' 도텐브가 뭐야 '
라고 하시면, 제가 dotenv를 처음 접했을 때 발음했던 ... 것..
닷인줄은 몰랐죠...
dotenv
청첩장 프로젝트를 진행할 때, api key를 깃허브에 함부로 올리면 안된다는
말을 들었었다. 그래서 그때 당시에 dotenv를 처음 접하게 되었고,
프로젝트를 계속해서 업그레이드 하면서 다시금 정리해보기!
환경변수란?
프로세스가 컴퓨터에서 동작하는 방식에 영향을 미치는 동적인 값들의 모임
[위키피디아]
이름 그 자체로 어떤 변수값을 말하는데,
쉽게 말하면 os에서 자식프로세스들을 생성할때 참조하는 변수들 이라고 생각하면 될 것 같다.
(확실히 이해가 쉽게 되진 않지만 프로그램 생성 시 참조되는 변수라고 생각해야겠다)
dotenv는 그럼 뭘까
우선 env란
유닉스 및 유닉스 계열 운영 체제용 셸 명령어이다. 환경 변수의 목록을 출력하거나, 현존하는 환경을 수정하지 않고도 변경된 환경 내에서 다른 유틸리티를 실행하는데 사용할 수 있다. env를 사용함으로써 변수를 추가하거나 제거할 수 있으며, 기존 변수는 새로운 값을 이들에 할당함으로써 변경할 수 있다.
[위키피디아]
dotenv는 환경변수를 .env라는 파일에 저장하고
process.env로 로드하는 의존성 모듈이다.
이를 사용하는 이유로는
개발과정에서 사용되는 고유한 api key값 등 민감한 정보의 보안을 위해서다.
만약 깃허브같이 오픈소스에 공개될 경우엔 해킹을 당할 위험이 있기 때문에
민감한 정보일 경우엔 .env를 사용해야 한다.
내가 지금부터 정리하려는 React에서의 사용법에서는
Create-React-App을 기반으로 작업할 경우엔
기본적으로 포함이 되어 있기 때문에 따로 설치를 하지 않아도 된다.
📍 React에서의 .env 사용법
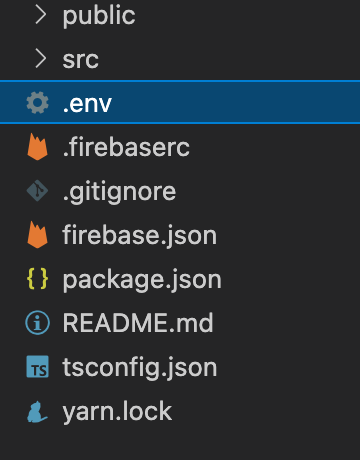
.env파일을 프로젝트 최상단에 생성해준다.
(package.json파일과 동일한 선상에 둔다고 생각하면 된다)

.env파일에는 민감한 정보들을 변수로 적어주면 된다.
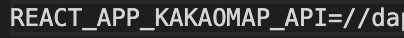
react가 아닌 환경에서는이름=값으로 기입해주면 되지만,
react환경에서는REACT_APP_이름=값으로 앞부분에REACT_APP_를 꼭 넣어주어야 인식이 가능하다고 한다.
참고로 이름과 값 사이엔=말고 띄어쓰기는 쓰지 않는다.

.env를 사용하는 방법은
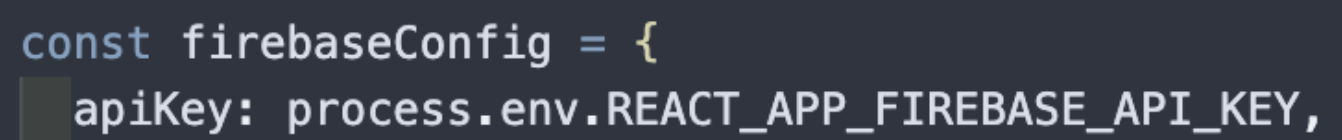
- js(jsx)에서 사용할 때
process.env.REACT_APP_이름로 사용하면 된다.

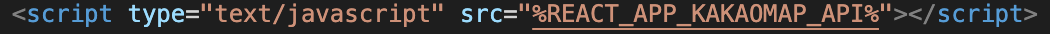
- html에서 사용할 때
%REACT_APP_이름%로 사용하면 된다.

⭐️ 여기서 주의할 점!
.env를 만들고 그대로 깃허브에 올려버리면 만든 이유가 사라져버리니...ㅎ
.gitignore 파일에 .env를 추가해주는게 중요하다.
그러면 커밋을 올릴 때 .env파일은 무시하게 된다.

위와같이 .gitignore 파일에 작성해주기만 하면 됨!
📌 참고했습니다 :)
- https://gaemi606.tistory.com/entry/React-%ED%99%98%EA%B2%BD-%EB%B3%80%EC%88%98-%EC%84%A4%EC%A0%95%ED%95%98%EA%B8%B0-create-react-app
- https://velog.io/@edie_ko/React-%ED%99%98%EA%B2%BD%EB%B3%80%EC%88%98-%EC%82%AC%EC%9A%A9%ED%95%98%EC%97%AC-API-key-%EC%88%A8%EA%B8%B0%EA%B8%B0.env-%EC%9D%B4%EC%9A%A9
- https://velog.io/@reveloper-1311/DB-Node.js%EC%97%90%EC%84%9C-%ED%99%98%EA%B2%BD%EB%B3%80%EC%88%98-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0dotenv