Styled components 의 Template literals(Tagged templates) 에 대한 이해
- Styled components 컴포넌트에서 사용되는 tagged templates 는 어떤 원리로 사용되는 것일까?
- 일단 div 라는 이름의 함수 이다.
- 이 함수는 strings 와 values 들을 받고 tagged templates 로 props 들과 아닌 것들을 구분 해서 props 를 받는다.
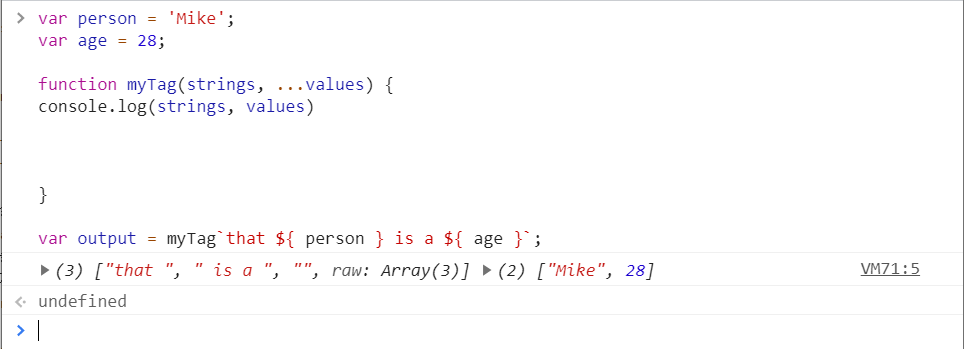
var person = 'Mike';
var age = 28;
function myTag(strings, ...values) {
console.log(strings, values)
}
var output = myTag`that ${ person } is a ${ age }`;
- 위의 함수에서 myTag 에 tagged templates
that ${ person } is a ${ age } 을 입력하면 아래와 같이 string 과 valuse 가 각자 들어오는 것을 볼 수 있다.