position(static, relative, absolute, fixed)
말 그대로 요소의 포지션, 위치를 잡고자 할때 사용한다.
1. position: static;
가장 기본이 되는 요소의 위치 표현이다. 효과를 부여하지 않으면 가지게 되는 position 요소
2. position: relative;
별도의 내용이없으면 static과 동일하게 동작한다. 하지만 상대 위치가 지정된 위치에 top, bottom, right, left 으로 지정해 주면 기본위치와 다르게 조정이 된다.

3. position: absolute;
가장 다루기 어려운 위치 지정값입니다. 뷰포트에 상대적으로 위치가 지정되는 것이 아니라 가장 가까운 곳에 위치한 조상 엘리먼트에 상대적으로 위치가 지정이된다. 만약 기준으로 삼는 조상 요소가 없으면, 문서 본문을 기준으로 삼고 페이지 스크롤에 따라 움직입니다.

4. position: fixed;
요소를 스크롤이 아무리 움직이더라도 변동되지 않고 고정시켜 놓습니다.
inline, block, inline-block
inline
한 줄안에 들어가는 요소라서 한 줄에 inline 요소가 여러개 나열될 수 있다.
다른요소들과 같은 줄에 머무르려고 하는 성향, 가로길이는 필요한 만큼 차지한다.
ex) a, b, span
block
한 줄 전체를 차지하는 block 요소,
새로운 줄에 가려고 하는 성향, 가로길이는 최대한 많이 차지하려고 한다.

