
React | State & Event
1. State?
- 상태
- 컴포넌트 내부에서 가지고 있는 컴포넌트의 상태값
- 화면에 보여줄 컴포넌트의 UI정보(상태)를 지니고 있는 객체
- state는 컴포넌트 내에서 정의, 사용, 데이터(객체) 변경 가능
2. State 객체
- state란? 화면에 보여줄 컴포넌트의 UI정보(상태)를 지니고 있는 객체

1️⃣ 컴포넌트의 state는 객체(object) 이다.
➡️ 부모요소의 state 데이터를 자식 요소에서 반영시 킬 수 있다.
2️⃣ 객체 안의 key 이름은 원하는대로 설정 할 수 있다 (color 부분)
3️⃣ 색 정보를 담기 위한 key라서 color로 지정
4️⃣ key (color) 의 value 값으로 red 지정
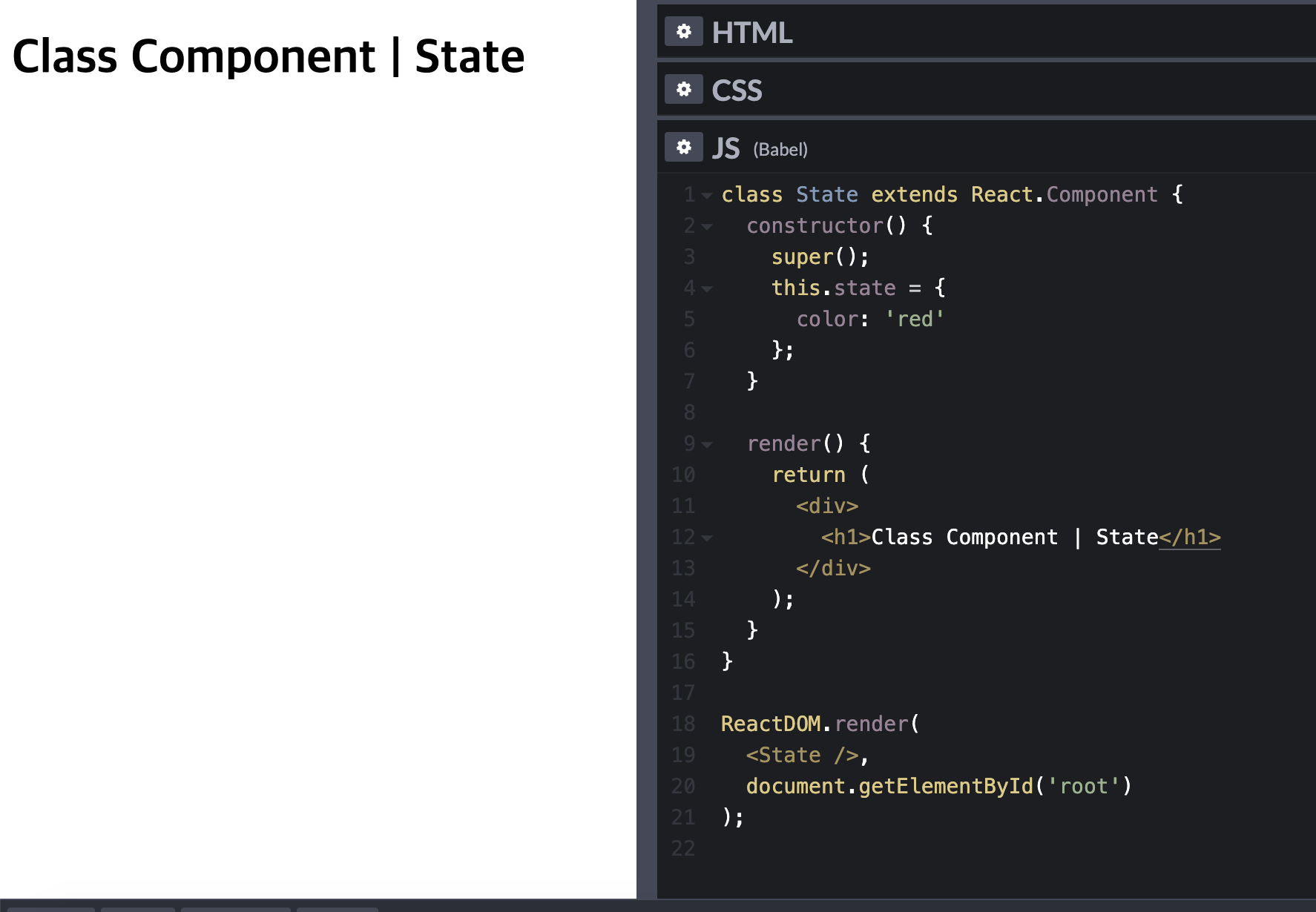
- class 형 컴포넌트에서,
<State />컴포넌트의 상태를 정의해보면 아래와 같다.

