Django / Backend + Django template(pure js) / Frontend
로 홈페이지를 개발중이다. 프론트엔드 프레임워크가 없이 vanilla js로만 개발하다보니 한계가 많았지만 pure js로도 이론상으로는 많은것을 할 수 있다.




CDN(Content Delivery Network)으로 web3랑 walletconnect를 받아온다
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script> <script src="https://unpkg.com/@walletconnect/web3-provider@1.7.1/dist/umd/index.min.js"></script>
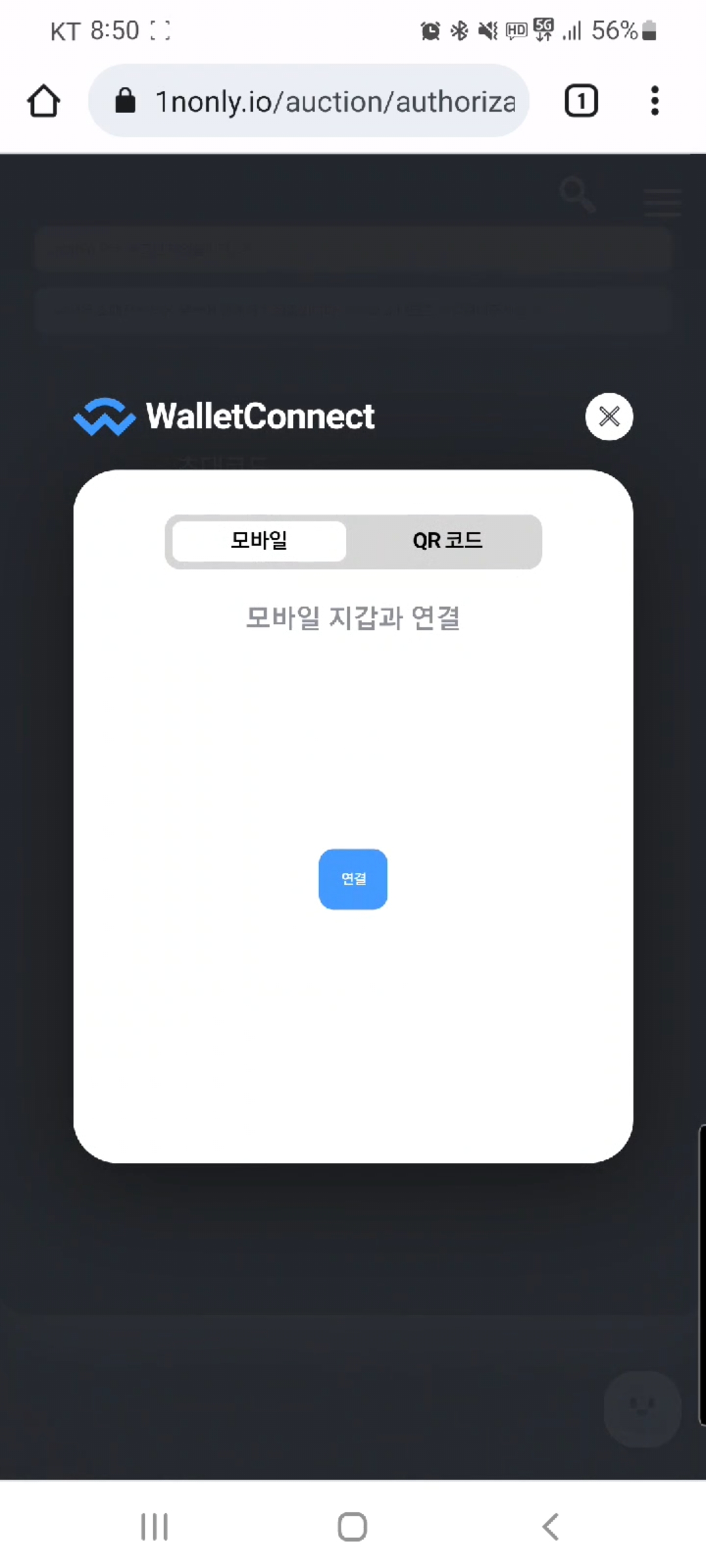
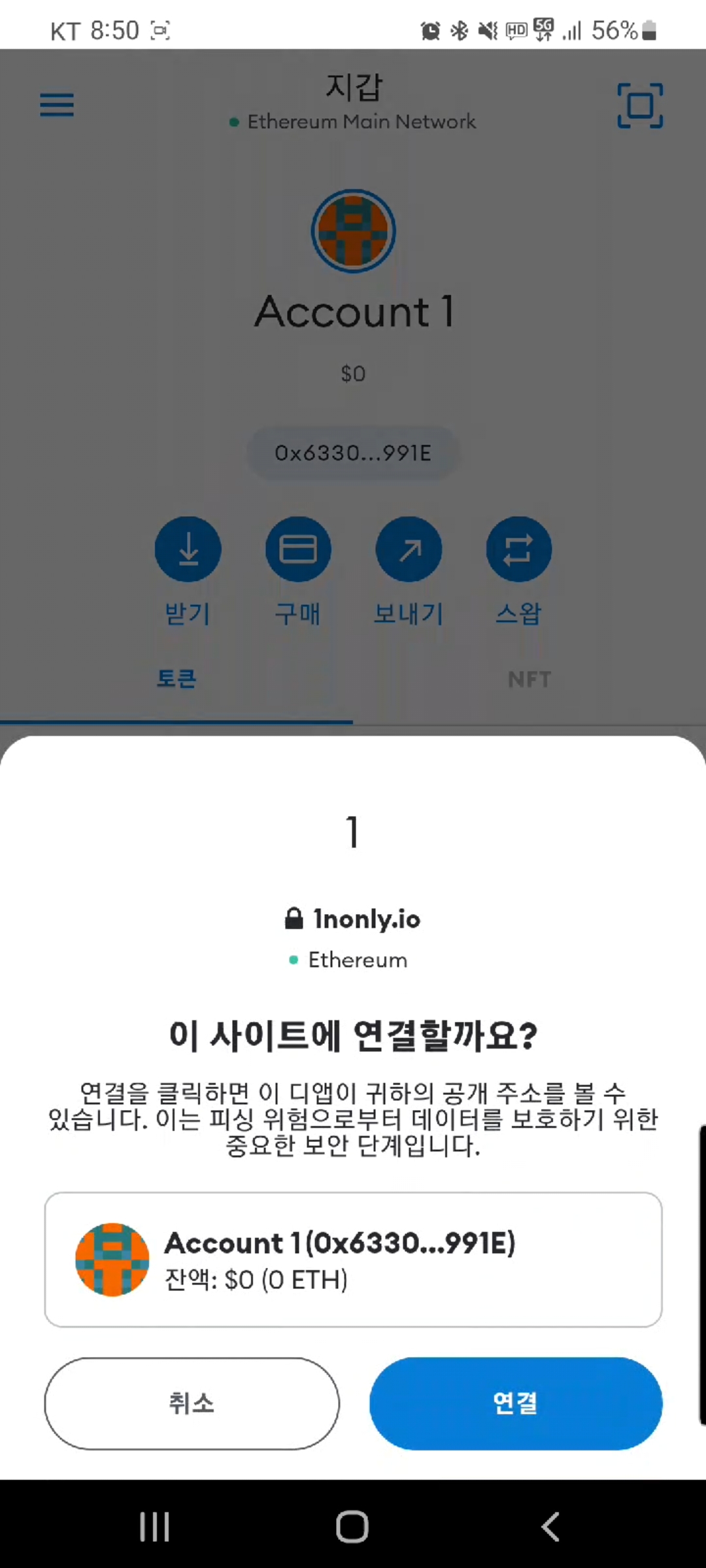
Web3.js 는 모바일 window popup이 없기때문에 walletconnect으로 연결해준다
//django array -> js로 받으려면 | safe tag required const token_list = {{ token_list | safe }}; const INFURAID = 'xxx...'; const CONTRACT_ADDRESS = 'xxx...'; const TOKEN_ID = 'xxx...'; //모바일 else if(isMobile){ var provider = new WalletConnectProvider.default({ infuraId: INFURAID }); //to set it to BSC, uncomment the following line //provider.chainId = 56; //present the Wallet Connect QR code try{ web3 = await provider.enable().then(function(res){ return new Web3(provider); }); $('div[id=info] > p').text('모바일 감지되었습니다.'); } catch{ $('div[id=info] > p').text('지갑연결에 실패하였습니다'); } }console.log("1", provider);
web3 = await provider.enable().then(function(after-provider){
console.log("2", after-provider);
return new Web3(provider);
});
console.log("3", web3);
- provider.enable()이 promise를 return한다.
- provider.enable()이 resolve하면 then이, reject하면 catch에 걸린다.
- callback함수인 then에 provider.enable()의 resolve된 결과를 res로 받는다.
- 그러곤 new Web3(provider[전역변수])으로 새로운 값을 return 한다.
- promise값이 return 되기를 await로 기다린다.
- web3에 new Web3(provider)값이 들어온다.
