개발자로서 웹이 어떤 과정으로 동작하게 되는지,
무슨일이 어떻게 일어나는지에 대해 제대로 이해하지 못한 채
그냥 만들고 보여지는데에만 집중했던 것 같다.
어느 정도 큰 그림으로라도 이해해두기 위해 정리하는 글 !
사실 면접에서 멘붕이 일어나기 시작했던 질문이었..
우리가 어떤 사이트를 들어가기 위해, 주소창에 주소를 입력한 후
엔터를 치면 어떤 일이 일어나는지에 대해서 알아보고자 한다.
용어정리
우선 과정을 설명하기 전에
용어들에 대해서 간단히 정리하고 넘어가려고 한다.
- DNS (Domain Name System Servers)
'도메인 이름 시스템 서버'는 URL들의 이름과 IP주소를 저장하고 있는 데이터베이스로, 웹사이트를 위한 주소록이라고 생각하면 된다.
숫자로 된 IP주소(ex. 63.245.217.105) 대신 사용자가 사용하기 편리하도록 주소를 매핑해주는 역할을 한다. - TCP/IP (Transmission Control Protocol / Internet Protocol)
'전송제어규약'과 '인터넷규약'은 데이터가 어떻게 웹을 건너 여행하는지 정의하는 통신 규약이다.
이를 사용하겠다는 것은, IP주소 체계를 따르며 TCP의 특성을 활용해 송신자와 수신자의 논리적 연결을 생성하고 신뢰성을 유지할 수 있도록 하겠다는 의미이다. 즉 송신자가 수신자에게 IP주소를 사용해서 데이터를 전달하고 그 데이터가 제대로 갔는지에 대해 이야기하는 것이다. - HTTP (Hypertext Transfer Protocol)
클라이언트와 서버가 서로 통신할 수 있게 하기 위한 언어를 정의하는 어플리케이션 규약으로, 쉽게 말해 요청과 응답으로 이루어져있어 "어떤 데이터 주세요"라고 요청하면, "이 데이터 줄게요" 라고 응답하는 것이라고 할 수 있다.
주로 HTML문서를 주고 받는데에 사용된다.

웹 동작방식

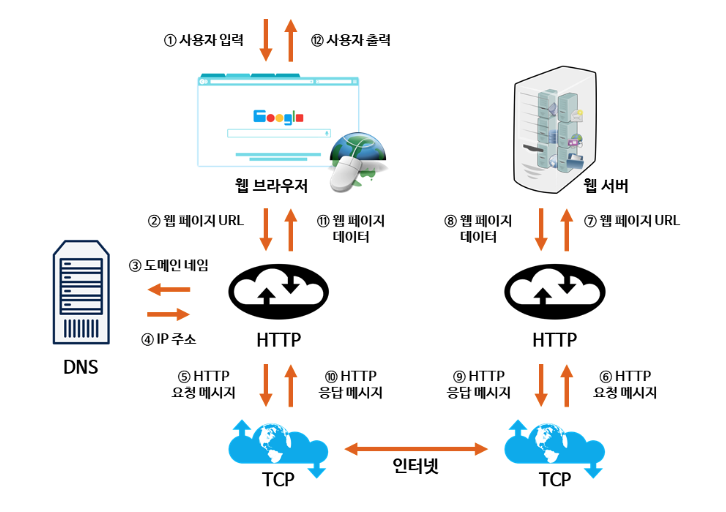
예를 들어 www.google.com을 입력한다고 가정해 보았을 때,
위 이미지를 참고하여 어떻게 동작하는지 순서대로 나열해보자
1. 사용자가 웹브라우저 검색창에 www.google.com 입력
2. 웹브라우저는 캐싱된 DNS 기록들을 통해 해당 도메인주소와 대응하는 IP주소를 확인
이 단계에서 캐싱된 기록에 없을 경우, 다음단계로 넘어간다.
3. 웹브라우저가 HTTP를 사용하여 DNS에게 입력된 도메인 주소를 요청
4. DNS가 웹브라우저에게 찾는 사이트의 IP주소를 응답
ISP(Internet Service Provider)의 DNS서버가 호스팅하고 있는 서버의 IP주소를 찾기 위해 DNS query를 날린다.
- DNS query의 목적
DNS 서버들을 검색해서 해당 사이트의 IP주소를 찾는데에 있다.
IP주소를 찾을 때 까지 DNS서버에서 다른 DNS서버를 오가며 에러가 날때까지 반복적으로 검색한다. =recursive search
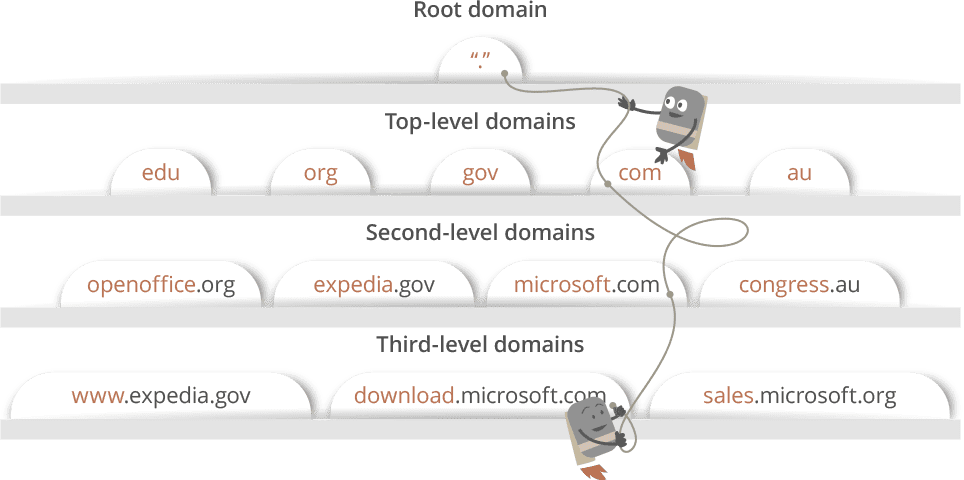
DNS recursor(ISP의 DNS서버)는 name server들에게 물어물어 올바른 IP주소를 찾는데에 책임이 있다. name server는 도메인 이름 구조에 기반해서 주소를 검색하게 되는데, 예를 들어 설명해보자면,