1️⃣ Class 형 <State /> 컴포넌트를 선언할 때는 class State extends Component 사용
2️⃣ Class 형 컴포넌트에는 render() 함수와 그 안에 return()이 필수로 사용된다.
3️⃣ state를 설정 할때는 constructor 함수를 작성한다. 여기엔 최초 설정값이 들어간다..!
4️⃣ constructor 함수 안에서 super()를 호출한다.
5️⃣ this.state 값에 컴포넌트 초기 값을 설정 해주어야한다.
3. State 사용
state에서 상태값을 설정하는 이유 ?
- 컴포넌트 안의 요소에서 그 상태값을 반영해서 데이터가 바뀔 때 마다 효율적으로 화면(UI)에 나타내기 위함이다.

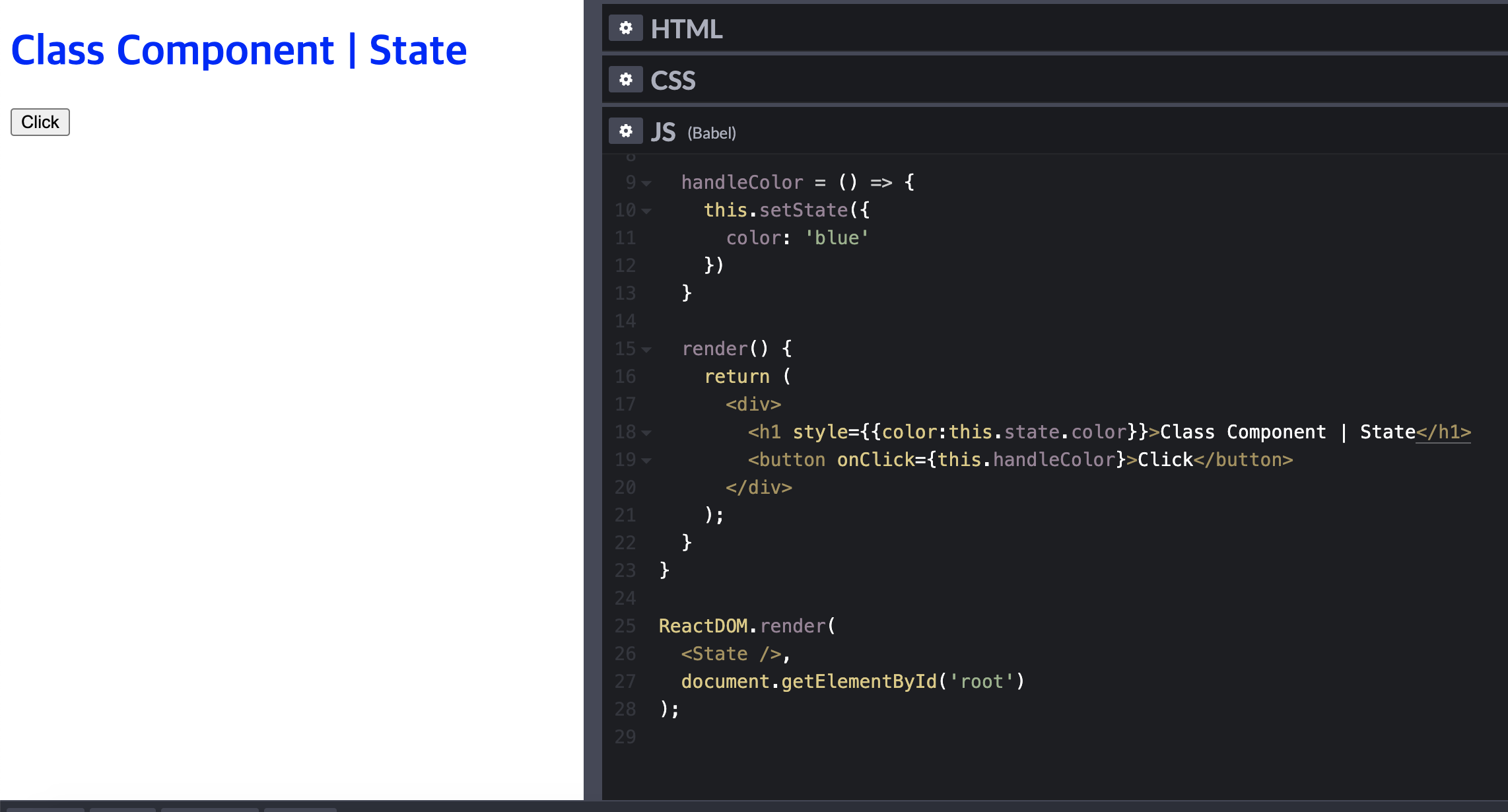
1️⃣ <h1>의 글자 색상을 컴포넌트에서 설정한 state 값으로 스타일을 주고 싶을 경우,<h1>에 인라인 스타일을 적용한다.
2️⃣ <h1>태그 안에 style={{color:this.state.color}}을 작성해준다.
여기서 잠깐
📍 this : 해당 컴포넌트 = State
📍 this.state : 해당 컴포넌트의 state 객체를 모아둔 객체
📍 this.state.color : state의 객체의 특정 key ( color )의 값 = red
4. Event & setState
4.1. setSate()
✔️ 이벤트를 통해 state 데이터를 바꿔주는 함수이다. (UI의 데이터가 바뀌는 것!)
✔️ setSate를 통해서만 state를 바꿀 수 있다.
먼저, event를 발생시킬
<button>요소를 추가했다.