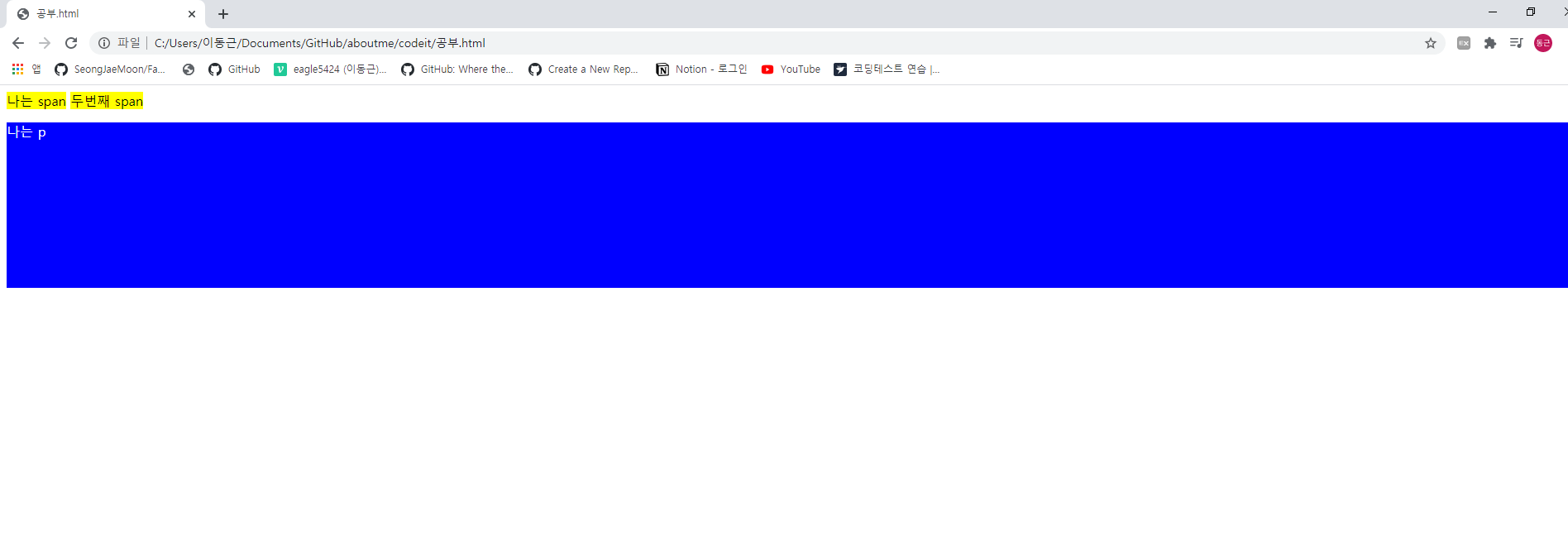
이미지로 보이듯이 노란색은 span, 파란색은 p로 inline과 block의 차이를 구현해 봤다. span은 글자가 차지하는 공간만을 가지고 있는 것과는 다르게 ,block요소인 p는 한 줄 전체를 모두 차지한다.
inline-block
inline 설정을 해주게 되면 width, height가 auto로 나오게 되어서 가로세로 길이를 가질 수가 없는데 display: inline-block 를 써주게 되면, inline 성향을 가지게 되면서, block처럼 길이를 가질 수가 있다.
float
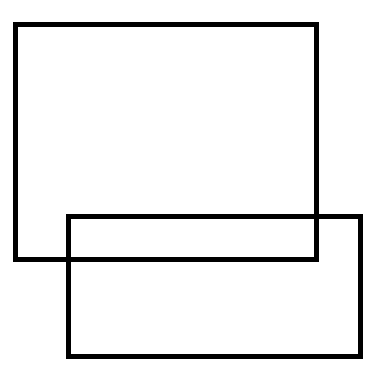
float의 원래 의미는 '뜨다' 라는 의미 이며, 원래 웹 페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성이다.
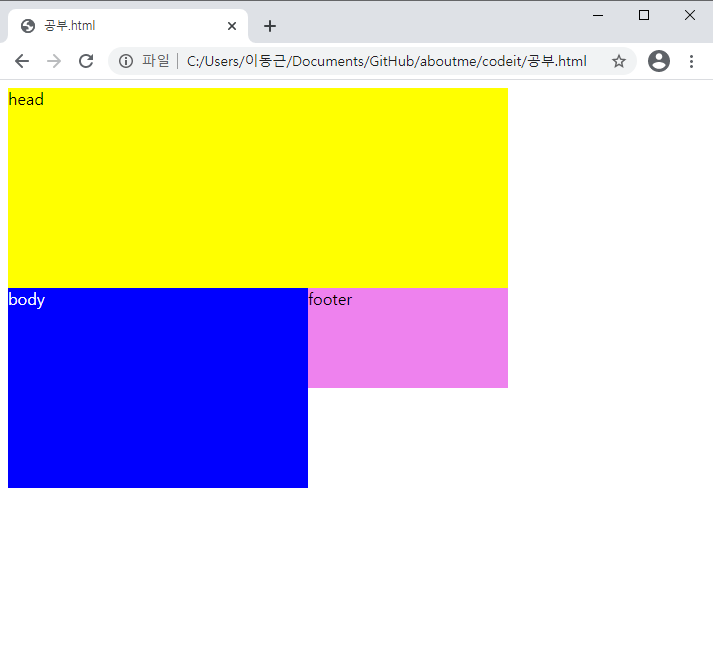
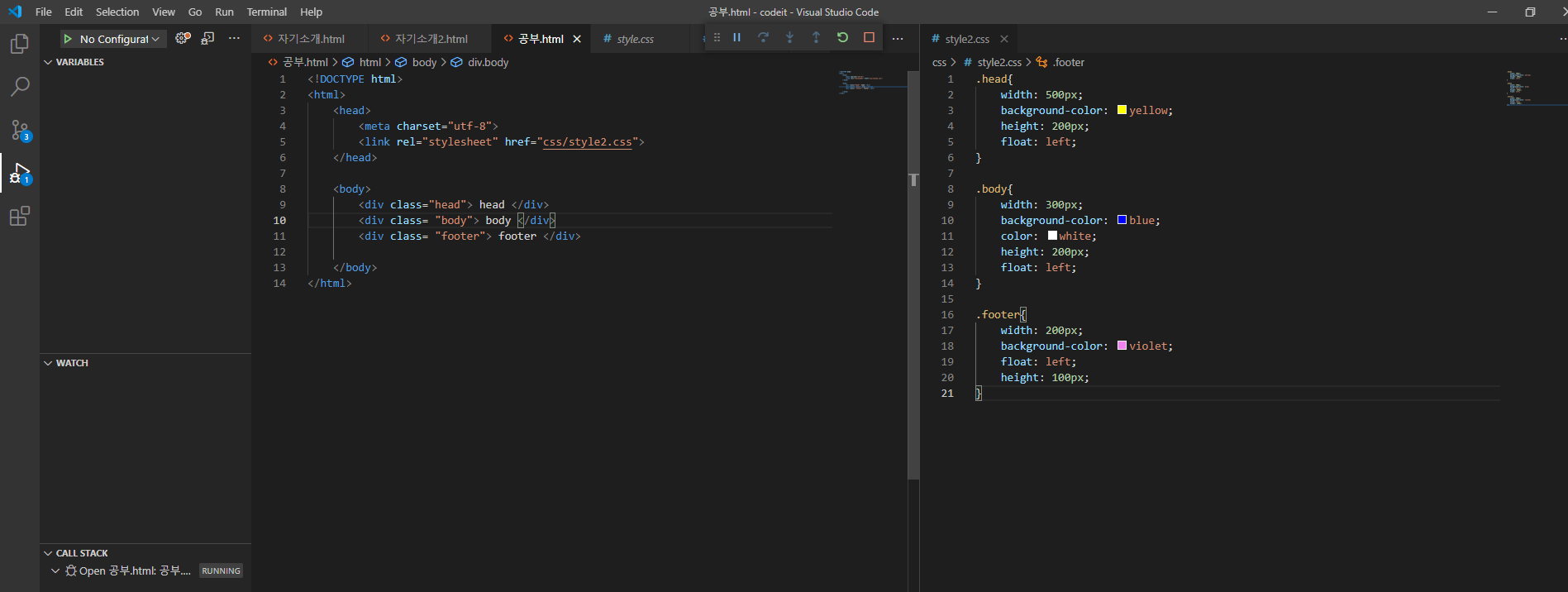
레이아웃에서도 사용이 되는데, float와 width, height를 사용해서 레이아웃을 배치하는 방식입니다.

이런식으로 레이아웃을 배치할때도 사용한다.

배치는 float:left를 통해 배열했다.