[Log] 1 – {_events: Object, _eventsCount: 3, _maxListeners: 30, …} (6, line 809)
{_events: Object, _eventsCount: 3, _maxListeners: 30, _blockTracker: Object, _ready: o, …}Object
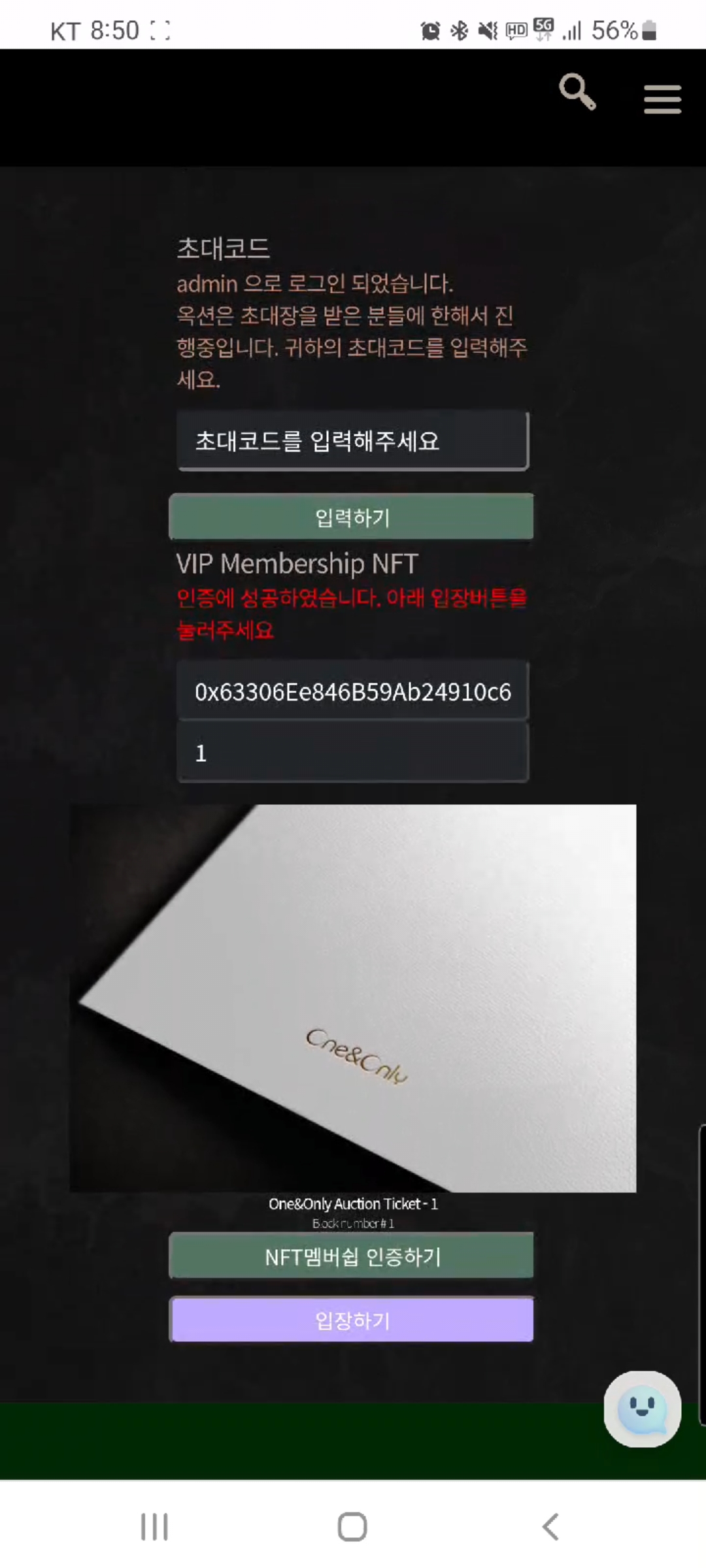
[Log] 2 – "0x63306Ee846B59Ab24910c663a0B3339B1Fe9991E" (6, line 811)
[Log] 3 – d {_requestManager: e, givenProvider: null, providers: Object, …} (6, line 814)
d {_requestManager: e, givenProvider: null, providers: Object, _provider: Object, …}d
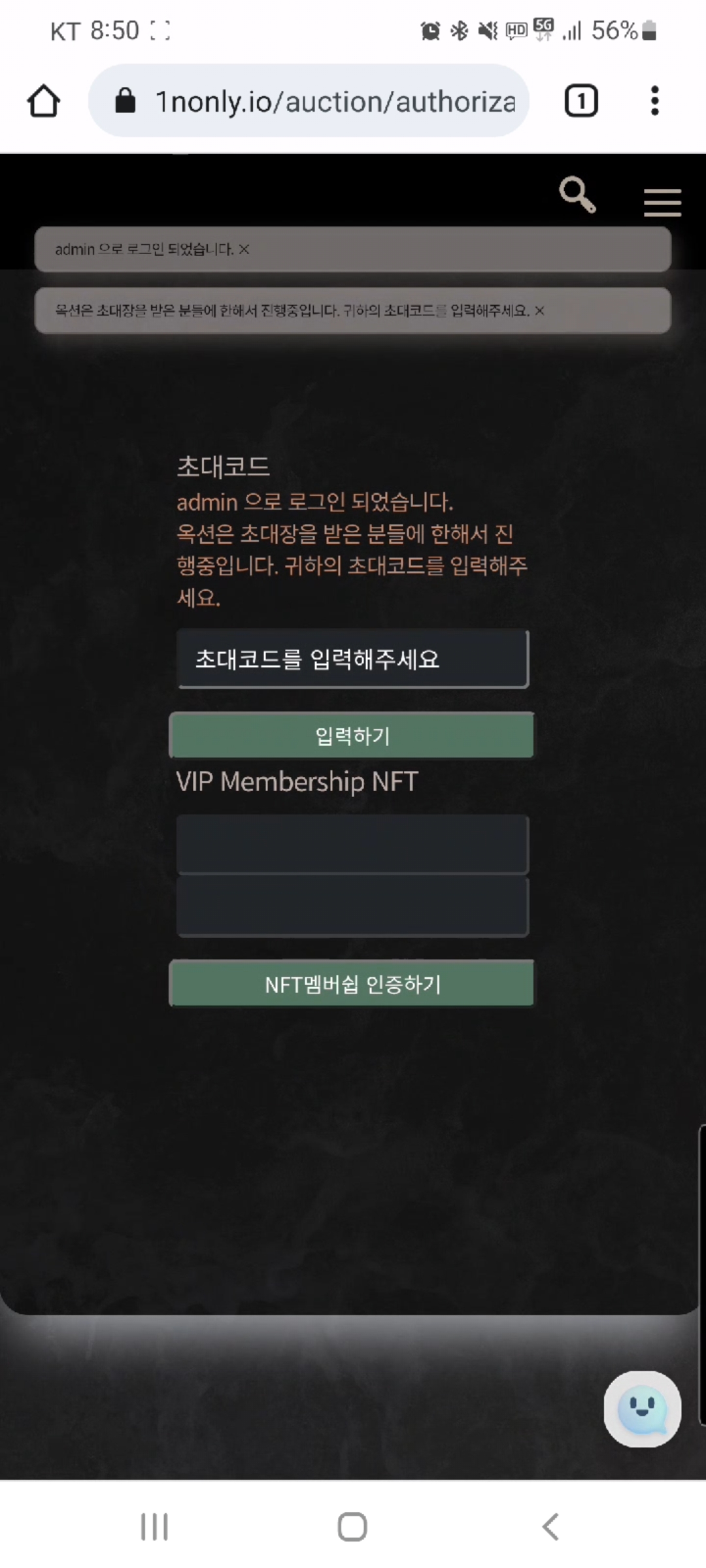
모바일의 경우 Provider를 Infura node를 활용하여 web3에 연결하고,
데스크탑의 경우 window.ethereum으로 exist를 검사한 web3.ethereum Provider으로 진행한다. web3의 provider를 설정한 이후(지갑연결), web.eth network에서 contract 연결 진행 -> contract속 method사용으로 metadata 가져오기를 진행한다.let account = await web3.eth.getAccounts(); account=account[0]; let ABI = [ { "inputs": [ { "internalType": "address", "name": "account", "type": "address" }, { "internalType": "uint256", "name": "id", "type": "uint256" } ], "name": "balanceOf", "outputs": [ { "internalType": "uint256", "name": "", "type": "uint256" } ], "stateMutability": "view", "type": "function" }, { "inputs": [ { "internalType": "uint256", "name": "id", "type": "uint256" } ], "name": "uri", "outputs": [ { "internalType": "string", "name": "", "type": "string" } ], "stateMutability": "view", "type": "function" } ] let contract = new web3.eth.Contract(ABI,CONTRACT_ADDRESS); console.log(contract, account); let amount = 0; for(var i in token_list){ amount = await contract.methods.balanceOf(account, token_list[i]).call(); console.log(amount); if(amount==1){ break; } } //fetch metadata try{ let metadata = await contract.methods.uri(TOKEN_ID).call(); metadata = metadata.replace('0x{id}', TOKEN_ID); metadata = await fetch(metadata); metadata = await metadata.json();ABI는 smart contract와 소통할수있는 Application Binary Interface 이다. smart contract에 정의되어있는 methods를 다시한번 정의해주고, 사용할수있다.