1️⃣ <button onClick={this.handleColor}>Click</button> : 버튼 태그에서 onClick 이벤트가 발생한다.
2️⃣ handleColor로 정의한 함수가 onClick={this.handleColor} 에서 실행된다. (여기서, this는 State 컴포넌트)
3️⃣ handleColor 함수 실행 시, setState 함수 실행된다.
handleColor = () => {
this.setState({
color: 'blue'
})
}일반 함수와 다르게 화살표 함수는 this를 가지고 있다...!
4️⃣ 실행된 함수는 color(key)의 value를 'blue'로 변경한다.
5️⃣ render() 함수 호출
6️⃣ 버튼 클릭 시, <h1>태그의 색상이 변겅된다.
4.2. React는 선언적이다!
❗️ <button> 태그와 <h1>태그는 서로 연관이 없다. (관심이없다..)
❗️ 오로지 관심있는 건 state 뿐이다. 각자 state를 통해서 자신의 UI를 구성한다.
❗️ 보여줘어야할 UI는 render() 함수에서 return !
❗️ React에서는 state를 통해서 자신의 UI를 구성한다.
❗️ 기존 바닐라 자바스크립트와 달리 절차적이지 않고 선언적이다. 즉, 선언에 따라 업데이트 된 state 값이 바뀌어 적용되는 것이다.
❗️ 리액트는 데이터 흐름 설계 자체가 위 ➡️ 아래의 방향이다 (부모 ➡️자식)으로만 이동 가능하다.
4.3. 인라인 스타일 지양
❗️유지보수가 어렵다.
❗️디버깅 할 때, css파일을 보게되는데 inline요소로 설정되어있다면 불필요하게 여러 파일을 보아야하는 불편함이 있다.
