춰있으므로(blocked) 여전히 시간 소모 클 수 있음
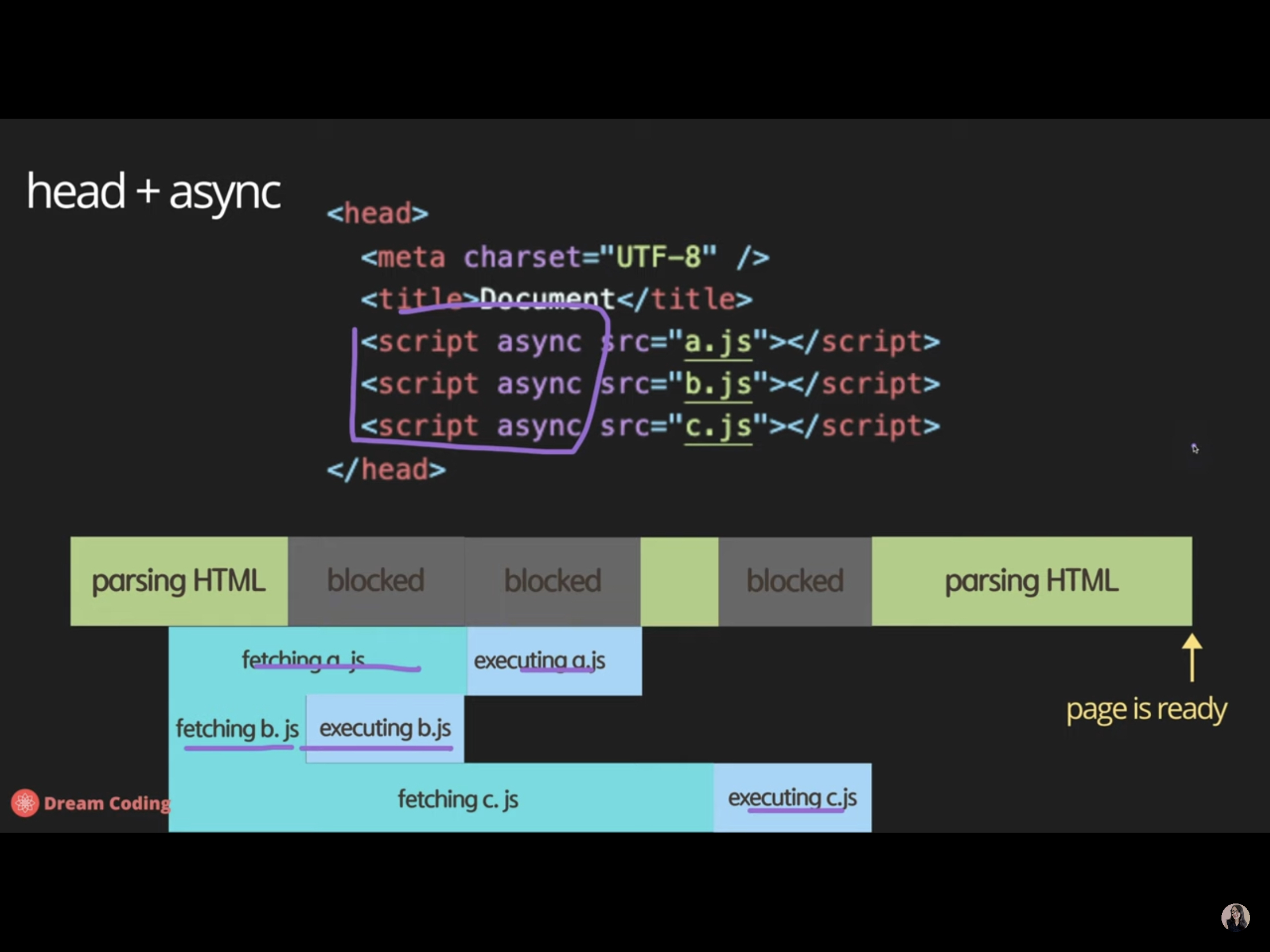
⬇️asyn 속성에서의 html parsing 프로세스
(출처: 유튜브 드림코딩 by 엘리)

-> ⭐️ asyn 속성으로 부른 js 파일이 여러 개일 경우 정의한 순서 지켜지지 않을 수 있음
defer 속성
- parsing html 하면서 fetching js 명령만 해서 다운로드 받아놓음
끝까지 parsing 한 후에(사용자에게 보여줄 page가 완성된 상태) 다운로드된 js 파일을 executing -> 💡 가장 좋은 옵션!