'www.google.com' 주소에 대해 검색할 때,
1. DNS recursor가 root name server에 연락
2. .com 도메인 name server로 리다이렉트
3. google.com name server로 리다이렉트
4. 최종적으로 DNS기록에서 'www.google.com' 에 매칭되는 IP주소 찾기
5. 찾은 주소를 DNS recursor로 보내기이 모든 요청들과 DNS recursor, IP주소는 작은 데이터 패킷을 통해 보내진다.
원하는 DNS기록을 가진 DNS서버에 도달할 때까지
클라이언트 ↔️ 서버를 여러번 오가는 과정을 거친다.
5. 웹브라우저가 웹서버에게 IP주소를 이용하여 html문서를 요청
TCP로 연결이 되면, 브라우저는 GET요청을 통해 서버에게 www.google.com의 웹페이지를 요구한다.
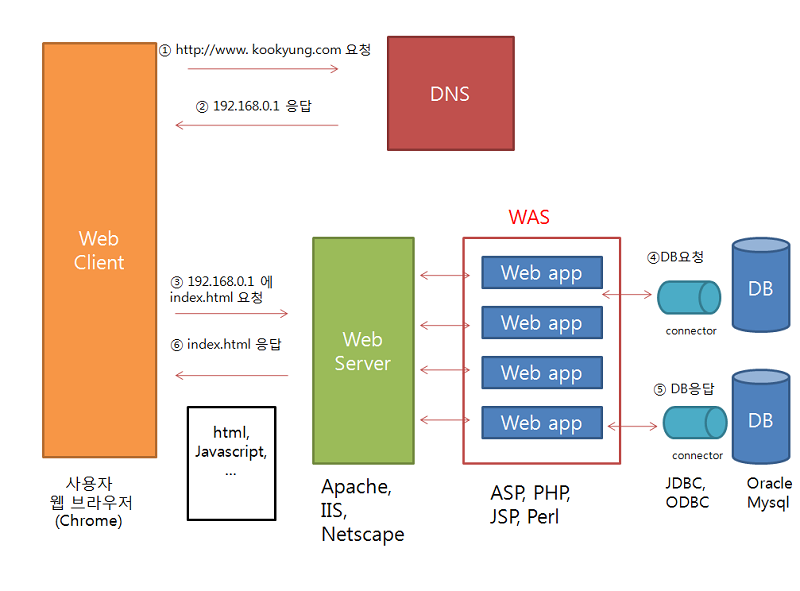
6. 웹어플리케이션서버(WAS)와 데이터베이스에서 우선 웹페이지 작업을 처리
웹 서버 혼자서 모든 로직을 수행하고 데이터를 관리할 수 있다면 간단하겠지만,
그렇게 될 경우엔 서버에 과부하가 일어날 수 있다.
그렇기 때문에 서버의 일을 돕는 조력자 역할을 하는 것이 웹어플리케이션서버(Web Application Server)이다.
WAS는 사용자의 컴퓨터나 장치에 웹어플리케이션을 수행해주는 미들웨어를 말한다.
브라우저로부터 요청을 받으면,
웹서버는 페이지의 로직이나 데이터베이스(DB)의 연동을 위해 WAS에게 이들의 처리를 요청한다.
그러면 WAS는 이 요청을 받아 동적인 페이지처리를 담당하고,
DB에서 필요한 데이터 정보를 받아서 파일을 생성한다.
📍 웹서버와 웹어플리케이션서버(WAS)의 차이점
- 웹서버 : 정적인 컨텐츠(HTML, CSS, IMAGE 등)를 요청받아 처리
- WAS : 동적인 컨텐츠(JSP, ASP, PHP 등)를 요청받아 처리
=> DB서버에 대한 접속 정보가 있기 때문에 외부에 노출 될 경우 보안상의 문제를 이유로 웹서버와의 연결을 통해 요청을 전달받음
7. 위의 작업처리 결과를 웹서버로 전송
8. 웹서버는 웹브라우저에게 html 문서결과를 응답
response는 status code로 서버 요청에 따른 상태를 보낸다.
총 5가지의 종류가 있는데,
- 1xx ▶️ 정보만 담긴 메세지
- 2xx ▶️ response 성공
- 3xx ▶️ 클라이언트를 다른 URL로 리다이렉트
- 4xx ▶️ 클라이언트 측에서 에러 발생
- 5xx ▶️ 서버 측에서 에러 발생
9. 웹브라우저는 화면에 웹페이지 내용물 출력
처음 접했을 때에는 온갖 모르는 용어들이 남발하는 글들을 읽기가 버거웠는데,
단어 하나하나씩 계속 리서치하면서 공부하다 보니
조금씩 이해가 되기 시작해서 신기하고 흥미롭다 😲
그렇기 때문에 다음 포스팅으로는,
이렇게 가져온 HTML content를 브라우저에 뿌려주는 과정에 대해 정리해볼 예정!
📌 참고하였습니다 :)
처음 접하는 내용을 크게 정리하느라 부족한 부분이 많습니다 ㅠ
수정해야 할 부분이 있다면 댓글로 알려주시면 감사하겠습니다!




좋은 정보 감사합니다!!