
이번 프로젝트에서 백엔드 분께서 Graph QL을 도전적으로 도입해보자는 말씀을 해보셨다. 처음에는 써보지 않은 기술이라 덜컥 겁이 났지만 동료분의 문제의식에 가슴 깊이 공감하기 때문에 도전 해보기로 마음먹었다.
문제 의식: REST API 를 설계 하는데 많은 시간과 노력이 든다.
이 글은 프론트엔드(클라이언트) 입장에서 GraphQL을 적용하는 것이 무엇이 좋은지, 적용한다면 어떻게 적용해야하는지(어떤 프레임워크를 써야하는지?)에 대한 고민을 담고있는 글 입니다. 구체적으로 어떻게 작동하고있는지에 대한 설명은 최대한 가볍게 설명하고 넘어갔습니다.
GraphQL 무엇이고, 왜 쓰려는 걸까?
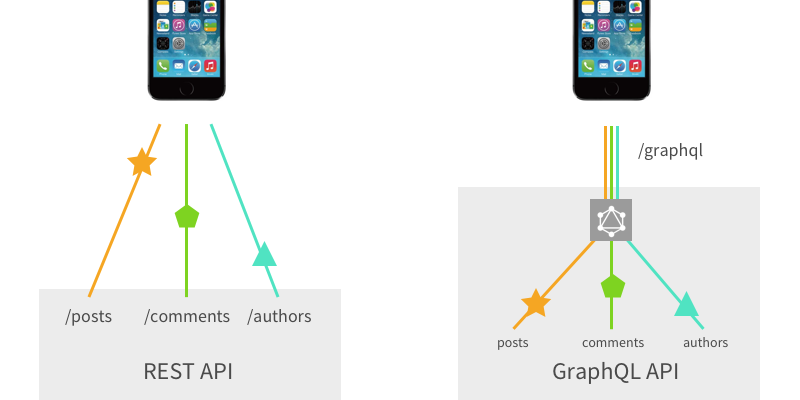
제가 생각 했을 때 GraphQL을 가장 잘 설명하는 그림은 아래의 그림이라고 생각합니다. 저도 아래의 그림을 보고 와 이런 신박한 기술(?) 이 있어? 라고 생각하고 시도를 해보려고 했죠.

필요한 것을 구체적으로 요청할 수 있다.
우리는 평소에 REST API 에 따라서 HTTP 위에서 백과 프론트가 소통을 했습니다. 그때 프론트가 백에게 요청하는 일은(대부분) DB에 저장되어있는 데이터를 요청하는 일 입니다. 요청이 되면 sql(Structured Query Language)을 이용해서 DB의 프론트가 요청한 API에 알맞은 데이터를 가져와서 보내주는 역할이였습니다.
그러나 gql 에서는 클라이언트가 쿼리로 요청을 보내면 리소스를 조합을해서 원하는 데이터들만 보내주게 됩니다.
예를들면, books 이라는 리소스가 있다고 가정하면,
REST API에서는 각 detail page에서 /books/:id를 요청하게 되면 아래와 같은 json 데이터를 클라이언트로 넘겨줄 것입니다.
- GET /books/1
{
"title": "Romance of the Three Kingdoms",
"author": {
"firstName": "Luo",
"lastName": "Guanzhong"
}
}REST API에서는 /book/:id 의 리소스 요청으로는 위와 같은 데이터 형식으로 밖에 받을 수 없습니다.
GraphQl에서는 어떤 구조로 불러오게 될까요?
GraphQL에서는 리소스의 유형과 리소스를 가져오는 방식이 완전하게 분리되어 있습니다.
type Book {
id: ID
title: String
author: Author
}
type Author {
id: ID
firstName: String
lastName: String
books: [Book]
}우선, 서버에서는 Book과 Author라는 각 리소스 유형들의 타입을 정의합니다. 여기서 핵심인 것은 Book과 Author의 형태만을 정의했지, client에서 데이터를 어떻게 요청할 수 있는 지에 대해서는 아무런 정보가 없다는 것 입니다.
그 다음 Query라는 타입을 선언해서 리소스를 가져오는 방식을 정의하게 됩니다.
type Query {
book(id: ID!): Book
author(id: ID!): Author
}REST와는 다르게 /books등과 같이 각 Resource에 대한 엔드포인트가 따로 존재하지 않고, 하나의 엔드포인트만 존재합니다.그리고 원하는 리소스와 리소스에서 원하는 필드를 특정하는 GraphQL query를 함께 보냅니다.
/graphql?query={ book(id: "1") { title, author { firstName } } }
이 방식의 큰 장점은 같은 서버의 구조에서 클라이언트에서 쿼리를 다르게 보내면 여러 다른 데이터들의 형태를 유연하게 제공받을수 있다는 것입니다.
단점은 없을까?
graphql의 큰 단점은 graphql이라는 하나의 엔드포인트로 요청을 보내기때문에 http 캐싱이 어렵다는 점입니다. 일반적으로 캐싱은 url을 각각 기억해서 똑같은 url 요청이 있을 때 같은 데이터를 보내주는 방식으로 이루어지기 때문에 graphql API에서는 쉽지 않습니다.
또 다른 단점은 쿼리의 작성이 쉽지많은 않다는 것입니다. 리소스의 관계가 복잡해지면 graphql의 쿼리문도 복잡해지고 그것을 클라이언트에서 처리하는 것 또한 쉽지 않은 일입니다.
프레임워크
이러한 단점들을 보완해주기위해서 graphql의 프레임워크가 등장하게 됩니다. 대표적인 프레임워크는 relay와 apollo client로 두 가지가 있습니다.
apollo client
-
자유와 유연성을 제공하는데 중점을 둔다.
-
유연성 : apollo는 프레임워크에 구애받지 않으며 React, Vue 및 Angular와 함께 작동할 뿐만 아니라 Node, Express, Koa 및 Hapi에 연결할 수 있는 라이브러리도 있습니다. 다용도로 사용하려는 경우 다른 여러 프레임워크 및 라이브러리로 빠르게 이동할 수 있습니다.
relay
- 독단적 : 리액트에 최적화되어있고 구조와 명명 규칙은 구성요소를 사용할때 유용할수 있지만 사용방법을 정확히 배워야합니다. 유연성이 apollo 보다 떨어집니다.
결론
새로운 기술이라고 무조건 좋은 것은 아닙니다. 그리고 REST API의 통신 방법 또한 무시할 수 없는 장점이 존재하기 때문에 수 년간 사랑을 받아왔다고 생각합니다. 그렇지만 새로운 패러다임의 방법을 배워두고 그 둘의 방법을 적절히, 적절한 프로젝트에 사용하는 것이 중요하다고 생각합니다.
참조