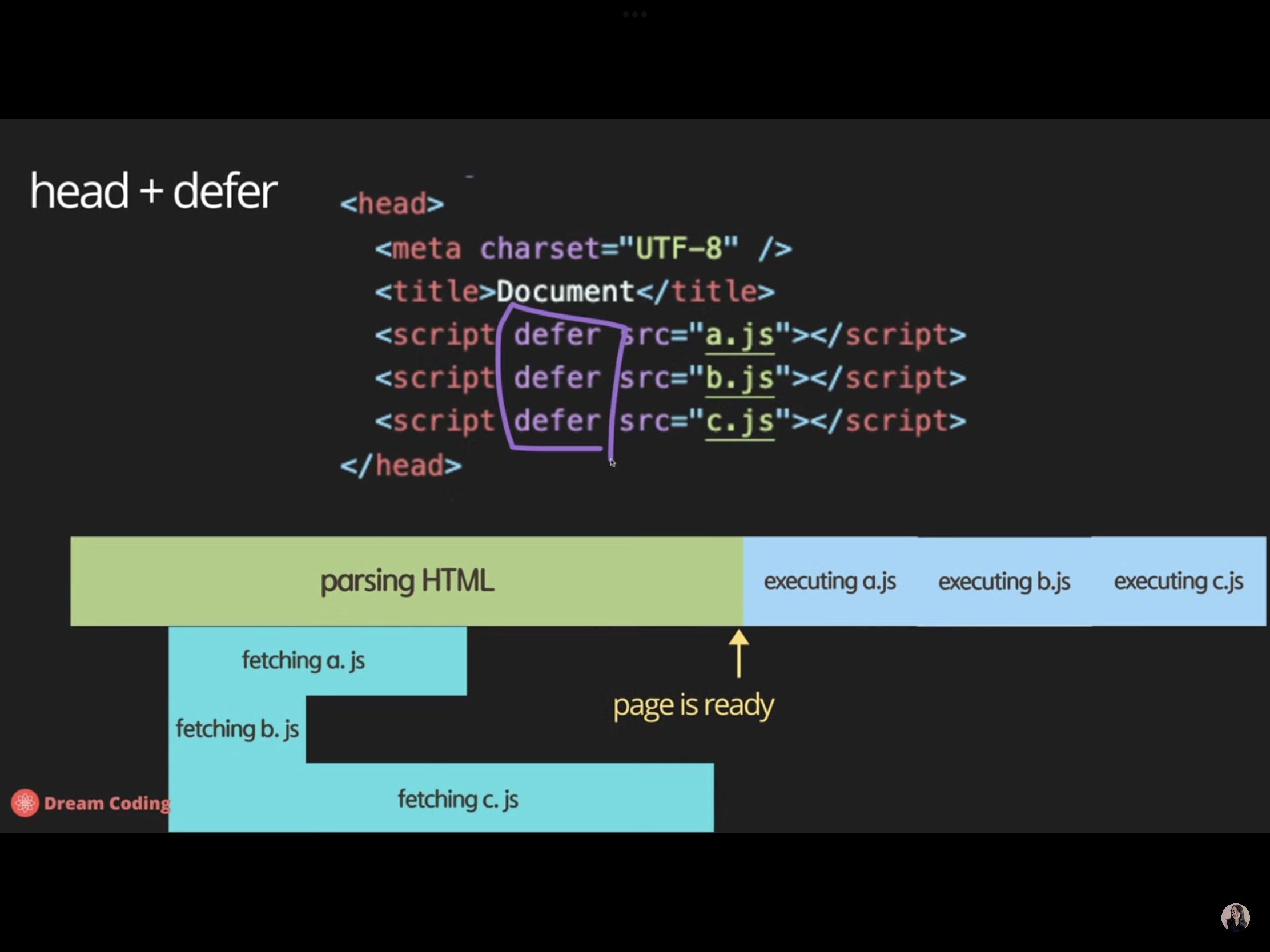
⬇️defer 속성에서의 html parsing 프로세스
(출처: 유튜브 드림코딩 by 엘리)

-> ⭐️ defer 속성으로 부른 여러 개의 js 파일들은 전부 미리 다운로드만 받아놓고 html이 준비되면 실행하기 때문에 순서가 지켜짐
3️⃣ use strict
- 자바스크립트는 10일만에 완성된 언어로 매우매우 유연하다 -> 실수를 잡아주지 않을 정도의 유연함.
이를 방지하기 위해 ECMAScript 5(ES5)에 추가된 모드
- 스크립트 전체나 함수, 모듈 등에 부분적으로 적용 가능
4️⃣ Data type
Immutable vs Mutable
- Immutable: 값 변경이 불가능한 데이터 타입
frozen object(objects.freeze()) - mutable : 값 변경이 가능한 데이터 타입
자바스크립트 내의 객체는 기본적으로 mutable
Hoisting
- 선언된 위치와 상관없이, 항상 맨 위로 선언을 끌어올려주는 것
- 💡 이와 관련된 var의 문제점
1) var는 선언하기도 전에 값을 할당할 수 있음 (var hoisting)
2) Block scope을 무시함- 블록 안에 선언, 할당된 var는 블록 밖에서도 값을 쓸 수 있음(코드 오류 발생이 쉬움)
Name = ’Tam’
Var age
